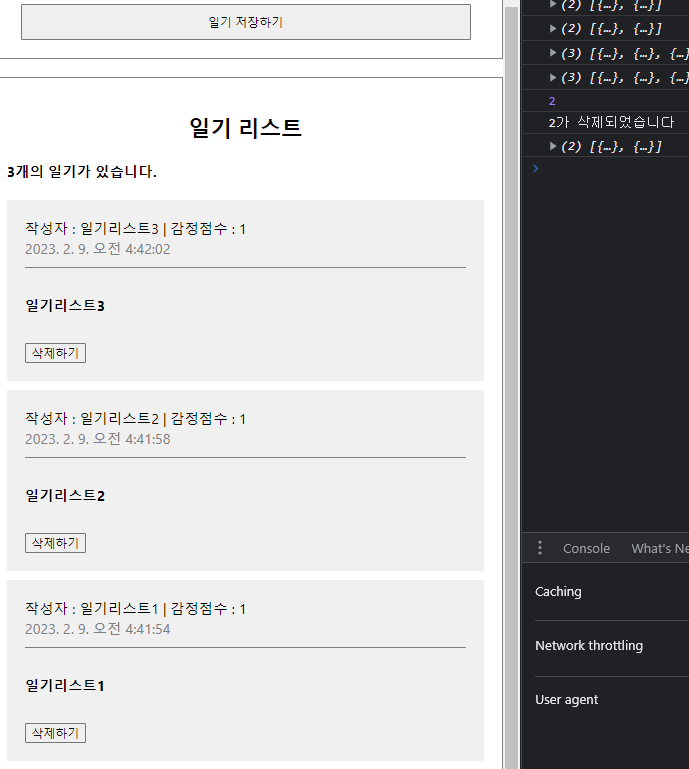
일기 리스트에 삭제하기 버튼 만들어주기
DiaryItem.js
<button
onClick={()=>{
console.log(id);
}}
>삭제하기</button>실제로 삭제를 하려면, data의 값을 변경해줘야한다.
삭제버튼을 누른 값을 제외한 배열을 새로 만들어줘야한다.
App.js
const onDelete = (targetId) =>{
console.log(`${targetId}가 삭제되었습니다`);
const newDiaryList = data.filter((it)=>it.id!==targetId);
console.log(newDiaryList)
} <DiaryList diaryList={data} onDelete={onDelete}/>DiaryList.js
const DiaryList = ({diaryList, onDelete}) => {
<DiaryItem key={it.id} {...it} onDelete={onDelete}/>
}DiaryItem.js
const DiaryItem = ({
author,
content,
created_date,
emotion,
id,
onDelete}) => {
return(
<button
onClick={()=>{
console.log(id);
if(window.confirm(`${id}번째 일기를 정말 삭제하시겠습니까?`)){
onDelete(id);
}
}}
>삭제하기</button>
)}DiaryList 에서 onDelete 사용하지않지만 DiaryItem 이 사용함으로 onDelete를 전달해주어야한다.