1. 폰트세팅
App.css
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&family=Yeon+Sung&display=swap');
.App {
padding:20px;
font-family: 'Yeon Sung', cursive;
font-family: 'Nanum Pen Script', cursive;
}2. 레이아웃 세팅
App.css
@import url('https://fonts.googleapis.com/css2?family=Nanum+Pen+Script&family=Yeon+Sung&display=swap');
body{
background-color:#f6f6f6;
display:flex;
justify-content: center;
align-items: center;
font-family: 'Nanum Pen Script', cursive;
min-height:100vh;
margin:0;
}
.App {
padding:20px;
font-family: 'Yeon Sung', cursive;
font-family: 'Nanum Pen Script', cursive;
}
@media (min-width: 650px){
.App {
width:640px;
}
}
@media (max-width: 650px){
.App {
width:90vw;
}
}
#root{
background:white;
box-shadow: rgba(100,100,111,0.2) 0 7px 29px 0;
}
.App {
min-height:100vh;
padding:0 20px;
}3. 이미지 에셋세팅
감정 이미지들을 프로젝트에서 불러와 사용할 수 있는 환경셋팅
App.js
function App() {
return (
<img src={process.env.PUBLIC_URL + `/assets/emotion1.png`}/>
);
} process.env.PUBLIC_URL 어떤 위치에있던지 assets 폴더를 가리키게된다.(assets 폴더 경로를 가리키게된다)
만약 제대로 나오지않는다면, 하단처럼 넣어주면된다.
App.js
function App() {
const env = process.env;
env.PUBLIC_URL = env.PUBLIC_URL || '';
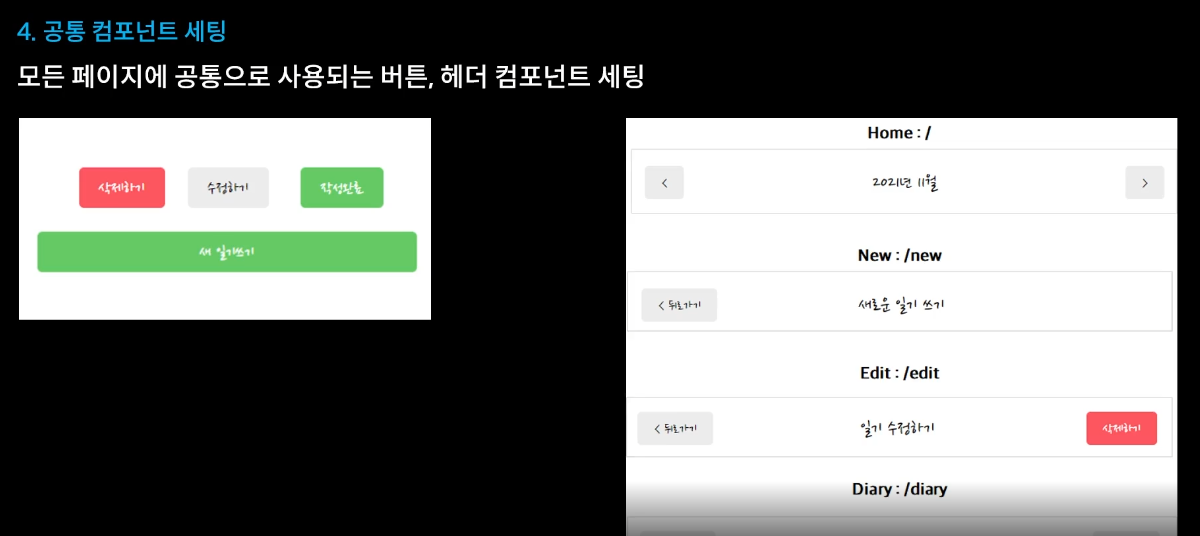
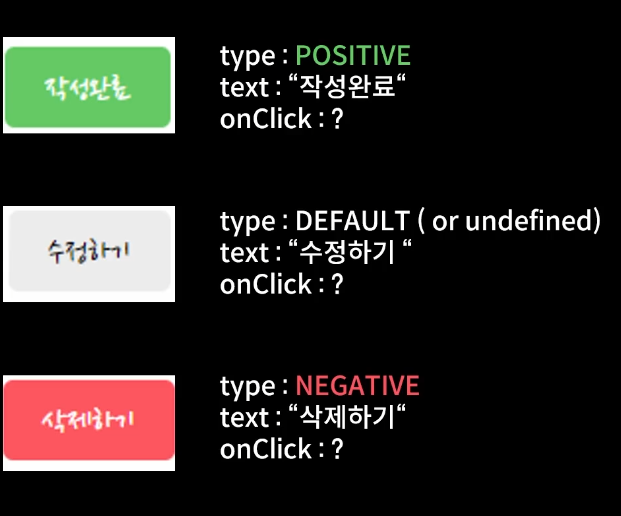
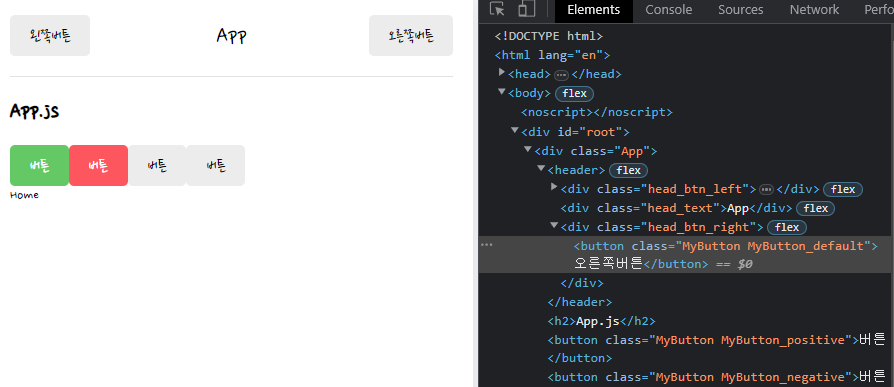
} 4. 공통 컴포넌트 세팅
MyButton.js
const MyButton = ({text, type, onClick}) => {
return(
<button className={`MyButton ${type}`} onClick={onClick}>{text}</button>
)
}
export default MyButton; App.js
//COMPONETS
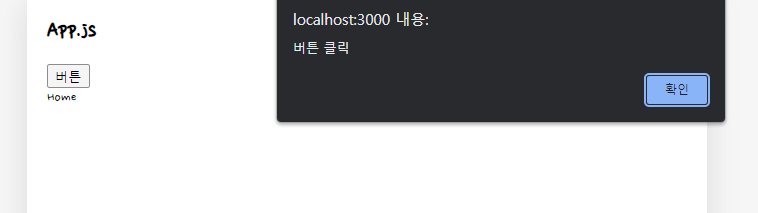
import MyButton from './components/MyButton';<MyButton
text={'버튼'}
onClick={()=>alert('버튼 클릭')}
type={'positive'}
/>버튼을 type의 따라서 3가지 스타일 주기
MyButton.js
const MyButton = ({text, type, onClick}) => {
return(
<button className={['MyButton', `MyButton_${type}`].join(' ')} onClick={onClick}>{text}</button>
)
}만약 type에 아무값도 들어있지않다면, default 값을 넣어준다.
MyButton.defaultProps = {
type:'default',
}이상한 클래스가 넣어져있을떄는 (positive, negative가 아닌 클래스) 강제로 default값을 넣어준다.
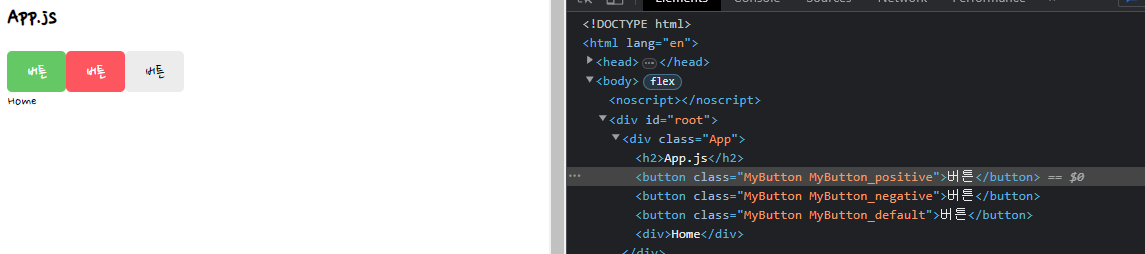
MyButton.js
const MyButton = ({text, type, onClick}) => {
const btnType = ['positive', 'negative'].includes(type) ? type : 'default';
return(
<button className={['MyButton', `MyButton_${btnType}`].join(' ')} onClick={onClick}>{text}</button>
)
}App.js
<MyButton
text={'버튼'}
onClick={()=>alert('버튼 클릭')}
type={'positive'}
/>
<MyButton
text={'버튼'}
onClick={()=>alert('버튼 클릭')}
type={'negative'}
/>
<MyButton
text={'버튼'}
onClick={()=>alert('버튼 클릭')}
/>
<MyButton
text={'버튼'}
onClick={()=>alert('버튼 클릭')}
type={'asdasdasd'}
/> => {
return(
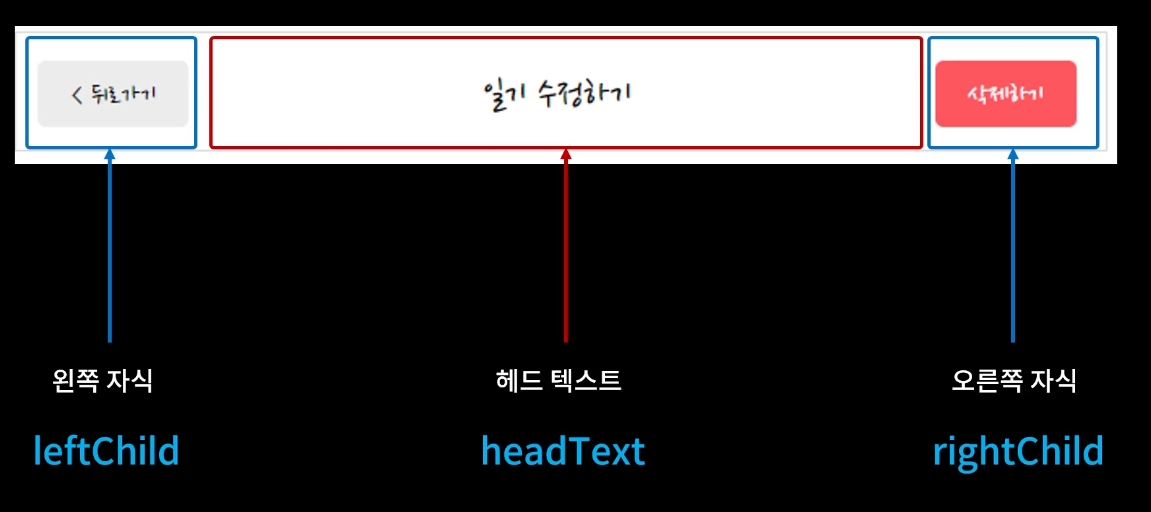
<header>
<div className="head_btn_left">
{leftChild}
</div>
<div className="head_text">
{headText}
</div>
<div className="head_btn_right">
{rightChild}
</div>
</header>
)
}
export default MyHeader;App.js
import MyHeader from './components/MyHeader';<MyHeader
headText={'App'}
leftChild={
<MyButton
text={'왼쪽버튼'}
onClick={()=>alert('왼쪽버튼')}
/>
}
rightChild={
<MyButton
text={'오른쪽버튼'}
onClick={()=>alert('오른쪽버튼')}
/>
}
/>