create-react-app 을 통해 react app을 만들었다면, npm 명령어를 통해 손쉽게 github pages에 배포가 가능하다. NomadCoders 무료 강의를 따라한거라 순조롭게 진행될줄 알았는데...
🚨 한가지 빼먹은 부분이 있어 구글링과 공식문서를 통해 해결한 건이 있어 포스팅을 남긴다. (나중에 내가 보려고 ㅎㅎ)
githubPages 배포하기
1)
npm i gh-pages로 배포를 도와주는 패키지 설치
2) package.json 파일에서 몇가지 설정 변경
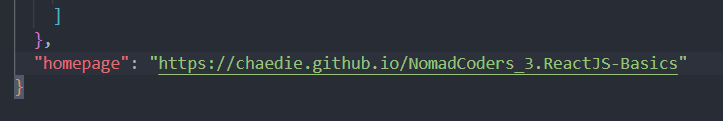
2-1) 제일 아래에"homepage": "{깃헙레포 주소}"추가 하기

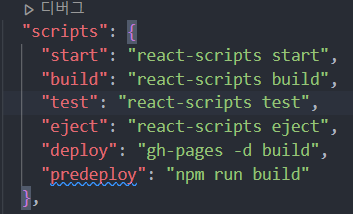
2-2) scripts 부분에
"deploy": "gh-pages -d build","predeploy": "npm run build"추가하기
이렇게 하면npm run deploy만 명령해도, predeploy 명령부터 실행되어 build부터 배포까지 한번에 진행 된다.

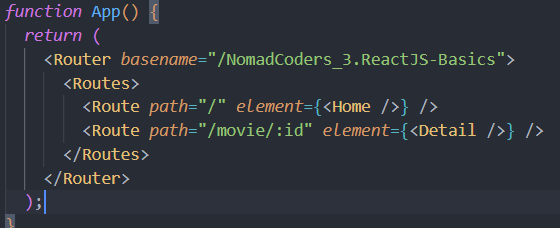
3) (react-router-dom 사용했고, userPage가 아니라 새로운 Repo에서 배포하는거면) router부분에
basename={/레포 이름}추가 해주기
3-1) basename을 추가해줌으로써 '/'로 라우팅 되는 url이 우리가 원하는 "homepage"로 라우팅된다. 이걸 하지 않으면 빈 페이지만 표시됨