focus
focus 관련 선택자를 알아보자 (focus, focus-within, focus-visible)
:focus
사용자가 요소를 선택(마우스 클릭, 탭)했을 경우, 해당 요소 자체에 스타일을 지정
<input />
input:focus {
/* input에 적용한 스타일 */
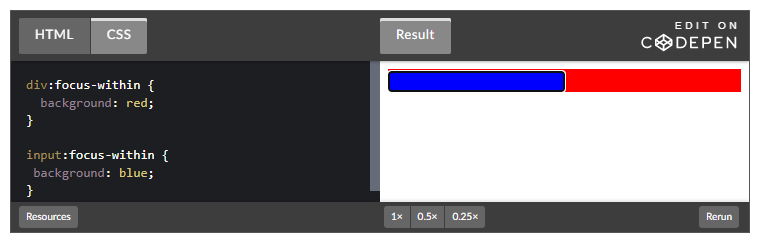
}:focus-within
사용자가 요소를 포커스했을 때, 요소 혹은 요소의 부모에서 해당 선택자를 사용

:focus-visible
- 포커스된 요소에 대한 스타일 지정이 가능.
focus와 용도가 유사해보이지만, 접근성 고려를 위해서는focus-visible선택자가 적절하다.focus선택자를 사용해outline을 지우면, 키보드 탭 했을 때 포커스 효과도 사라진다!- 해당 요소를 선택했는지 알 수 없기에, 접근성 측면에서 좋지 않은 방법이다.
- 포커스 스타일을 키보드 사용자에게만 보여줄 때 사용 💡
ref
Ref와 DOM | React
useRef 로 특정 DOM 선택하기 | vlpt
createRef와 useRef 그리고 useImperativeHandle | Medium

createRef, useRef의 차이 | 기억보다 기록을