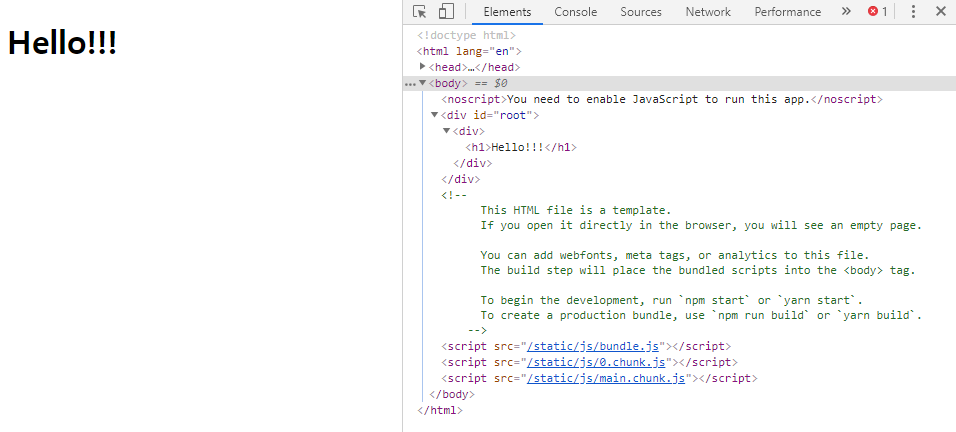
React는 내가 작성한 코드를 자바스크립트와 함께 Elements로 만들고 생성된 Elements들을 HTML로 집어넣는다.
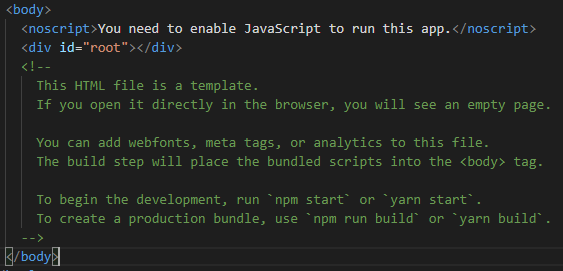
그러므로 웹페이지에서는 잘 보이는 내용들이 실제 html파일을 뜯어보면 별다른 내용이 없는것을 확인 할 수 있다.


크롬 웹페이지에서는 Hello!!!라는 내용이 잘 나오지만 실제 html파일을 열어 확인하면 아무 내용도 적혀있지 않다.

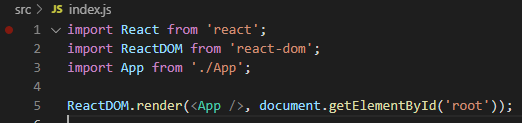
위의 코드가 어디에 어떤 Elements를 넣을지 정하는 코드이다.
, 이 부분이 어떤 Elements를 넣을지 알려주고
document.getElementById('root'); 이 부분이 어디에 넣을지를 알려준다.
즉 비어있는 HTML을 불러오고 그 뒤에 React가 우리가 작성한 HTML을 우리가 지정한 위치에 밀어넣는다.
Virtual Document Object Model - React가 생성하는 가상의 DOM
