 출처: 유데미 안젤라 유 ios 강의
출처: 유데미 안젤라 유 ios 강의
- UITextField는 최대한 재사용가능하게 되어야함.
- UITextField는 나중에 만들어질 class의 identity를 모른다.
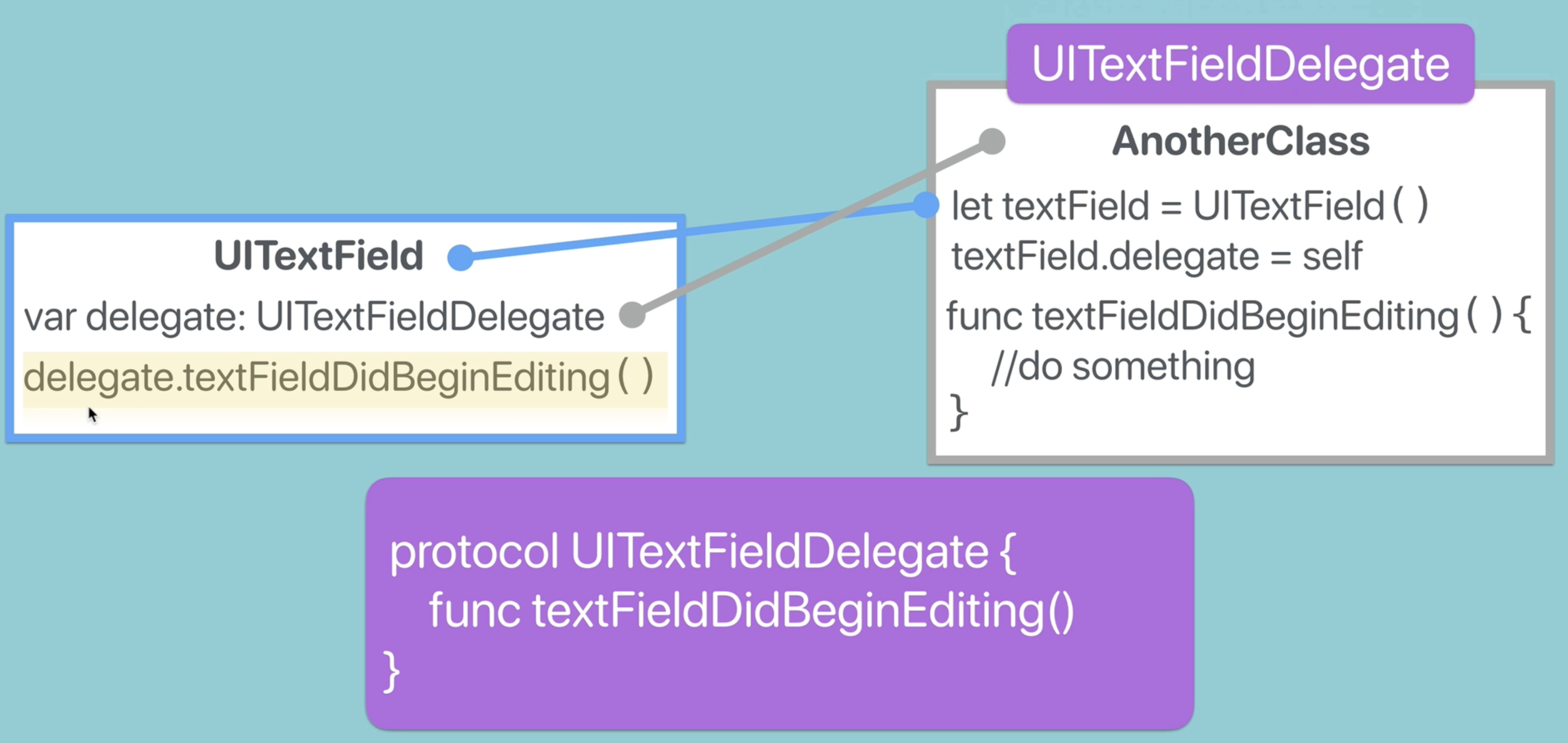
=> 이 문제에 대한 솔루션이 delegate design pattern이다.
delegate pattern은 protocol로 인해 작동한다.
-
[Weather View Controller]는 UITextField를 adopt 해서 UITextField를 다룰 수 있다.
-
[UITextField] 안의 structure 또는 class를 delegate로 세팅하면 이 둘은 UITextField protocol을 따라야한다.
=> Protocol에서 FlyingMuseum에 속하며, flyingDemo 메서드를 사용하기 위해서는 CanFly protocol이 adopt 되어야 한다. -
[protocol UITextFieldDelegate]이 메서드를 갖고 있어서 이 메서드를 class에 상관없이 호출 할 수 있다.
[WeatherViewController]가 textField가 수정됨을 어떻게 알 수 있는가?
- [WeatherViewController]에 UITextField object가 필요하다.
=> let textfield = UITextField()
textField.delegate = self=> 이는 textField의 delegate가 현재 class(WeatherViewController)와 같음을 의미한다.
Sequence of Code
- [WeatherViewController]
let textfield = UITextField()이는 [WeatherViewController]를 [UITextField]와 연결
- [WeatherViewController]
textField.delegate = self이 코드는 [UITextField]의
var delegate: UITextFieldDelegatedelegate가 [WeatherViewController]와 같음을 의미.
이는 [WeatherViewController]가 UITextFieldDelegate를 adopt 해서 가능.
- [UITextField]
delegate.textFieldDidBeginEditing()delegate에게 textField가 수정되기 시작했음을 알림
=> 위의 코드는 [WeatherViewController]에 있는
textFieldDidBeginEditing()메서드를 작동시킴.
결과적으로 [WeatherViewController]가 어떤 Class로 변해도 규칙을 따르고 adopt 되어 있으면 잘 작동한다. 그리고 [UITextField]가 안바뀌어도 되는게 delegate pattern의 가장 좋은 점이다.
