리액트 프로젝트에서 반복적인 내용을 효율적으로 보여 주고 관리하는 방법
자바스크립트 배열 객체의 내장 함수인 map 함수를 사용하여 반복되는 컴포넌트를 렌더링할 수 있다.
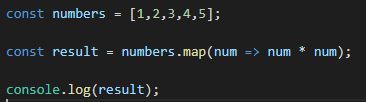
map 함수는 파라미터로 전달된 함수를 사용해 배열 내 각 요소를 원하는 규칙에 따라 변환한 후 새로운 배열을 생성한다.
arr.map(callback, [thisArg])
함수의 파라미터 설명
callback: 새로운 배열의 요소를 생성하는 함수로 파라미터는 다음 세가지
-currentValue: 현재 처리하고 있는 요소
-index: 현재 처리하고 있는 요소의 index값
-array: 현재 처리하고 있는 원본 배열
thisArg(선택항목): callback함수 내부에서 사용할 this 레퍼런스

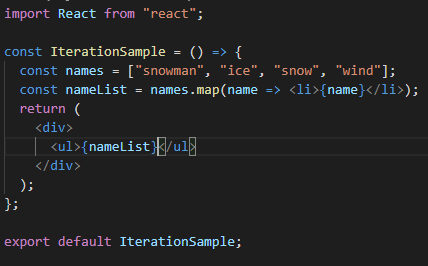
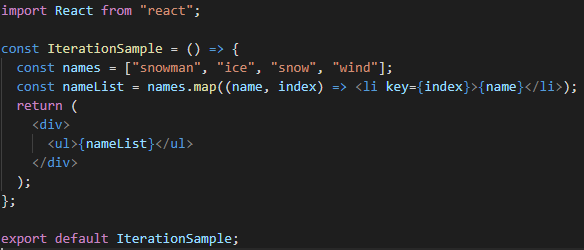
데이터 배열을 컴포넌트 배열로 변환하기


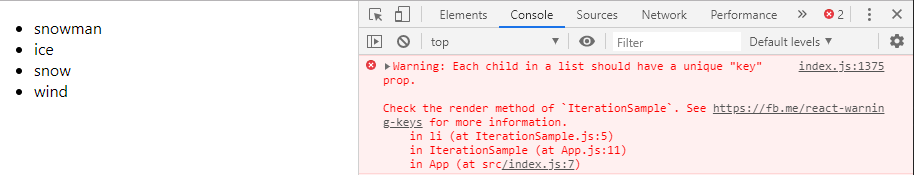
key?
리액트에서 key란 컴포넌트 배열을 렌더링했을 때 어떤 원소에 변동이 있었는지 알아내기위해 사용한다.
유동적인 데이터를 다룰 때는 원소를 새로 생성할 수도, 제거할 수도, 수정할 수도 있다.
key가 없을 때는 Virtual DOM을 비교하는 과정에서 리스트를 순차적으로 비교하면서 변화를 감지하지만
key가 있다면 이 값을 사용하여 어떤 변화가 일어났는지 더욱 빠르게 알아낼 수 있다.


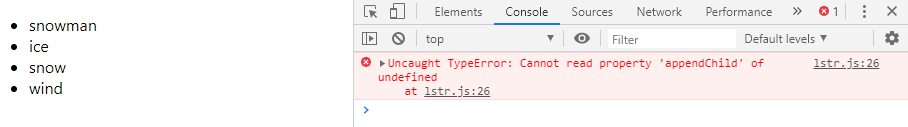
다만 index를 key로 사용하면 배열이 변경될 떄 효율적으로 리렌더링하지 못한다.
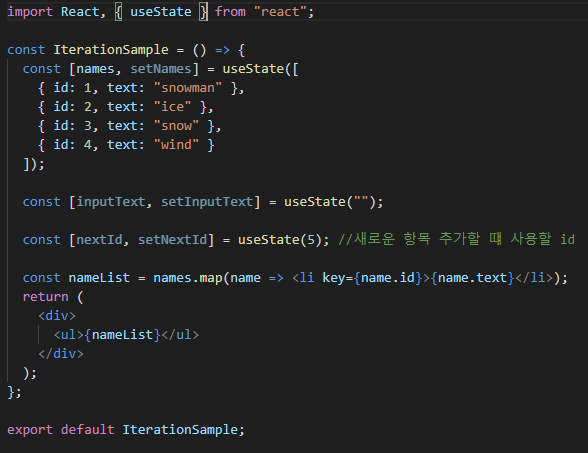
위의 예제 코드에 useState를 사용해 세 가지 상태를 설정하자.
- 데이터 배열
- 텍스트를 입력할 수 있는 input
- 고유 id

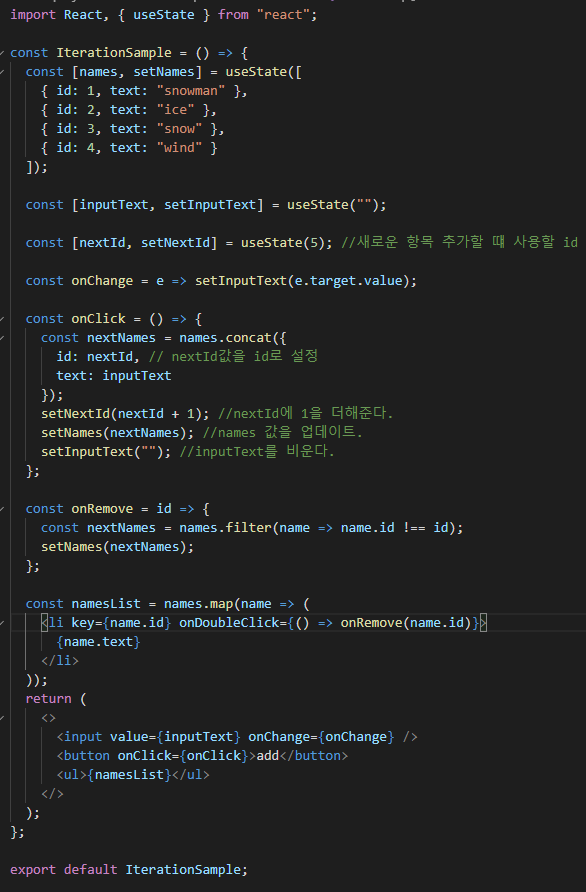
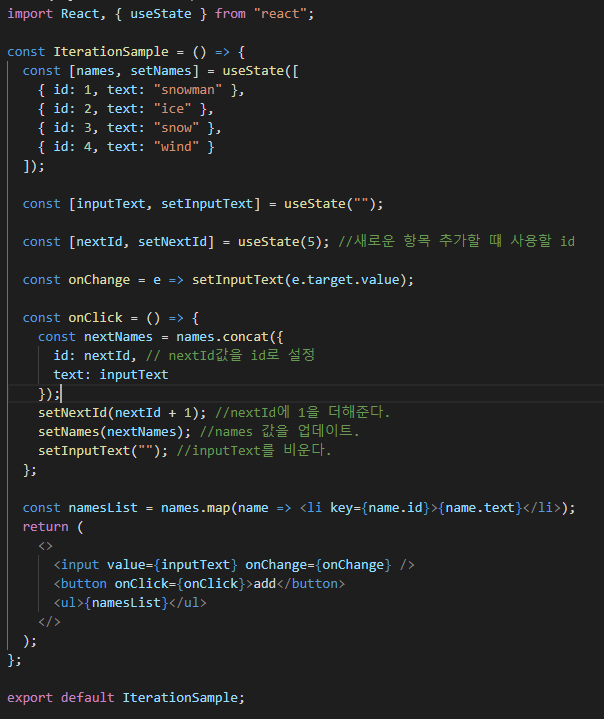
초기상태 설정 및 데이터 추가 기능 구현

리액트에서 상태를 업데이트 할 때는 기존 상태를 그대로 두면서 새로운 값을 상태로 설정해야 합니다. - 불변성 유지
나중에 리액트 컴포넌트의 성능을 최적화 할 수 있다.
concat을 사용한 이유는 새로운 배열을 만들어 주기 위해서 사용했다.
push 함수는 기존 배열 자체를 변경해준다.
데이터 제거 기능 구현
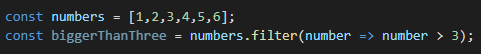
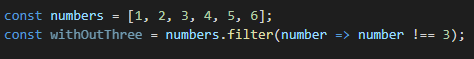
불변성을 유지하면서 배열의 특정 항목을 지울 때는 배열의 내장 함수 filter를 사용합니다.

결과: [4,5,6]

결과: [1,2,4,5,6]