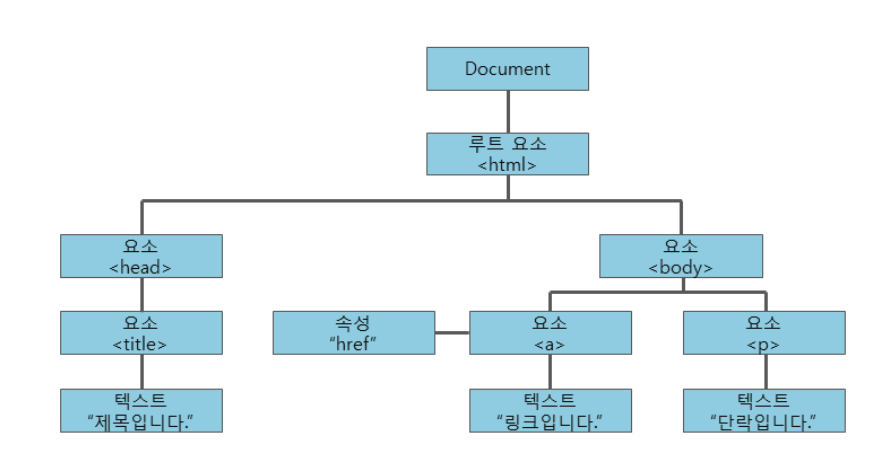
DOM (Document Object Model)
문서를 객체를 이용해서 계층 구조로 표현

html 객체
HTML문서도 객체로 간주된다.
- window : 최상위 객체
- document : dom의 최상위 객체이면서 window의 하위 객체
document === window.document // true
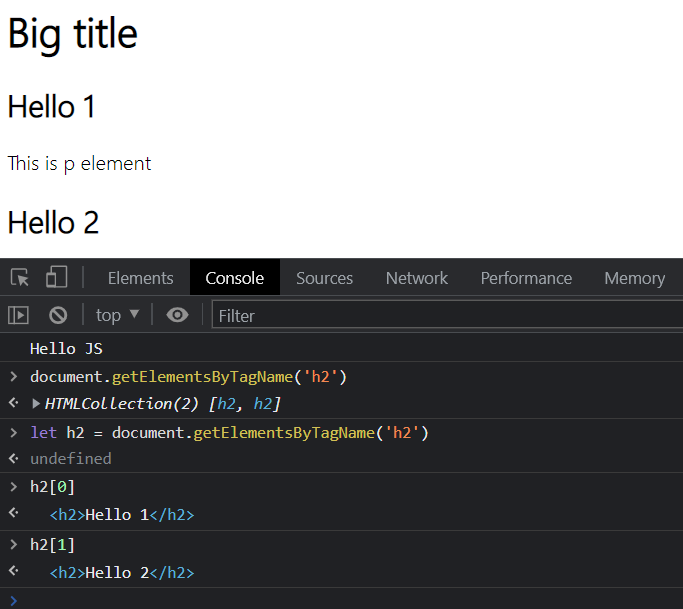
document 객체를 이용하면, Javscript로 문서상의 원소들을 마음대로 가지고 놀수 있다. JS가 웹의 Interaction을 담당한다는 말이 여기서 시작되는 것이다.
출처
1) 코드스쿼드 Javascript 레벨 1
2) TCP SCHOOL
