react-router-dom 설치
npm install react-router-dom@6이동할 page 만들기
pages폴더에 page를 만들어준다.
Home.js
const Home = () => {
return(
<div>Home</div>
)
}
export default Home;페이지 라우팅하기
BrowserRouter 감싸져있는 부분들은 브라우저의 url과 맵핑될 수 있다.
바뀔부분을 Routes로 감싸준다.
Route -> 실질적으로 url경로라 컴포넌트를 맵핑시켜준다.
App.js
import {BrowserRouter,Routes,Route} from 'react-router-dom';
import Home from './pages/Home';
import New from './pages/New';
import Edit from './pages/Edit';
import Diary from './pages/Diary';
import './App.css';
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home/>}></Route>
<Route path="/new" element={<New/>}></Route>
<Route path="/edit" element={<Edit/>}></Route>
<Route path="/diary" element={<Diary/>}></Route>
</Routes>
</div>
</BrowserRouter>
);
}
export default App;페이지 이동하기
기존의 a링크는 외부링크일때 사용.
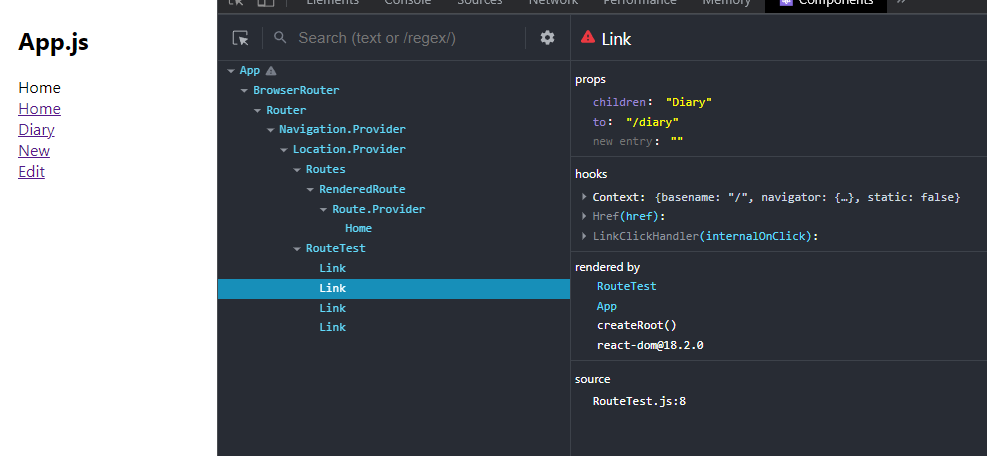
Link를 사용한다. to="경로"
RouteTest.js
import {Link} from 'react-router-dom';
const RouteTest = () => {
return(
<>
<Link to={"/"}>Home</Link>
<br/>
<Link to={"/diary"}>Diary</Link>
<br/>
<Link to={"/new"}>New</Link>
<br/>
<Link to={"/edit"}>Edit</Link>
<br/>
</>
)
}
export default RouteTest;App.js
import RouteTest from './components/RouteTest';
function App() {
return (
<BrowserRouter>
<div className="App">
<h2>App.js</h2>
<Routes>
<Route path="/" element={<Home/>}></Route>
<Route path="/new" element={<New/>}></Route>
<Route path="/edit" element={<Edit/>}></Route>
<Route path="/diary" element={<Diary/>}></Route>
</Routes>
<RouteTest/>
</div>
</BrowserRouter>
);
}