버튼이 사라졌다.
RN 으로 앱 개발을 하던중 버튼이 사라지는 이상한 현상을 겪었다.
-
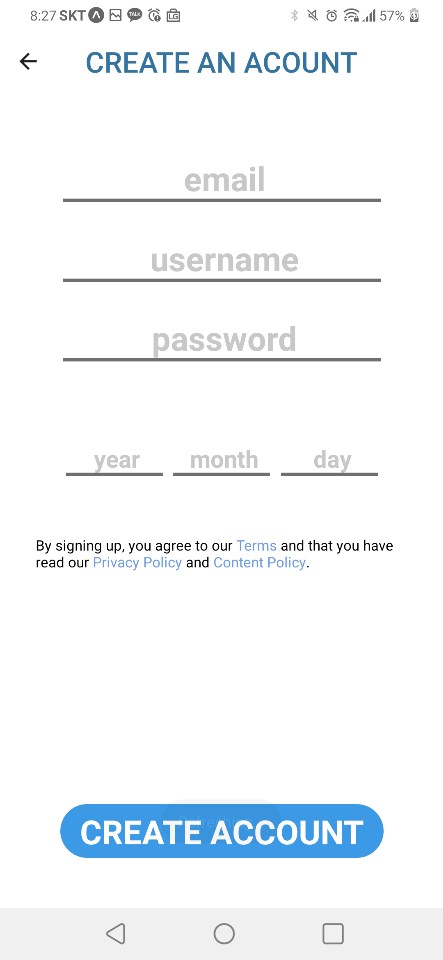
원래 디자인

-
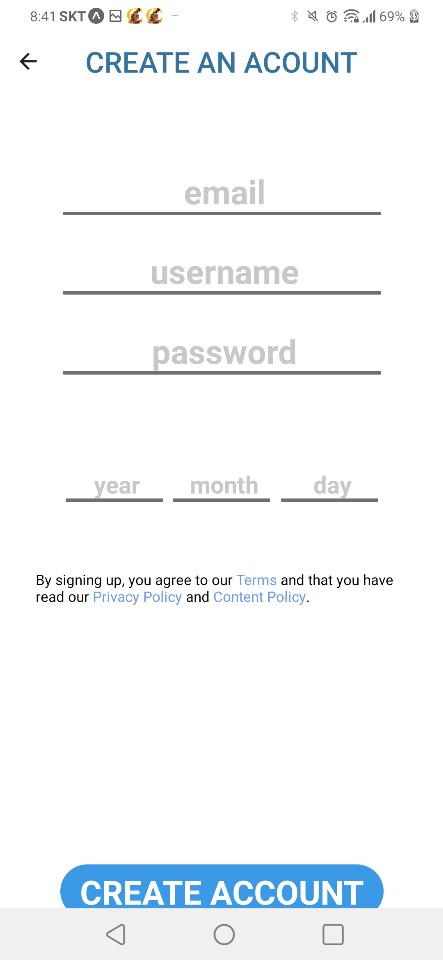
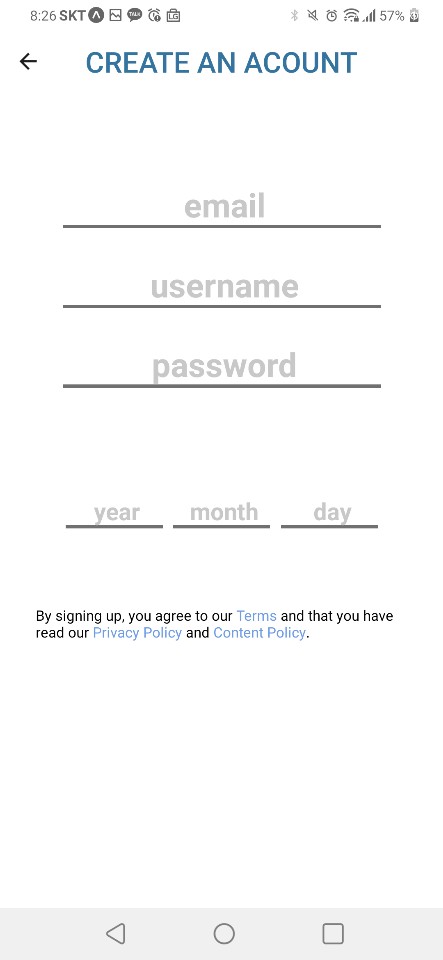
사라진 버튼

-
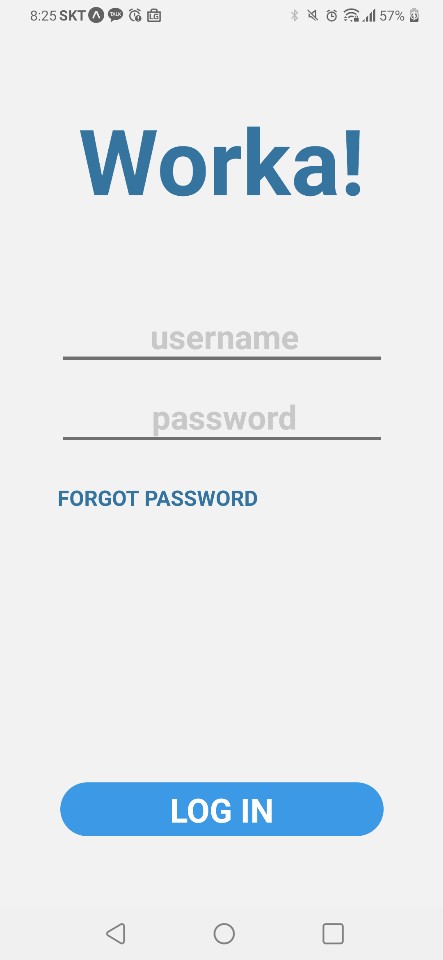
같은 버튼을 사용하는 로그인 페이지

결과는 Header 와 Status bar 의 height 를 생각하지 못한 height 설정이였다.
- 처음 스타일을 줄때 가장 밖에 wrapper 를
const Wrapper = styled.View`
flex:1;
`;로 주었지만 키보드를 사용하기위해 인풋버튼을 눌럿을때 화면이 세로로 찌그러지는 이슈가 있었다.
- Height 를 개별로 지정해주었다.
const Wrapper = styled.View`
// flex : 1
height: Dimenssion.get('screen').height;
`header 가 없는 Login 인 창에서는 잘 작동되는데 header가 있는 회원가입에서만 버튼이 사라졌다.
그래서 두 페이지를 비교하고 이것저것 바꿔보다가
설마 Header 때문이겠어?
생각하며 react-native header hight 를 검색하여
import { useHeaderHeight } from '@react-navigation/stack'
// ...
<Wrapper style={{height: height - useHeaderHeight()}} />
버튼의 형태를 찾았다.
여기서 바로 margin-bottom 을 줘서 위로 올릴수 있었겠지만 그것보다는 android status bar height 를 찾는 선택을 하였다.
import {StatusBar} from 'react-native'
// ...
<Wrapper style={{height: height - useHeaderHeight()}} - ( StatusBar.currentHeight || 0)}} />
을 통해 디바이스에 순수 height 를 구했다.