오늘은 스프링을 공부하면서 한 번쯤 들어봤을 MVC 패턴에 대해서 공부해보았다.
이론적으로 Model, View, Controller의 약자로 Model에서는 데이터 처리, View는 화면, Controller는 Model과 View 사이에서 동작하는 것으로 알고 있는데 왜 MVC 패턴이 생겨났고, 왜 사용하는지에 대해서는 알지 못했다.
MVC 패턴은 디자인 패턴 중에 하나로 디자인 패턴은 프로그램 개발 시 사용하는 일종의 규약을 말한다. 과거의 프로그래머들이 어떻게 하면 유지보수가 용이한 코드를 짤 수 있을지에 대해 고민한 결과 어떠한 패턴이나 규칙을 발견하면서 MVC 패턴이 생겨나게 되었다.
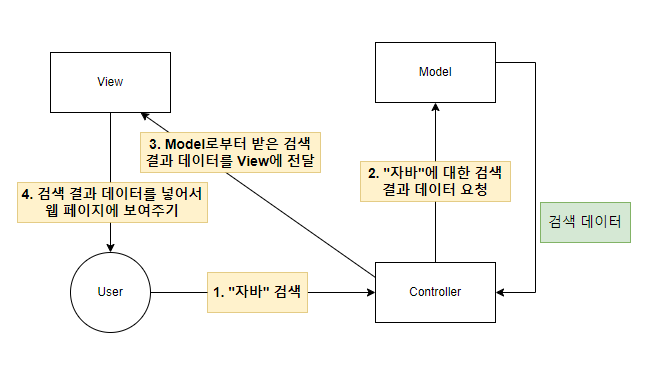
다음으로 Model, View, Controller의 역할을 중점으로 MVC의 전체 구조를 살펴보자.

먼저, 사용자가 검색창에 "자바"를 검색하면 컨트롤러는 모델에게 "자바"에 대한 검색 결과 데이터를 요청한다. 모델은 컨트롤러에 검색 데이터를 반환하고 컨트롤러는 전달 받은 데이터를 뷰에 전달한다. 마지막으로 뷰는 사용자에게 검색 결과 데이터를 넣은 화면을 보여준다.
이제 어느정도 동작원리에 대해서도 알겠는데 아직 어떻게 MVC를 지키면서 코딩할 수 있는지와 MVC를 지키면서 개발하면 어떤 장점이 있는지에 대한 의문이 남아있다.
MVC를 지키면서 코드를 짜기 위한 5가지 규칙은 다음과 같다.
- Model은 Controller와 View에 의존하지 않고 데이터와 관련된 코드만 존재해야 한다.
- View는 Model에만 의존해야 하고, Controller에 의존하면 안된다.
- View가 Model로부터 데이터를 받을 때는, 사용자마다 다르게 보여줘야 하는 데이터에 대해서만 받아야 한다.
예를 들면 모든 사용자에게 네이버 홈 화면은 동일하되, 로그인 시 사용자마다 보여지는 사용자 정보(Model로부터 받는 데이터)는 다르게 보여줘야한다.- Controller는 Model과 View에 의존해도 된다.
- View가 Model로부터 데이터를 받을 때, 반드시 Controller에서 받아야 한다.
Controller는 Model과 View 사이의 다리 역할과 비슷하다.
이러한 규칙에 따라 설계한 애플리케이션은 각각 맡은 역할에 집중할 수 있게 되고 무엇보다 유지보수성이 높아진다. 또한 애플리케이션의 확장성, 유연성이 증가하게 된다.
개발자라면 무작정 코드를 작성하는 것이 아니라 유지보수성, 확장성, 유연성까지 고려해서 각 기능들이 정상적으로 잘 작동하는지에 대해서 고민해야 하기 때문에 오늘은 디자인 패턴 중에 하나인 MVC 패턴에 대해 알아보았다.
아직 MVC를 지키기 위한 5가지 규칙에 대해 확실하게 감이 안와서 앞으로 규칙에 근거하여 작성하고 있는지 확인하면서 추가로 글을 보충할 필요가 있다고 생각한다.