[TIL] 220421
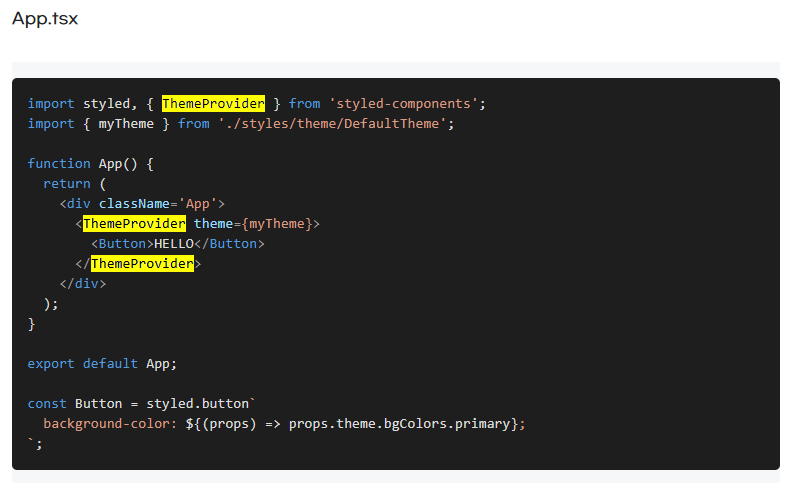
Theme
Styled-Components With TS(theme, globalStyle) | 수박수
- styles/styled.d.ts 파일 작성
- styles/theme/DefaultTheme.ts 파일 작성

CSS에 날개, Sass(SCSS) Part.2
Theming with Sass: An SCSS Tutorial
Adding dark mode with Next.js, styled-components, and useDarkMode
https://styled-components.com/docs/api#themeprovider
https://styled-components.com/docs/advanced#theming
https://tailwindcss.com/docs/adding-custom-styles
https://tailwindcss.com/docs/functions-and-directives#theme
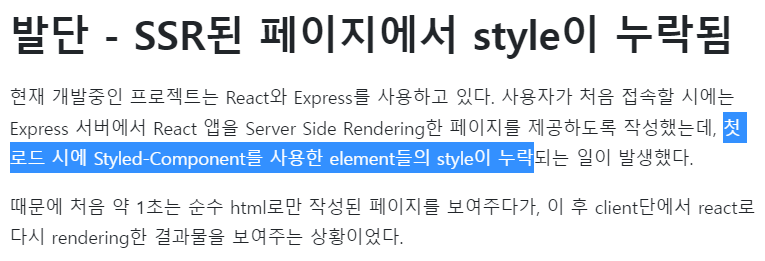
SSR
https://velog.io/@sbinha/next.js-styled-components-스타일이-적용전에-렌더가-되는-문제-해결법
https://velog.io/@haebin/Styled-Component-Server-Side-Rendering을-위한-style-추출

Next.js 에서 style 새로고침 할때 깜빡임 현상 해결하기