DiaryItem 최적화하기
일기리스트를 삭제하면 전체 일기 리스트들이 리렌더링되어진다.
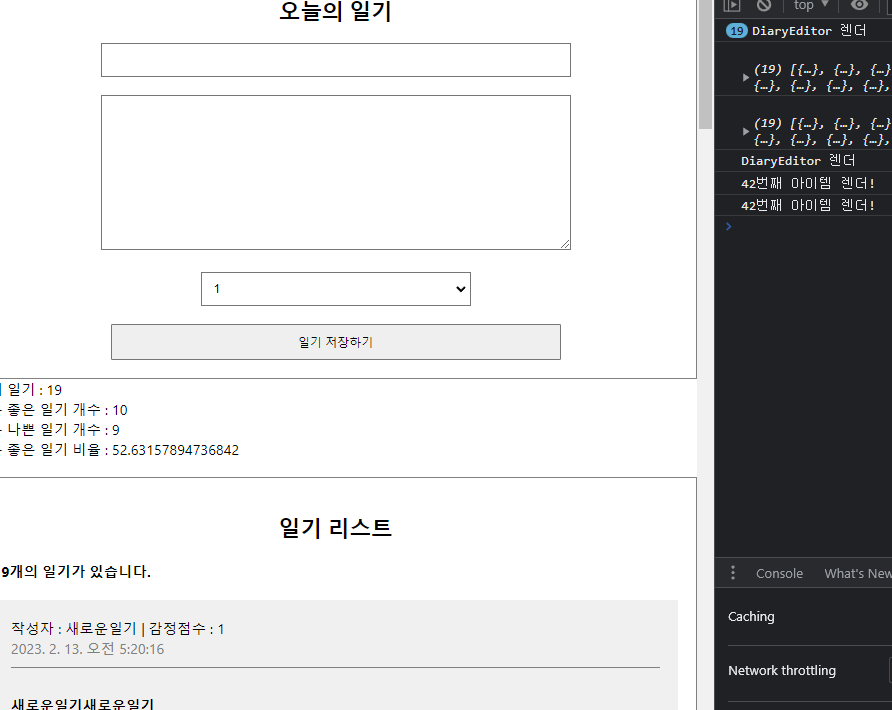
일단 어떤 값이 리렌더링 되어지는지 알아보자.
export default React.memo(DiaryItem);import React,{ useEffect, useState, useRef } from 'react';useEffect(()=>{
console.log(`${id}번째 아이템 렌더!`);
})const DiaryItem = ({
author,
content,
created_date,
emotion,
id,
onRemove,
onEdit
}) onRemove, onEdit 값은 data가 바뀌면 리렌더링되는 값이다.
그래서 App.js에 가서 기존방식과 동일하게 onRemove, onEdit을 최적화해주자.
App.js
const onRemove = useCallback((targetId) =>{
setData(data=>data.filter((it)=>it.id!==targetId));
},[]);const onEdit = useCallback((targetId, newContent) => {
setData((data)=>
data.map((it)=>
it.id === targetId ? {...it, content:newContent} : it
)
)
},[])삭제하기 버튼을 눌러도 리렌더링되어지지않고,
일기저장하기 버튼을 누르면, 해당 index값만 리렌더링된다.