2. Todo list에서의 MVC 아키텍쳐 역할
MVC 는 Model-View-Controller로 각각의 역할을 나누어 작업하고자 하는 일을 분담 시키는 것을 말한다. - Model은 어플리케이션 로직을 담당하는 부분으로 Database나 Legacy System 과의 로직을 담당하는 부분을 말하며 어플리케이션으로 부터 UI가 분리된다.
- View는 사용자가 직접 사용하는 부분으로 Presentation 로직을 담당하는 부분이다. Controller와 Model에 의해 생성된 결과물을 보여주는 역할을 한다.
- Controller는 Business Logic을 담당하는 부분으로 사용자의 요청을 받아 해당하는 작업을 한 후 작업 결과를 보여 주는 역할을 한다. 출처
제일 궁금 했던 것은 과연 사용자의 event 가 MVC 패턴에서 어떻게 처리되는지였다. 예전에 혼자하던 프로젝트에서는 모든 버튼에 event handler를 붙였었고, 이벤트가 일어나면 바로 처리하면 됐으니까 세상 간단했다. 지금 생각해보면 리스트에 추가한 데이터들을 어디에 저장하지 않아도 됐기 때문에 간단했던것같다. 어찌됐건 내가 추가한 리스트가 어디에 저장되있고 그 상태 그대로 다시 접속해도 쓸 수 있는 형태를 만들기 위해서는 저장할 수 있는 데이터 공간이 반드시 필요하다.
Todo list에서 가장 필요한 기능
- Add
- Remove
- Edit
이다.
이 세가지 기본 기능들 모두 Controller -> Model -> Storage -> Controller -> View -> Template 순서대로 동작했다.
Controller
- Model 과 View를 property로 가지고 있다.
- Controller의 메소드는 요청에 맞게 Model 메소드를 통해서 데이터를 가져오고, 가져온 데이터를 다시 View 메소드에게 전달함으로써 데이터 변화에 맞게 화면 렌더링 지시를 한다.
View
- Template을 property로 가지고 있다.
- View는 크게 1) DOM에 이벤트 listener 묶어놓기 2) 데이터 변화에 따른 화면 렌더링 하는 일을 한다.
- 1) HTML 에서 DOM 객체를 가져와서 bind 메소드로 event 리스너(click, dblclick 등)를 연결시킨다. (이벤트는 Controller가 처리함)
- 2) Controller가 처리해서 요청에 맞는 데이터를 모델이 가져오면, 해당 데이터를 View의 render 메소드를 이용해서 렌더링 한다.
- render 함수는 새롭게 렌더링해야하는 DOM객체를 id 값을 이용해 찾고 새로 받은 데이터를 이용하여 새로 DOM 객체를 생성(createElement) 하거나 수정(innerHtml)함
Template
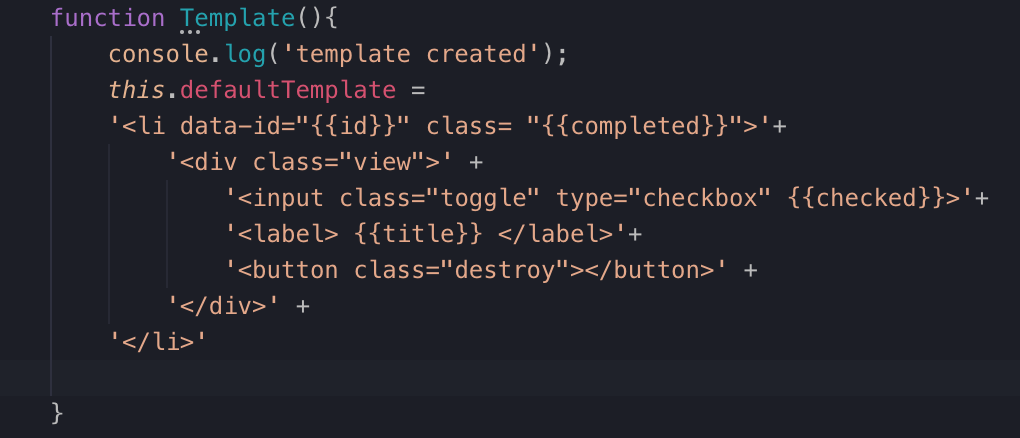
- 템플릿은 추가될 list의 html 태그들을 미리 만들어 defaultTemplate으로 지정했다.
- 1) 처음 화면이 로딩될때나 2)새로 list가 추가될 때 template에서 만들어 놓은 구조대로 DOM 객체들이 만들어진다.

- 리스트가 추가될 때마다 일일이 li , div 태그를 만들어 자식 노드로 연결해주지 않고 템플릿 코드를 이용하여 간편하게 만들 수 있다.
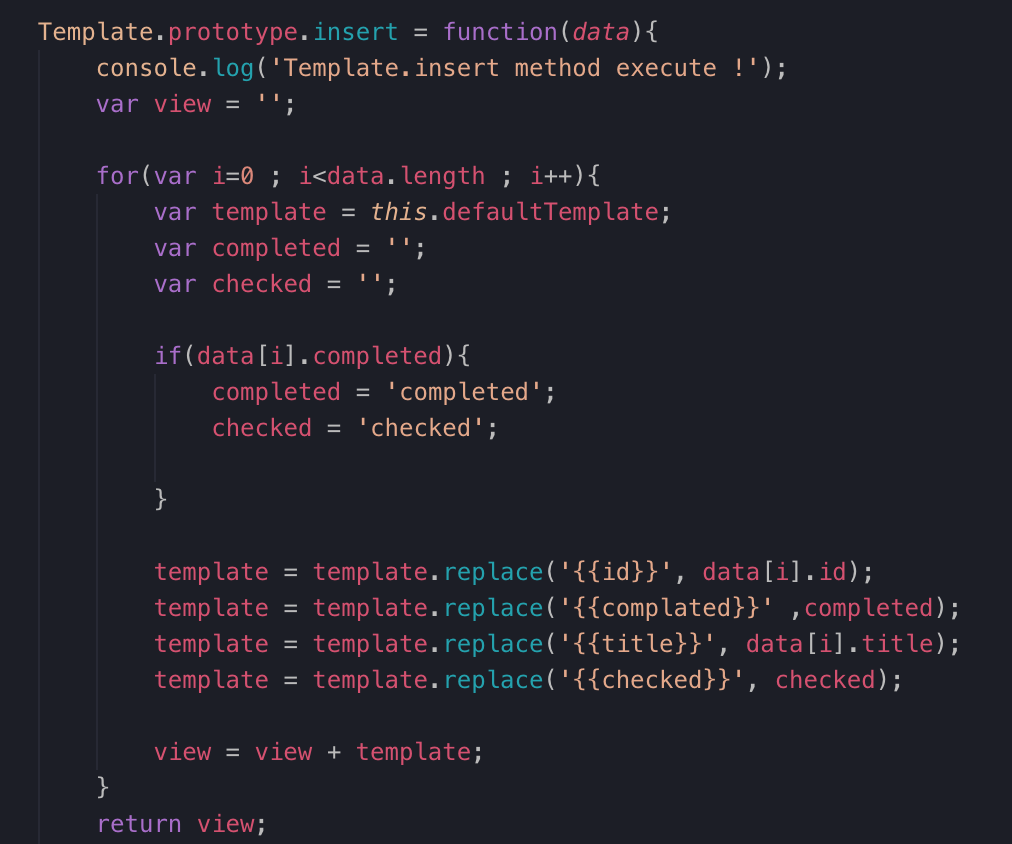
- 아래는 template.js 에서의 insert 메소드로 replace함수를 이용해서 {{id}} 부분을 실제 받은 데이터 data.id 값으로 집어 넣어 새 리스트를 만든다.

번외 : 자바스크립트 템플릿 엔진
- 위의 Template에서는 간단한 template을 string으로 가지고 이를 수정하기 위해서 replace 함수를 이용하였다.
- 좀 더 큰 규모의 String을 붙이고 수정하는 작업들을 쉽게 하기 위해서 mustache, handlerbars 자바스크립트 템플릿 엔진이 만들어졌다.
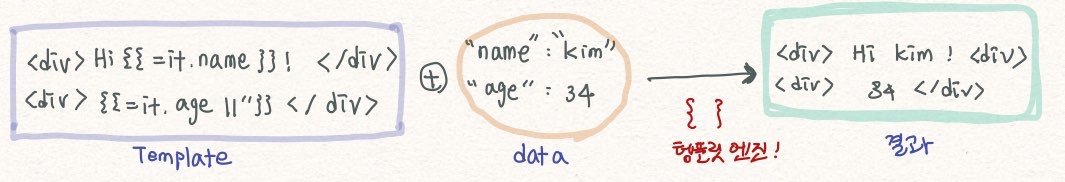
- 각각의 라이브러리마다 성능, 부가기능 등의 차이가 있지만 대부분 중괄호 { 를 이용하여 반복문, 조건문 등을 넣은 템플릿 파일을 만들고 Data를 연동하여 HTML을 생성한다. 이러한 방법은 string을 붙이고 붙이는 방법보다 더 나은 환경을 보여준다. 출처 : 왜 React와 서버 사이드 렌더링인가 ?
아래는 템플릿 엔진의 컴파일 과정이다.

Model
- Storage를 property로 가지고 있다.
- Controller의 요청에 따라 데이터를 Storage에 저장하고, 요건에 충족하는 데이터 가져오고, 데이터 수정, 삭제를 지시하는 역할을 한다.
Storage
- 브라우저의 localStorage에서 todos라는 이름으로 사용자에게서 받은 데이터를 저장하고 필요에 맞게 데이터가 수정, 삭제된다.
정확한 이해를 위해서 데이터를 추가, 삭제, 수정을 해보자.
