사용목적
- Typescript는 Object의 타입을 명시할 수 있다는 것이 순수 자바스크립트와의 가장 큰 차이점이다. 그래서 자바스크립트를 실제로 사용하기 전에 있을만한 타입 에러들을 미리잡기 위해 사용한다. 또 개발도구에게 개발자가 의도한 변수나 함수등의 목적을 더욱 명확하게 전달 가능하고 전달된 정보를 기반으로 코드 자동완성이나 잘못된 변수/함수 사용에 대한 에러 알림 같은 풍부한 피드백을 받을 수 있게 되므로 순수 자바스크립트에 비해 어마어마한 생상성 향상을 꾀할 수 있다.
그리고 느슨한 타입의 언어인 자바스크립트를 사용해 만든 프로젝트에서는 규모가 커질수록 코드가 복잡해지고, 디버그와 테스트 공수가 증가하는 문제가 있어 이런 자바스크립트의 단점을 극복하고자 AltJs(자바스크립트 대체 언어)인 타입스크립트를 사용한다.
사용장점
-
기존 자바스크립트 소스와의 호환
타입스크립트는 컴파일을 통해 자바스크립트로 변환되는것이 일단 첫번째 목적인데, 그렇기 때문에 기존의 자바스크립트와 함께 사용하는 것이 가능하며, 자바스크립트 런타임은 그 컴파일된 자바스크립트를 기존의 자바스크립트 파일과 실행 가능하게 되는 것이다.
기존의 자바스크립트 프로그래머들은 타입스크립트를 도입할 때, 처음 고려해봐야 할 것이 '.d.ts' 파일 작성이다. 클래스, 클래스, 또는 어떤 자바스크립트 객체이든지 타입스크립트로 정의 가능한데, 기존의 자바스크립트 소스를 일절 건드리지 않고 .d.ts 파일 작성만으로 타입스크립트 도입에 큰 도움을 줄 수 있다.. DefinitelyTyped 레포지토리에서 다운받는 @types/<패키지이름> 패키지가 그것이다. 이 레포지토리는 기존 자바스크립트 npm 패키지들이 기존 소스를 건드리지 않고 타입스크립트 진영에 자연스럽게 녹아들 수 있도록 도움을 주었다.
또한 타입스크립트는 const, let 같은 ec2015 이상의 버전에서 사용되는 구문을 지원하는데, 이걸 컴파일을 시키게 되면 ec3 버전으로 컴파일을 시켜줘서 IE 구버전에서도 작동할 수 있게 해준다! 즉, 상위 버전의 자바스크립트 구문을 사용하고도 IE 구버전을 지원할 수 있다. -
정적타입
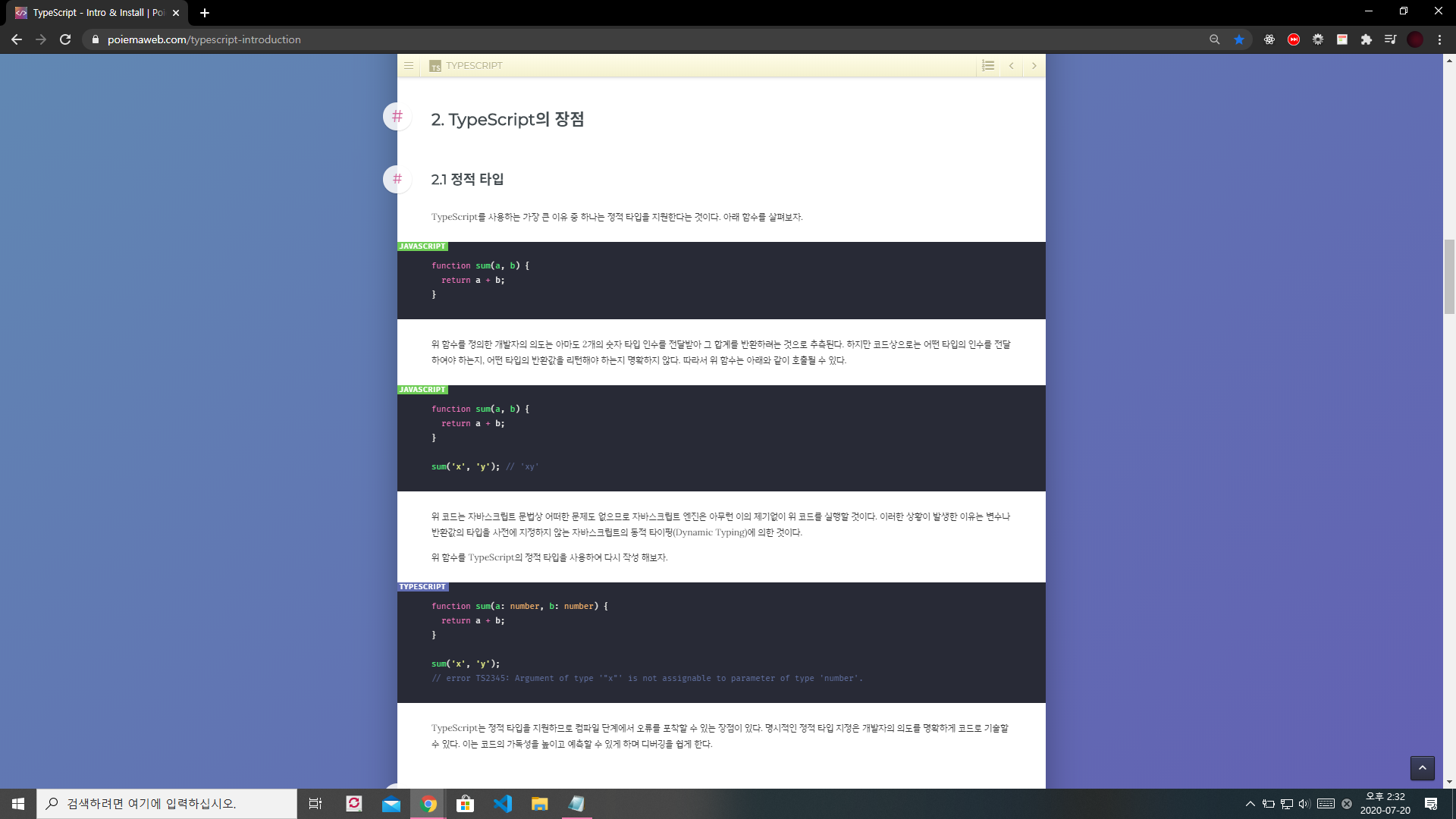
typescript를 사용하는 가장 큰 이유 중 하나는 정적타입을 지원한다는 것. 이말은 컴파일단계에서 오류를 포착할 수 있고 명시적인 정적타입 지정은 개발자의 의도를 명확하게 코드로 기술할 수 있다. 이는 코드의 가독성을 높이고 예측할 수 있게 하며 디버깅을 쉽게 한다.
컴파일은 타입스크립트를 자바스크립트로 변환하는것 그래서 타입스크립트는 프로그래밍 언어인 동시에 컴파일러이다.

-
VS코드와의 궁합
Microsoft에서 만든 언어 답게, 같은 회사에서 만든 Visual Studio Code(이하 vsc)와의 궁합이 엄청나다. TypeScript로 상상할 수 있는 모든 개발환경을 너무나 쉽게 구축 가능하다. 코드 피드백을 매우 잘 해주는데 특정 함수에서 어느 부분이 틀리게 작성되었다고 지적하는 것은 기본이고, 심지어 JQuery 함수에서 인수 갯수를 잘못 적어주어도 그 부분이 틀렸다고 바로 알려주기도 한다.
-
npm 사용
뿌리가 자바스크립트인만큼 Node.js의 npm 패키지들을 손쉽게 사용할 수 있으며, 타입스크립트 컴파일러 자체가 npm 패키지이기도 하다. npm install typescript로 설치 가능하다.
-
백엔드와 프론트엔드 통합
타입스크립트는 Node.js 런타임 뿐만 아니라, 원래 자바스크립트의 고향인 프론트엔드 개발에서도 상당히 유용하다. 특히 프론트엔드와 백엔드[4]를 모두 TypeScript로 구현한다면 종전과는 비교할 수 없을 정도로 높은 개발 안정성과 편의성을 확보할 수 있다. 프론트엔드-백엔드 상호 간 데이터 통신을 위해서는 일반적으로 JSON 형식의 REST API를 구현하게 되는데, [5] 이렇게 사용되는 데이터 포맷은 개발 과정 중에 수없이 변경되고 또 변경되기 마련이다. 이로 인해 프론트엔드와 백엔드 개발자 사이에서는 수도 없이 커뮤니케이션 로스가 발생하고[6] 이는 고스란히 개발자의 피로도 상승 및 개발 기간 증가, 유지보수성의 저하로 이어진다. 게다가 이러한 문제점은 실제로 코드를 동작시키지 전까지는 알아채기 어려운 경우도 많기 때문에 최악의 경우 검증되지 않은 버그가 남은 채 프로젝트를 퍼블리시하게 될 수도 있다. TypeScript가 이러한 사태를 미연에 방지할 수 있는 이유는, 프론트엔드와 백엔드간의 데이터 포맷을 타입으로 정의하여, 이를 양측에서 공통으로 참조하도록 구현하고[7], 데이터 포맷의 변경 사항이 발생할 경우 이렇게 공용화된 타입의 정의부를 수정함에 따라 프론트엔드와 백엔드 코드에 컴파일 에러를 발생시킴으로써 데이터 포맷의 통일을 강제하기 때문이다.[8] 물론 이것은 TypeScript를 사용함으로써 얻을 수 있는 수많은 장점 중 단 하나일 뿐이다.
물론 백엔드 개발자들은, 타입스크립트 사용 이전에 프론트엔드 개발자에게 올바른 API를 제공하고 본인의 정신건강을 지키기 위해서는 Swagger등의 API문서의 작성이 선행되어야 한다는 점을 잊지 말아야 한다. -
프론트엔드
물론 프론트엔드에서도 단독으로 사용이 가능하다. 바닐라 자바스크립트로 컴파일 되는 것은 당연하거니와, Google의 Angular프레임워크는 2.0부터 아예 타입스크립트만 사용가능하도록 바뀌었다그 때문에 사용자들이 많이 떨어져나갔지만. Facebook의 리액트는 React.js와 React Native를 가리지 않고 타입스크립트 사용이 가능하다. 현재는 JavaScript와 TypeScript진영간의 교류도 굉장히 활발하고, DefinitelyTyped 등의 기여로부터 React에서 TypeScript를 사용하는 것은 정석 중의 하나로 자리잡았다. React의 경우는 특히나 Functional Component, Hooks와 함께 타입스크립트를 사용한다면 이전에 클래스 컴포넌트를 사용할때보다 훨씬 쉽게 개발이 가능하다.