
내가 처음 react를 공부할때는 왜 사용해야할까? 라는 고민을 해본적이 없는 것 같다.
최근 전공 동아리에서 선배가 너희는 왜 너희가 그 react를 이용해야하는지에 대한 고민을 해본적이 있냐고 물었을때 없다고 답 할수밖에 없었다.
다들 react를 쓰기에 그리고 많은 기업들이 채택한 기술스택이기에 이용했기 때문이다.
하지만 그 이후 여러가지 이야기를 듣고
내가 왜 쓰는지도 모르고 쓰고 있었던 이 React라는 친구에 대해 자세히 알고싶다...!
또 많은 사람들이 왜 사용하는지 모르고 사용할수도 있겠다 라는 생각을 하게되어 이 포스트를 작성하게 되었다.
리액트는 누가 만들었는가? 🧐
처음은 리액트의 기원부터 돌아가볼려고 한다.
리액트는 Facebook에서 2011년에 만든 라이브러리이다.
그전에는 jquery 또는 backbone, angular를 가장 많이 사용했으나
react의 등장으로 새로운 시대를 불러오게 되었다.
왜 만들어졌는가? 🧐
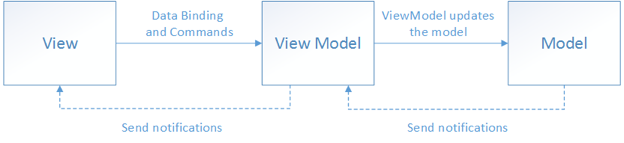
그전에 사용되었던 프레임워크는 MVC패턴 혹은 MVVM패턴을 이용한다.

이런 식으로 model에서 처리한 데이터를 view에서 실제 DOM에 계속 처리하는 방식은 웹의 규모가 크면 클수록 성능 저하의 원인이 될 수 있기에 React에서는 Virtual DOM이라는 가상의 돔에 새롭게 렌더링하여 현재의 DOM과 비교하여 기존의 view에 수정하는 방식으로 성능저하를 해결하기 위해 만들게 되었다.
리액트의 특징 👍
리액트의 공식문서에 명시되어있는 특징들을 소개 해보려고 한다. 왜냐 공식문서를 보면서 중요한 특징 부분을 항상 놓쳐왔기 때문이다.
1. JSX
JSX는 javascript + xml로 자바스크립트에 대한 확장 구문이다. 이 문법은 element(요소)를 리액트에서 제공해주기에 마크업 코드처럼 작성 할 수 있다. 바로 아래처럼 말이죠.
import React from "react";
const Hello = () => {
return <div>Hello World!</div>;
};
export default Hello;
이런식으로 html 태그처럼 적을 수 있기에 굉장히 편할 수 있다.
2.Component
컴포넌트는 UI를 구성하는 개별적인 뷰의 단위이다. 마치 UI를 개발하는것이 건물을 짓는 것이라고 한다면 컴포넌트는 철근이나 콘크리트같은 건물을 짓는 재료의 역할을 하게 된다. 컴포넌트의 특징은 재사용성 이다.
예를 들어, 웹사이트에서 여러 페이지에 버튼을 사용해야 한다면 공통된 하나의 버튼의 컴포넌트를 만들고 그것을 그냥 가져다가 이용하기만 하면 된다.
리액트의 장점 😎
- 리액트는 Virtual DOM을 이용한다.
- 이러한 장점이 생기는 이유는 위에서도 설명 했듯이 기존의 View를 계속 바꾸는 형식으로 사용할 경우 성능 저하를 일으키기에 Virtual DOM을 이용하여 먼저 가상의 돔에서 새롭게 렌더링하여 기존의 view에 현재 돔과 비교하여 바뀐 부분만 적용하는 방식이다.
- Component를 이용한 효율적인 재사용 및 유지보수에 용이하다.
- component는 UI(User Interface)를 구성하는 뷰의 단위로 전체 앱은 component들이 모여서 만들어 지게 된다. 이렇게 각 UI마다의 단위이기에 다른 앱에서도 쉽게 재사용을 할 수있는 장점이 있다.
- React는 JSX문법을 이용한다.
- 결국 JSX문법을 HTML과 같은 마크업 언어의 형태를 띄고 있기때문에 비교적 쉽게 공부할 수 있는 부분도 있다.
리액트의 단점 🤮
- 리액트는 View Only 이다.
- 결국 View만을 만들수 있기에 데이터 관련 처리나 Routing 같은 경우는 또 다른 라이브러리를 이용해야하는 불편함이 있다.
- IE8 버전 이하에서는 지원을 하지 않는다.
- 사실 이 경우는 단점이라 보기도 애매한게 22년 6월 부터는 MS에서 IE에 지원을 종료하겠다고 하였다.
그렇기 때문에 사실 이제는 이 단점은 없어질 단점이다.
- 사실 이 경우는 단점이라 보기도 애매한게 22년 6월 부터는 MS에서 IE에 지원을 종료하겠다고 하였다.
내가 생각하는 리액트 🤔
진짜 편하다라는 말이 먼저 떠오른다. 웹을 입문하게된 HTML과도 유사하고 많은 사람들이 이용하기에 많은 커뮤니티 즉 많은 정보들이 있다. 그렇기에 빠르게 많은 정보를 쉽게 검색할 수 있기에 매우 편하다.
그리고 컴포넌트를 이용하기에 버튼 하나를 만들어 놓으면 이곳 저곳 쉽게 가져다쓰는게 편하다.
하지만 결국 view를 만지는 것을 제외한 나머지는 모두 라이브러리를 이용해야 한다는 것이다.
라이브러리를 이용함으로써 초기 세팅하는 것이 조금 복잡해질 수 있다.
하지만 Facebook이라는 거대한 기업에서 만들고 사용중인 기술 이기 때문에 많은 기술적 지원을 해줘서 빠른 업데이트를 통해 사용자들의 불편한점을 빠르게 고쳐준다.
마무리
앞으로도 왜 배우는지 왜 쓰는지에 대한 고민은 꽤나 필요하다고 생각한다. 왜냐 이런 고민들이 결국 내가 라이브러리나 프레임워크를 고를 때 어떤 장점이 있고 어디에서 적용하면 좋은지 쉽게 이해할 수 있기 때문이다.
그리고 공부하다 질릴 때 이런거 생각하고 정리 해보면 다시 리프레쉬되서 쉽게 공부할 수 있으리라 생각한다.


글 잘 읽고 갑니다 ^~^