Number();
parseInt();
모두 'string'형을 'number'형으로 변환해주는 메서드입니다.
차이점
둘의 차이점은 Argument에 숫자가 아닌 '문자'가 포함되어있을 때 명확하게 드러납니다.
let num = '100'
let price = '500원'
let avg = '평균90점'
// 1. Number
console.log(Number(num));
console.log(Number(price));
console.log(Number(avg));
// 100
// NaN
// NaN
// 2. ParseInt
console.log(parseInt(num));
console.log(parseInt(price));
console.log(parseInt(avg));
// 100
// 500
// NaN
=> 1) Number는 문자열 전체가
숫자여야 숫자로 바뀜
=> 2) parseInt는 문자열의 첫 문자가 숫자면
숫자가 끝나는 지점까지 숫자로 바뀜
번외 - 시간
궁금해서 시간도 측정 해봤습니다.
let num = '100';
let price = '500원';
let avg = '평균90점';
// 1.
let startTime = new Date();
for (let i = 0; i < 10000000; i++) {
Number(num);
Number(price);
Number(avg);
num = '100';
price = '500원';
avg = '평균90점';
}
let endTime = new Date();
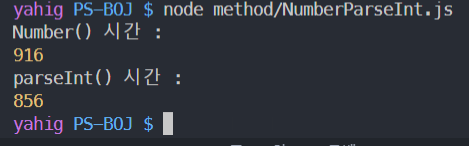
console.log('Number() 시간 : ');
console.log(endTime - startTime);
// 2.
startTime = new Date();
for (let i = 0; i < 10000000; i++) {
parseInt(num);
parseInt(price);
parseInt(avg);
num = '100';
price = '500원';
avg = '평균90점';
}
endTime = new Date();
console.log('parseInt() 시간 : ');
console.log(endTime - startTime);

비슷하네요 🤣
