Angular_7 : 컴포넌트, 모듈
모듈은 화면을 관리하는 여러개의 컴포넌트를 가질 수 있다.
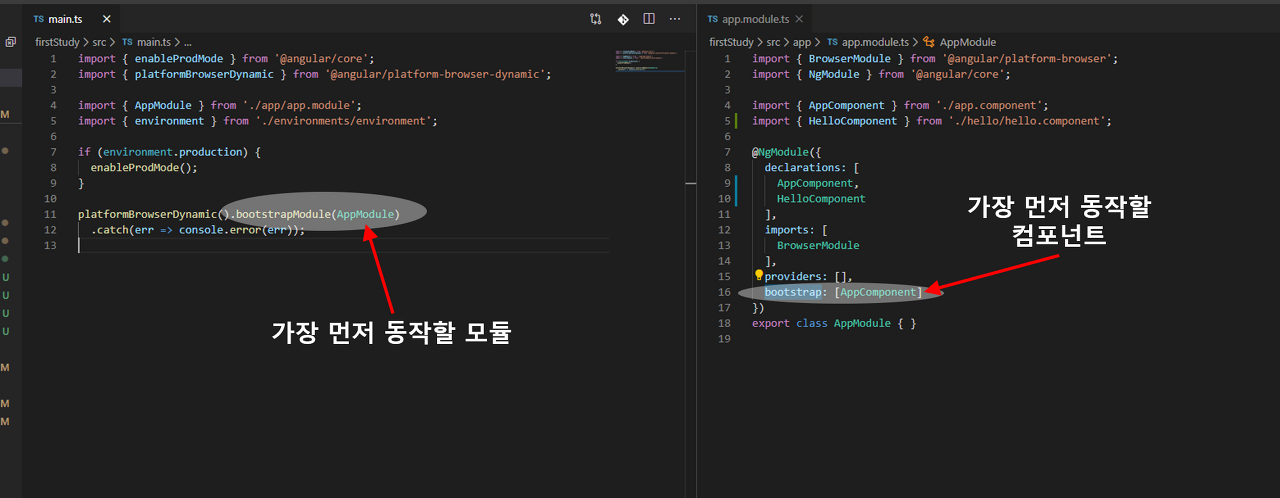
프로젝트에서 main.ts라는 파일로 가보면
bootstrapModule이라는 함수에 AppModule이라는 클래스가 사용되는 것을 볼 수 있다.
여태껏 살펴본 모듈이 main.ts라는 곳에 사용되었다.
main.ts파일에서 bootstrapModule의 함수 의미는 앵귤러 프로젝트가 동작 할 때 가장 먼저 사용할 모듈이 무엇인지 써 주는 곳
다시말해, 앵귤러에서 main.ts에 사용된 모듈은 가장 먼저 처음 동작하는 모듈을 의미한다.
마찬가지로, 앞에서 본 것과같이 모듈에서 bootstrap은 가장 먼저 동작할 컴포넌트를 의미한다.
가장 먼저 동작할 모듈은 mian.ts에서 bootstapModule함수에 클래스명을 넣어주면 되고, 가장 먼저 동작할 컴포넌트는 main.ts에서 가장 먼저 동작할 모듈의 bootstrap에 해당 컴포넌트를 넣어주면 된다.

가장 먼저 동작할 모듈은 우리는 "앱모듈"이라고 편의상 부르자.
마찬가지로 "앱모듈"에서 가장 먼저 동작할 컴포넌트를 편의상 "앱컴포넌트"라고 하겠다.
이러한 앱모듈, 앱컴포넌트는 앵귤러에서 가장 먼저 동작하는 역할을 한다는 것을 꼭 기억해야함.
앱모듈과 앱 컴포넌트는 사실 직접적으로 화면과 관련된 내용을 작성하는 것보다는 중간 역할을 하는데 조금 더 사용된다.
이해를 위해 컴포넌트 1개를 더 만들어 보자
world라는 컴포넌트를 만들것이다.
ng g component world
world 컴포넌트의 셀렉터 이름을 살펴보니 app-world로 되어있다.
해당 셀렉터를 복사한 뒤에 앱 컴포넌트(app.component.html)html 파일에 붙여넣는다.
앱컴포넌트html파일에서 기존에 있던 내용을 전부 제거하고 아래처럼 바꾸자
<app-hello></app-hello>
<br>
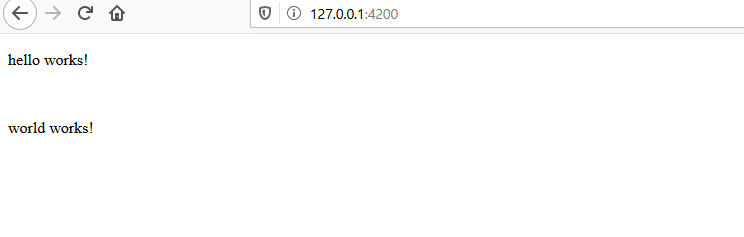
<app-world></app-world>그리고 해당내용을 ng serve 를 통해 실행!

2개의 컴포넌트가 앱 컴포넌트 html 파일에 의ㅏ해서 나타남.
정리
1. 모듈은 여러개의 컴포넌트를 가질 수 있다. 이러한 컴포넌트를 관리해 주는 것을 모듈이라고 한다.
2. 컴포넌트는 화면을 담당. 화면을 구성하며 다양한 동작을 한다.
3. 가장 먼저 동작하는 모듈은 main.ts파일의 bootstrapModule에 등록한다.
4. 모듈에서 가장 먼저 동작하는 컴포넌트는 bootstrap에 등록한다.
5. 자신이 만든 컴포넌트를 추가/동작하려면, 해당 컴포넌트의 셀렉터의 내용을 html태그 형식으로 bootstrap에서 사용된 컴포넌트에 추가하여야 함
모듈에서 먼저 사용되는 컴포넌트는 일반적으로 화면과 관련된 기능보다는 다른 컴포넌트를 등록하는데 사용된다.이러한 방식으로 모듈이 다양한 컴포넌트를 등록해서 여러 조건에 대해 원하는 html 화면만 보여질 수 있도록 하는것이다.
