vscode에서 extensions snippet을 사용하는 것보다 나한테 맞는 snippet을 사용하면 생산성이 더 오를 수 있습니다. 어떻게 하는 지 알아보겠습니다.
-
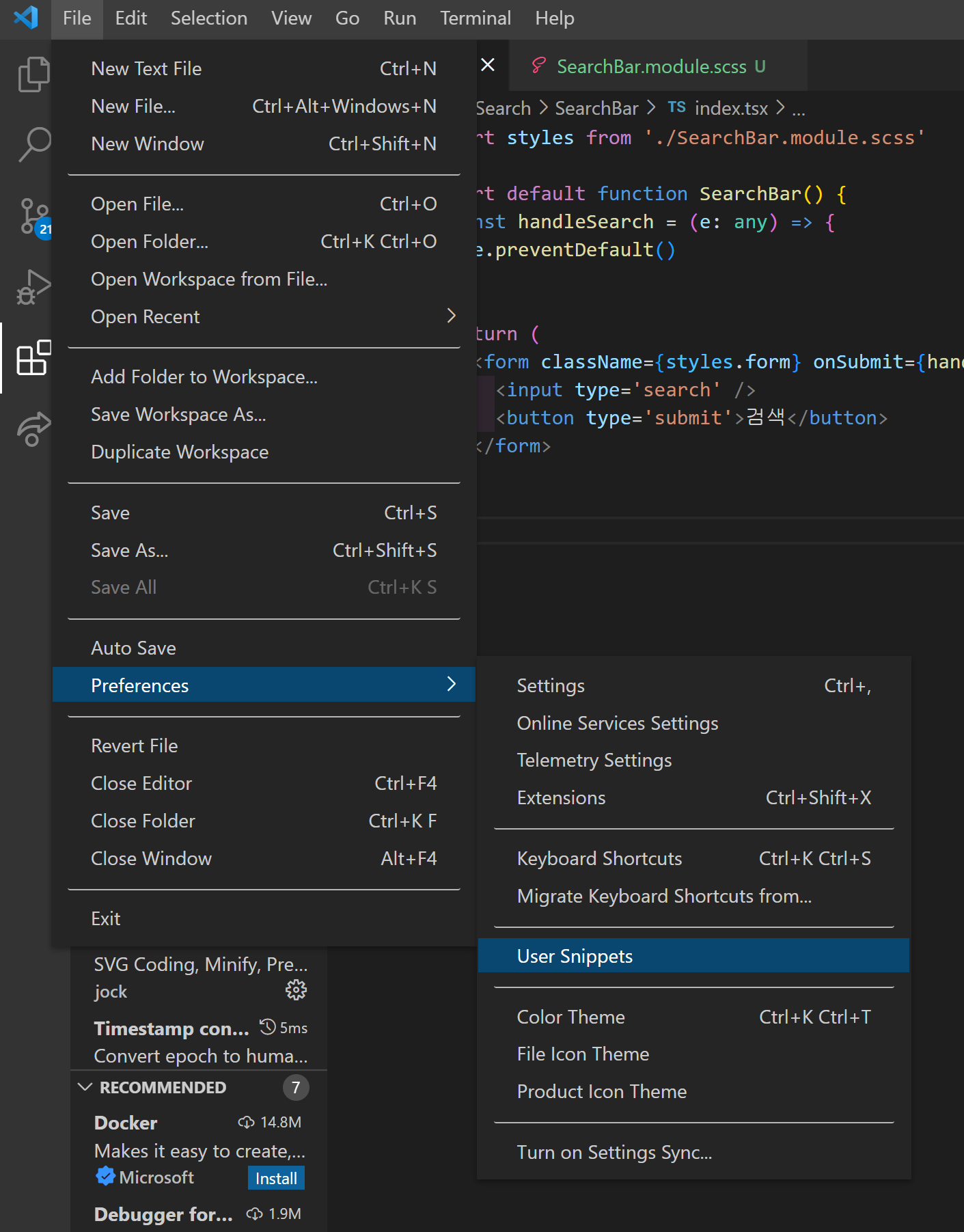
vscode에서 맨 상단 바에 File -> Preferences -> User Snippets를 선택합니다.

-
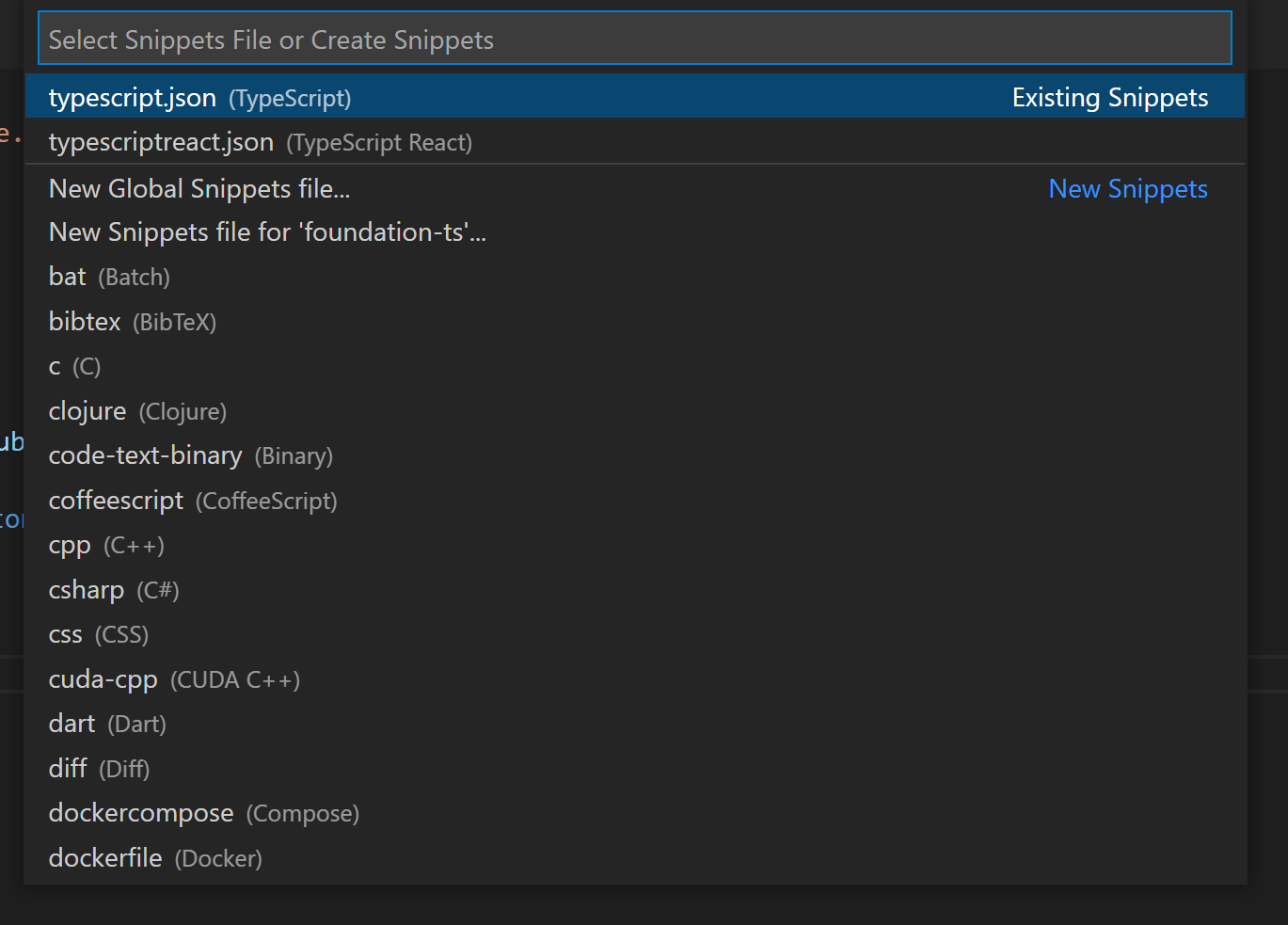
언어를 선택합니다. 그러면 해당하는 파일 확장자에서 작성할 때 snippet이 작동합니다.

-
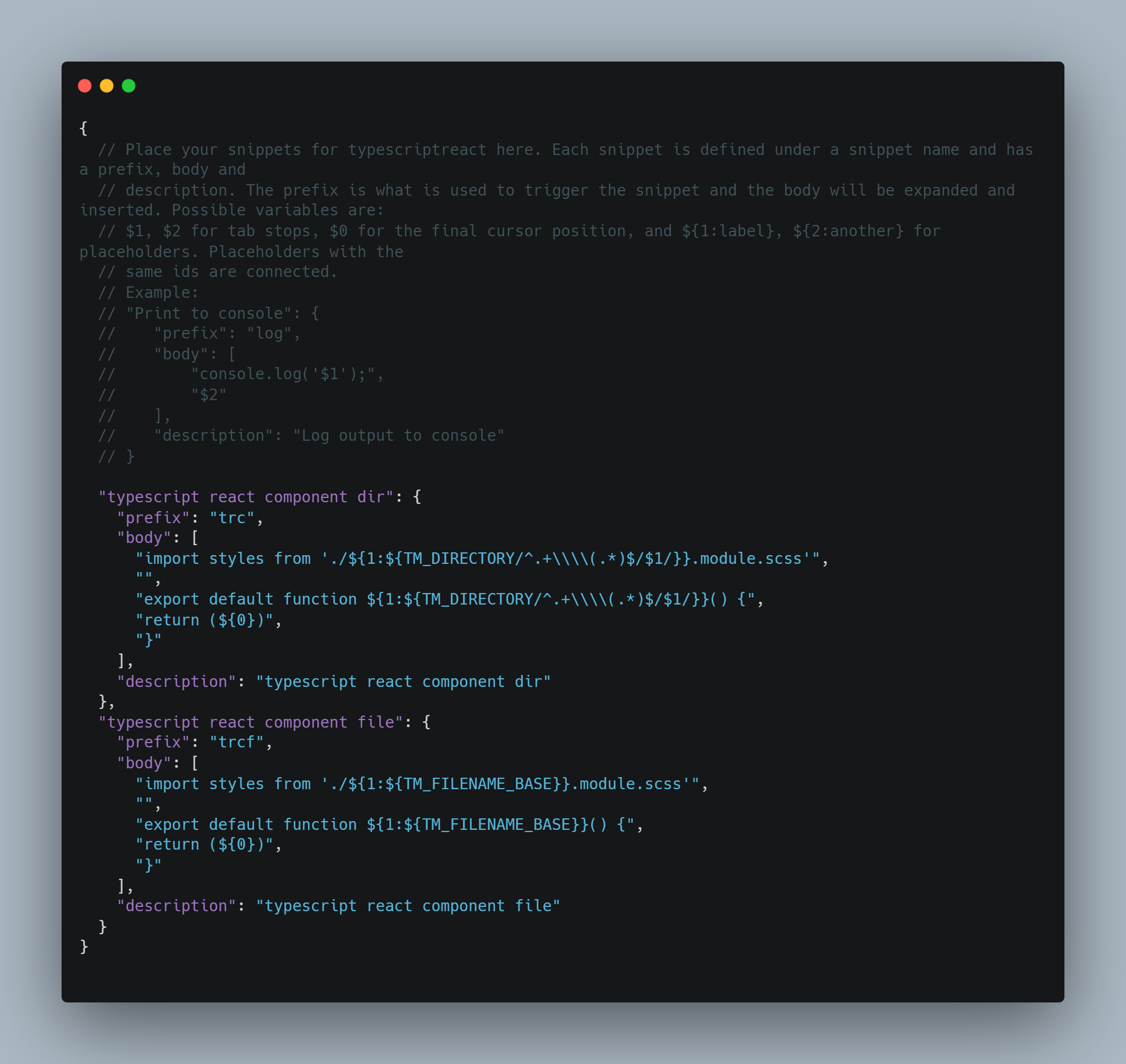
저는 typescriptreact.json을 선택하여 리액트 타입스크립트 기본 컴포넌트를 만들었습니다.

- "typescript react component" : snippet 이름입니다.
- "prefix" : body를 불러오는 약어입니다. 이 약어를 소스코드 작성 시 타이핑하면 됩니다.
- "body" : snippet으로 불러오는 소스코드입니다.
${1}, ${2} ..., ${0}: 넘버링한 순서대로 커서를 tap으로 이동할 수 있습니다.${0}은 커서 제일 마지막 위치를 나타냅니다.TM_DIRECTORY: 디렉토리 이름입니다. 지금 위 코드에서는 전체 디렉토리 경로가 나오기 때문에 정규표현식을 같이 써서 바로 상위 디렉토리만 가져옵니다.TM_FILENAME_BASE: 파일 이름입니다.
- "description" : prefix를 타이핑할 때 인텔리센스에 표시되는 설명입니다.
나만의 snippet을 작성해서 실제로 써봤는데 엄청 편합니다. 위 body에서 사용하는 변수말고 다른 것을 보고 싶으면 vscode 공식문서 snippets를 참고하면 됩니다.
