감사합니다. 나도 이렇게 사람들에게 좋은 내용을 재밌게 알려주고 싶다.
이 글을 읽는 것보단 위 영상을 보는걸 while(true) { 추천() }합니다.

java에서는 java.lang java.util 등을 직접 Intellij에서 JDK로 들어가서 볼 수 있었다. 그럼 Object로부터 시작되는 상속 관계도 파악되고, 정의 부로 '컨트롤 좌클릭'으로 타고 타고 들어가서 도대체 어떻게 이루어진것인지 확인할수있었다.
그래서 코드 읽는 법이나 문법을 조금만 배우면 스스로 찾아가서 배울 수 있는 접근성이 좋았다.반면에 javascript는 아직 내 수준에선 어떻게 찾아보는것인지, 어떻게 하면 조금 더 쉽게 간단하게 이해할 수 있는지 🐝꿀팁🐝을 모른다. 직접 공식 문서를 봐야 하는것 같은데 jdk처럼 코드로 보는게 사실 가장.. 편... 한..듯.. 한데 아무튼..
그래서 그런지 js를 친절하게 가르쳐주려고 노력하시는 분들이 꽤 많다.
자꾸 딴소리하는데 결론만 말하면
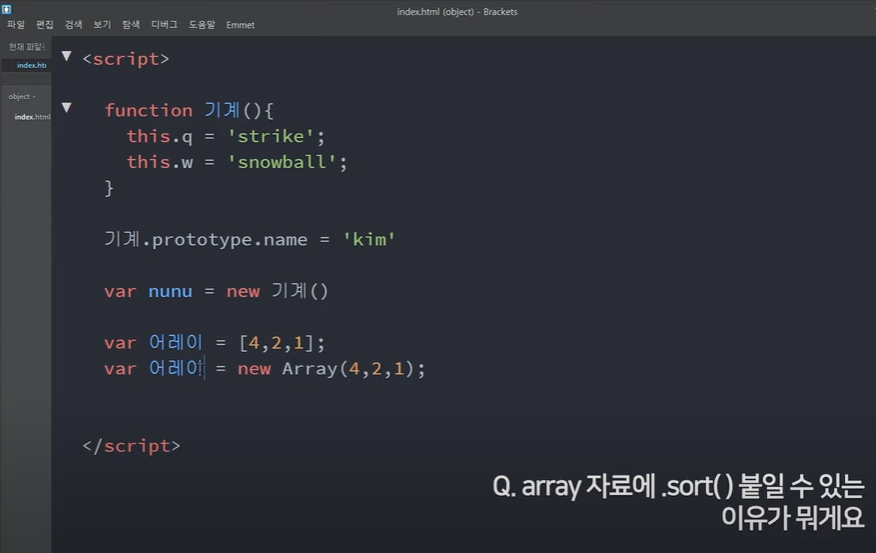
친절하게 코딩애플님이 알려주신대로 해석해보면, prototype은 일종의 DNA이다. 자식객체에 없는 것일지라도 부모객체에 존재하는 메서드 또는 인스턴스 변수에 접근할 수 있다.
💡 어?! 이거 JAVA에서 Extends랑 개념 똑같네 ;
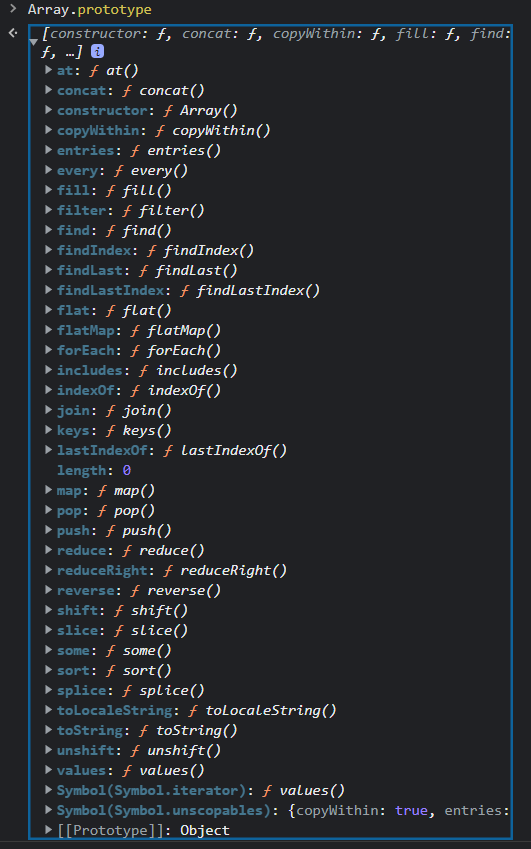
부모 클래스에서 정의된 내용들을 확인하려면 브라우져 콘솔에서 Array.prototype 쳐보면 확인 해볼수있다.

JDK 라이브러리에서 확인했듯이, 이젠 .prototype을 확인하면 내장 메서드가 무엇이 있는지 인스턴수 변수는 무엇이 있는지 확인할 수 있게 되었다.
굳!
