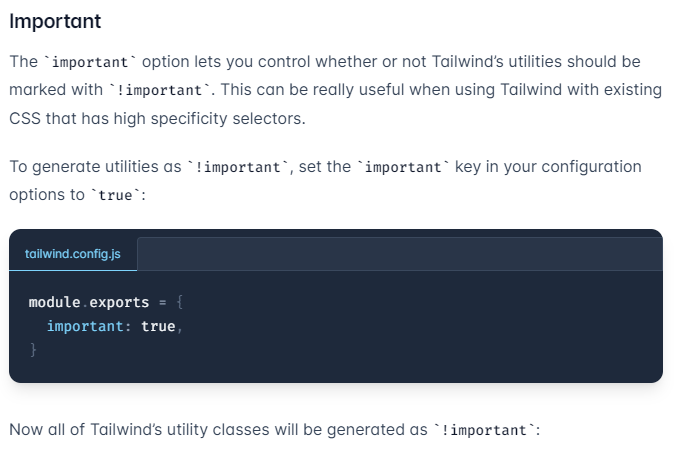
Tailwind CSS !important
Configuration options - Important | tailwindcss
유틸리티 클래스들에 !important 를 붙여 사용할 수 있다!

defaultChecked
React, how to make a checked checkbox editable
Checkbox 컴포넌트와 HTML Input 그리고 checked 와 defaultChecked 사이의 비교💦
// markup
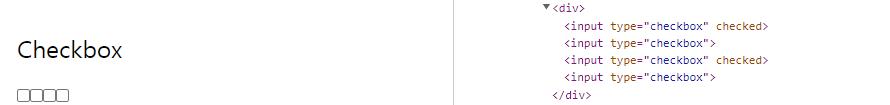
<h2 onClick={click}>Checkbox</h2>
<Checkbox checked={isChecked} onChange={toggle}></Checkbox>
<Checkbox defaultChecked={isChecked} onChange={toggle}></Checkbox>
<input type="checkbox" checked={isChecked} onChange={toggle} />
<input type="checkbox" defaultChecked={isChecked} onChange={toggle} />
// function
const click = () => setCheckbox(!isChecked); // 제목 클릭시 isChecked 값 전환
const toggle = () => setCheckbox(!isChecked); // 각 체크박스 클릭시 isChecked 값 전환test case 1. 페이지 로드 시 isChecked 에 초기값 false 세팅
const [isChecked, setCheckbox] = useState(false);
test case 2. 페이지 로드 시 isChecked 에 초기값 true 세팅
const [isChecked, setCheckbox] = useState(true);
test case 3. 위 2 상태에서 제목 클릭 시 (true ➡ false)
화면에서는 checked 속성이 모두 변경되는 것처럼 보이지만
개발자 도구 상에는 defaultChecked 를 사용한 항목만 변경된다. (반대도 마찬가지)

각각의 체크박스를 클릭하기 시작하면 더 똥망..... 😣연구과제!

!important는 우선순위가 최우선이라 다무시하고 적용되는거라서 꼭 필요할때만쓰세요! 옛날에 유지보수하다가 애먹었답니다 ㅜ.ㅜ