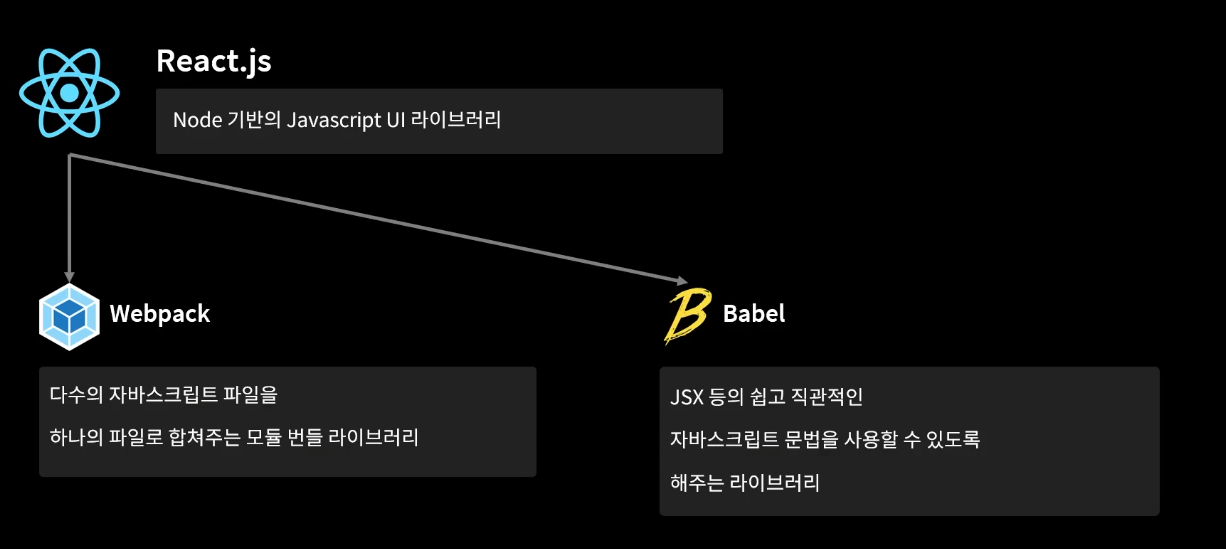
Why React
React는 Component 기반의 UI 라이브러리
명령형 프로그래밍(JQUERY)
절차를 하나하나 다 나열해야함.
선언형 프로그래밍(REACT)
그냥 목적을 바로 말함.
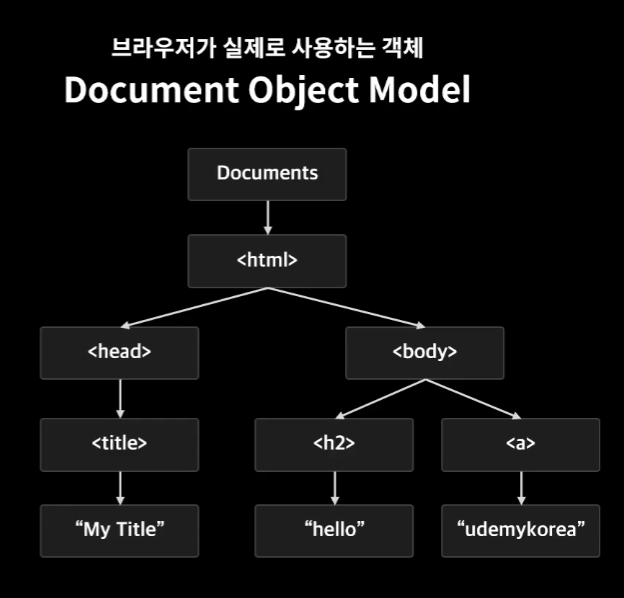
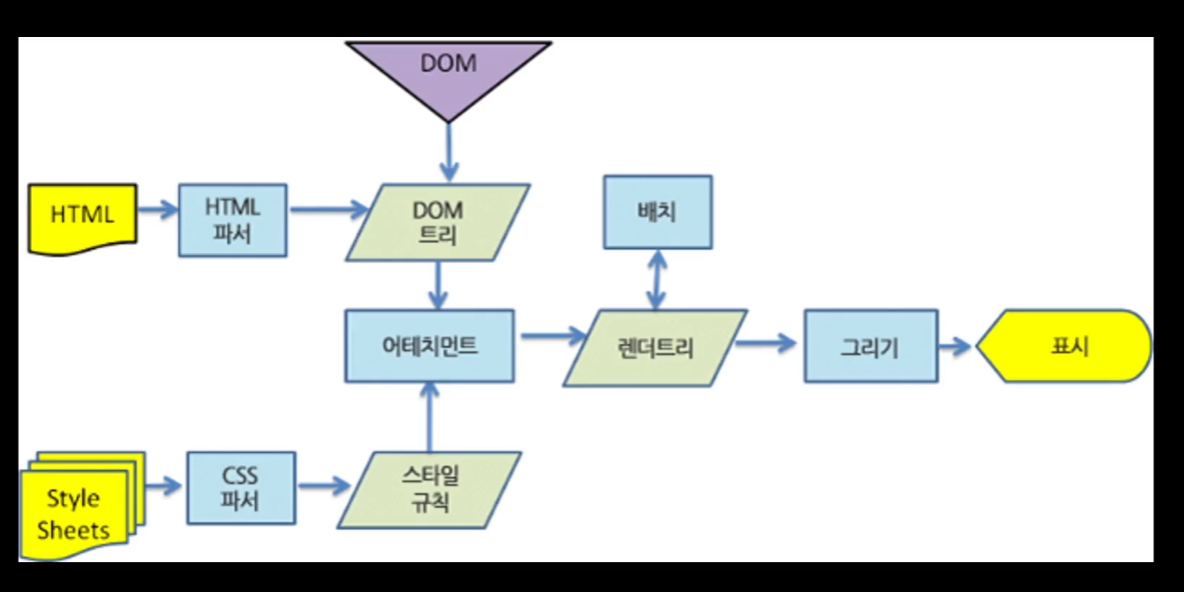
DOM이란?
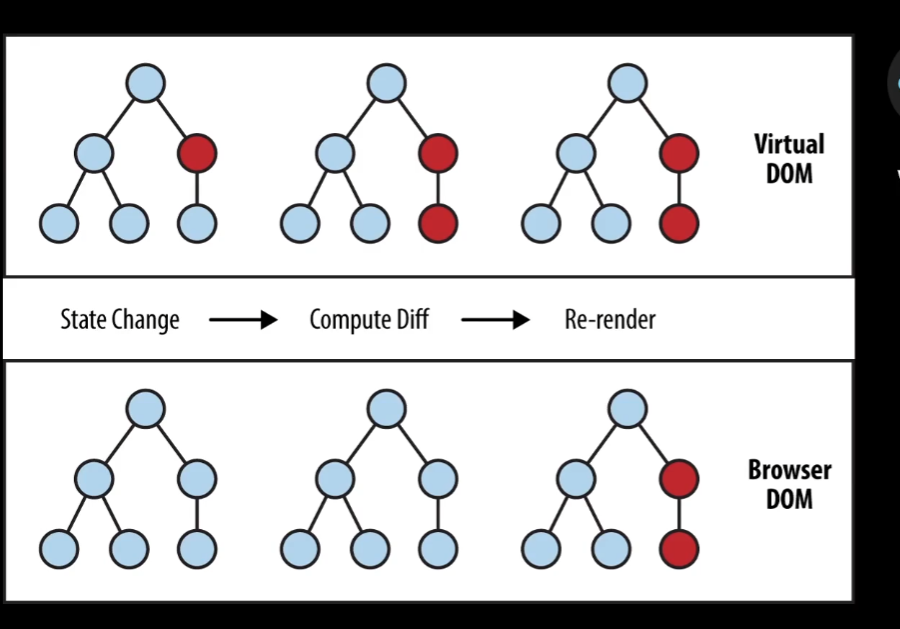
Virtual DOM 가상의 돔
예를 들어 5번 업데이트를 해야할 경우, 한번만 업데이트해서 사용 할 수 있다.
Create React app
React App을 만드는 방법
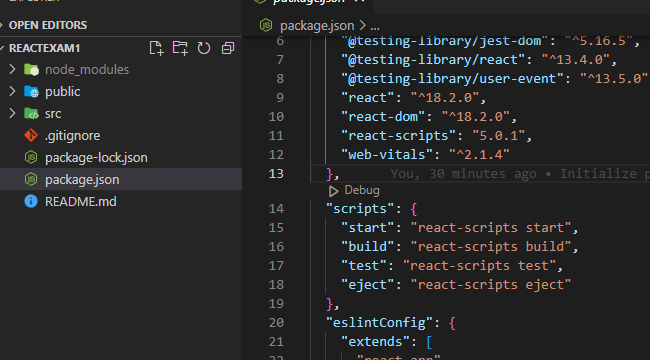
react app 설치
npx create-react-app reactexam1react app 실행하기
npm start설치된 package.json 안에 scripts 명령문을 실행시켜주면된다.
react app 은 node.js기반의 웹서버 위에서 동작하고 있다.
서버를 종료하는 명령문 ctrl + c
만약, git에 올리거나, 다른사람에게 파일을 전달할 경우 node_modules폴더까지 전달하면 용량이 많이 차지함으로, node_modules폴더를 제외하고, 올리거나, 전달하면된다.
npm i 로 node_modules를 설치하면 된다.(package.json 안에 있는 내용대로 node_modules 설치된다.)
JSX 문법
javascript 와 html을 합쳐서 사용할 수 있는 문법을 자바스크립트 표현식. JSX라고 부른다.
import './App.css';
function App() {
let name = '임하나';
return (
<div className="App">
<header className="App-header">
<h2>안녕 리액트 {name}</h2>
</header>
</div>
);
}
export default App;리액트는 App이라는 함수를 만들고, return으로 jsx문법의 html를 return해주면서, 이렇게 컴포넌트를 만들 수 있다.
es 모듈 시스템
export default App 내보낸 함수는, 다른 파일에서 import App from './App'; 로 사용할 수 있다. (import 이름 from 경로, 이때 이름은 변경해도 상관없다.)
export default는 한개만 내보낼 수 있다.