Semantic Tag를 사용해야 하는 이유
시맨틱 태그는 브라우저, 검색엔진, 개발자 모두에게 콘텐츠의 의미를 명확히 설명합니다.
SEO(검색 엔진 최적화)
검색 엔진은 HTML 코드 만으로 그 의미를 인지해야 하는데 이때 시멘틱 요소를 해석하게 됩니다. 그래서 의미 없는 태그를 사용하는 것 보다 의미 있는 태그를 사용하면 검색 엔진이 효과적인 크롤링이 가능합니다.
웹 접근성
페이지에 있는 내용을 스크린 리더에 의존하는 사용자의 경우 HTML5 의미 요소를 적절하게 사용하면 콘텐츠를 보다 정확하게 전달할 수 있습니다.
가독성
개발자가 콘텐츠의 의미를 알 수 있어 가독성을 높여줍니다.
Semantic Tag 종류
header
- 문서나 섹션의 머릿말을 의미합니다.
- 한 문서에 여러개의 header를 가질 수 있습니다.
main
- 문서의 주요 콘텐츠를 의미합니다.
- 한 문서에 하나만 존재해야 합니다.
footer
- 문서나 섹션의 꼬릿말을 의미합니다.
- 문서의 저자나 저작권 정보, 사용법을 위한 링크, 연락처 정보 등을 포함합니다
nav
- 네비게이션 링크의 집합을 의미합니다.
- 모든 문서의 링크가 nav안에 없어도 됩니다. 주요 블록에 사용됩니다.
aside
- 주요 콘텐츠 외에 일부 콘텐츠를 의미합니다.
- aside의 콘텐츠는 주변 콘텐츠와 관련되어야 합니다.
article
- 독립적인 콘텐츠를 의미합니다.
- 블로그 게시물이나 신문 기사 등에 사용됩니다.
section
- 문서의 섹션을 의미합니다.
- 주제가 같은 콘텐츠를 그룹핑하며, 주로 heading과 같이 사용됩니다.
article vs section
시맨틱 태그를 사용할 때 제일 고민되는 문제가 article과 section입니다. 어떤 경우에 사용해야 하며, 서로 중첩을 가능한가에 대해 고민했습니다.
article과 section은 이런 경우에 사용합니다.
- article: 이 자체만으로 독립된 페이지를 보여줘도 문제 없을 때 사용합니다.
- section: 연관있는 내용을 묶어 줄때 사용합니다.
article과 section 중첩 관계는 article안에 section을 사용할 수 있고 section안에 article를 사용할 수 있습니다. 고정된 규칙은 없고 유연하게 사용할 수 있습니다.
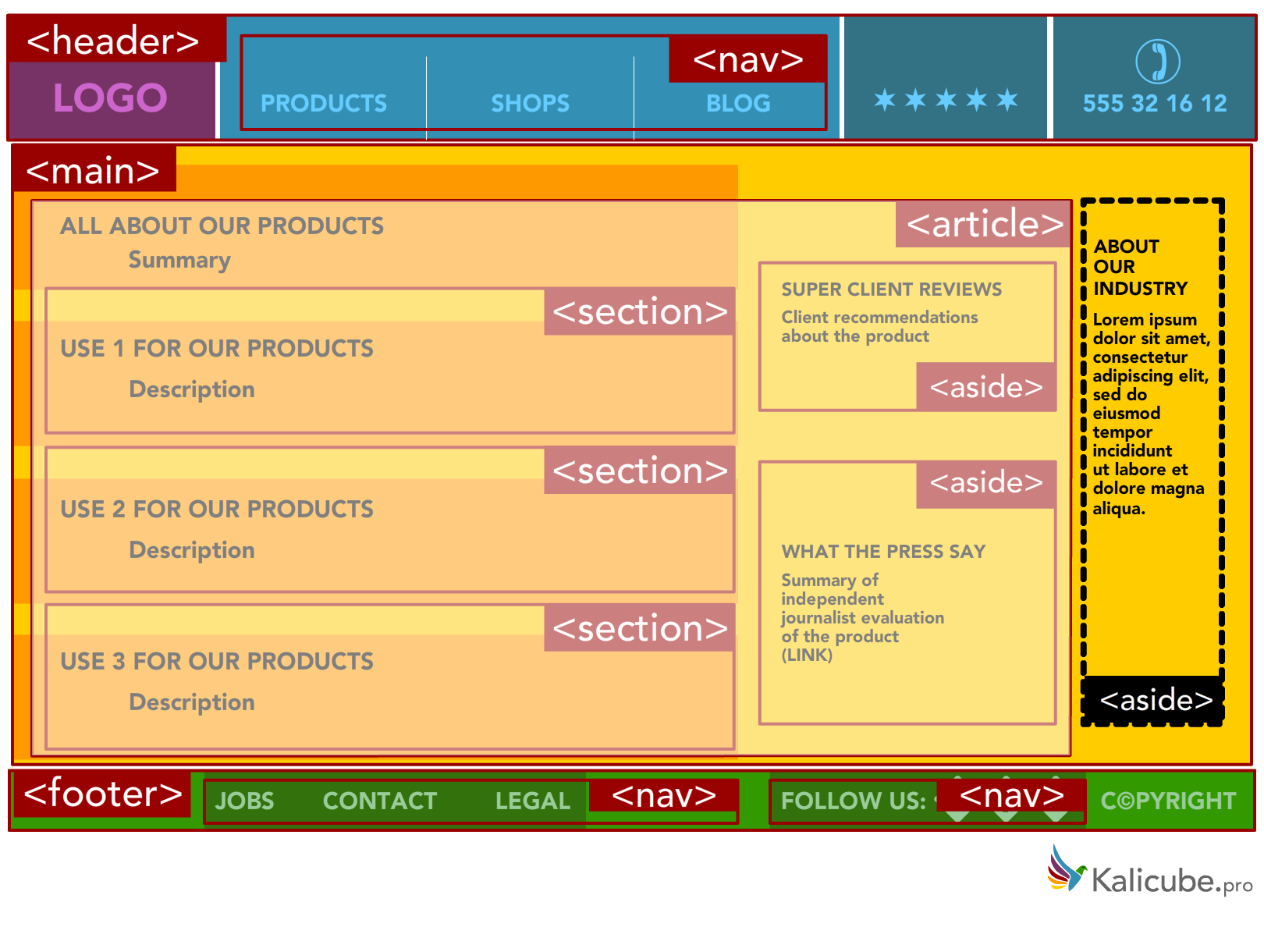
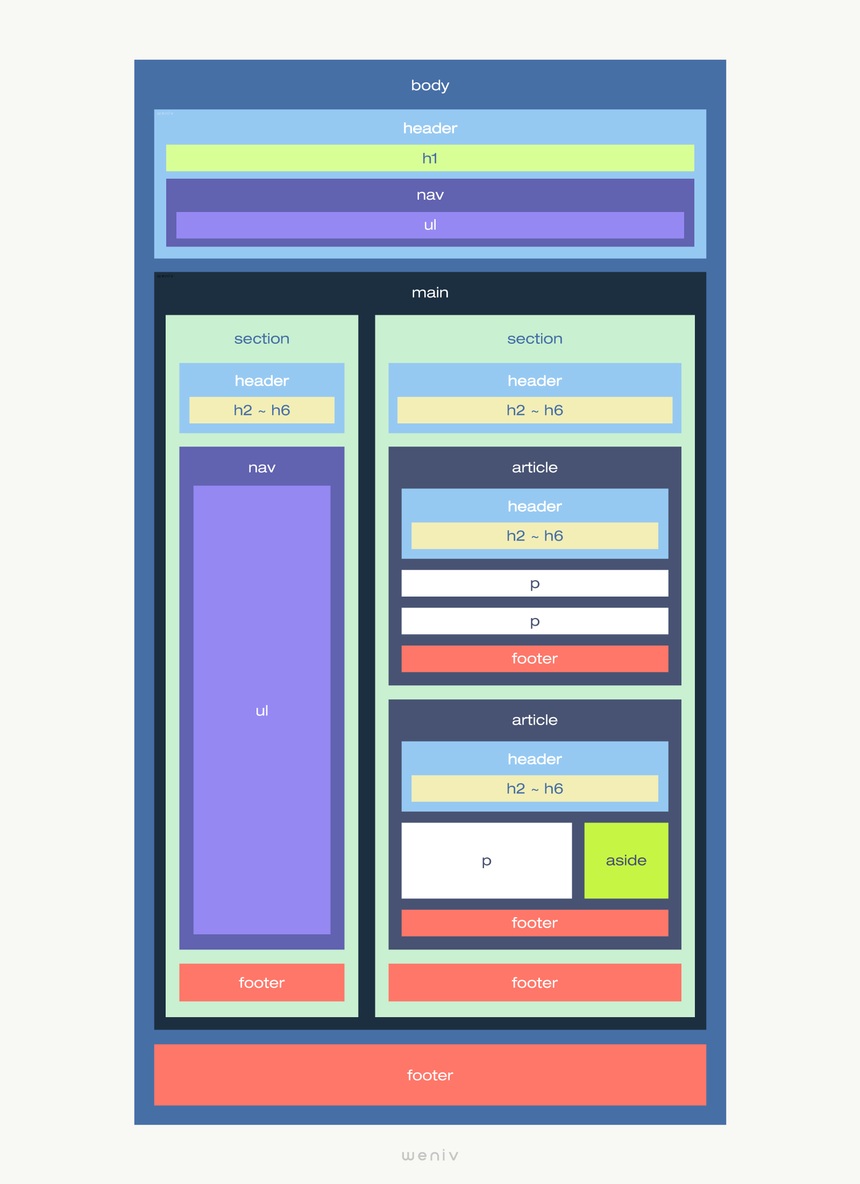
Semantic Tag 사용예


참고
https://poiemaweb.com/html5-semantic-web
https://www.w3schools.com/html/html5_semantic_elements.asp
https://geonlee.tistory.com/96#html5%EC%9D%98-nav-element
https://www.semrush.com/blog/semantic-html5-guide/
https://velog.io/@jiseung/what-is-semantic-html
