any 와 unknown
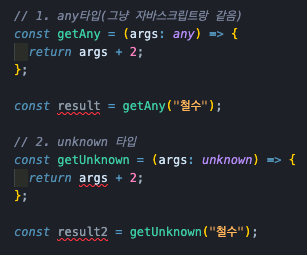
ts를 쓸 때 값을 모르는 데이터가 있다면 any와 unknow을 넣어줄 수 있다. 둘 다 아무거나 넣을 수 있다.

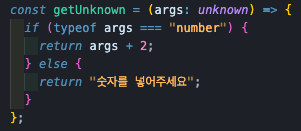
unknown은 타입에 따른 지시가 있어야한다.

타입스크립트는 어떤 결과가 나올지 예측이 가능하다.
unknown 은 개발자가 안전하게 코딩하도록 유도한다. 그렇기 때문에 코드양이 늘어날 수 있지만 any보다는 안전하게 만들어줄 수 있는 unknown 사용하자.
Generic
평소에 쓰이기보단 특정 라이브러리를 만들 때 많이 사용한다. useState 도 이런 방식으로 만들어졌다.
any 와 공통점
어떤 타입의 값이 들어올지 모른다.
any 와 차이점
any는 리턴값이 뭐가 나올지 모르지만 generic은 들어온 값에 따라 타입이 정해지기 때문에 return 타입을 예측할 수 있다
generic 타입은 내가 원하는 대로 네이밍을 할 수 있다.
// 타입 쓰는 순서 : <뒤에 두개를 묶어줄 공통 부분>(매개변수 타입)[리턴값 타입]
function getGenerics<MyType1, MyType2, MyType3>
(arg1: MyType1, arg2: MyType2, arg3: MyType3): [MyType3, MyType2, MyType1] {
return [arg3, arg2, arg1];
}generic 과 closure
closure를 이용한 HOF에도 generic을 지정해줄 수 있다.
const withAuth = <C>(component: C) => <P>(props: P): [C, P] => {
return [component, props];
};
const result5 = withAuth("Bbb")({ aaa: "철수" });
generic 과 HOC
HOC 에도 generic을 지정해줄 수 있다.
export const withAuth = (Component: ComponentType) => <P extends {}>(props: P) => {
const router = useRouter();
// 권한분기 로직 추가하기
useEffect(() => {
if (!localStorage.getItem("accessToken")) {
alert("로그인 후 이용 가능합니다");
router.push("/23-04-login-check");
}
}, []);
return <Component {...props} />;
};
component의 ComponentType 은 react에서 제공하는 타입이다.
또 여러 개의 매개변수가 들어올 수 있으므로 <P extends {}> 로 props 의 타입을 묶어준다.
cookies
- 저장된 내용이 api를 요청할 때마다 백엔드에 전달된다.
- HttpOnly 는 api 요청에서만 백엔드로 보낼 수 있으므로 목록에 체크 표시가 된 부분들은 js에서 사용할 수 없다.
- https 는 안전한 통신을 보장한다. 주소 앞에
자물쇠 아이콘이 생성되어 있다. - http 는
주의 요함이라는 문구가 같이 뜬다. - cookies 에 secure 항목은 https 사이트에만 정보를 전송하겠다는 뜻이다.
- 응답할 때 백엔드에서 cookies에 데이터를 넣어줄 수도 있다.
- 쿠키는 단순 저장소 개념이 아니라 백엔드와 데이터를 주고 받는 개념이다.
- 쿠키에 저장된 내용들이 많을수록 백엔드에 전송되는 데이터가 많아지기 때문에 필요한 것들만 쿠키에 넣는 것이 좋다.
localStorage를 이용한 장바구니
브라우저 localStorage 를 이용하여 회원가입이나 로그인을 하지 않아도 장바구니에 상품을 담는 소스 코드를 만들 수 있다.
export default function BasketPage() {
const { data } = useQuery(FETCH_BOARDS);
// button 을 클릭했을 때 html 쪽 el이 넘어옴. 매개변수이기 때문에 이름은 아무거나 상관X
const onClickBasket = (el) => () => {
console.log(el);
// 1. 기존 장바구니 가져오기
// 데이터를 먼저 가져와서 새로 담은 데이터를 push || 불러올 데이터가 없다면 [] 출력
const baskets = JSON.parse(localStorage.getItem("baskets") || "[]");
// 2. 중복값 확인하기
// const temp : 임시로 데이터를 담아놓는 변수 네이밍
const temp = baskets.filter((basketEl: IBoard) => basketEl._id === el._id);
if (temp.length === 1) { // 중복되는 값이 있을 때
alert("이미 담으신 상품입니다.");
return; // 함수 종료
}
// 3. 장바구니에 담기
const { __typename, ...newEl } = el;
baskets.push(newEl);
// localStorage에는 텍스트만 들어갈 수 있기 때문에 el을 텍스트로 바꿔주어야 한다.
localStorage.setItem("baskets", JSON.stringify(baskets));
};
}
같은 방식으로 장바구니에 담은 물건을 조회하는 소스코드를 작성할 수 있다.
export default function MyBasketPage() {
const [basketItems, setBasketItems] = useState([]);
// 프론트엔드 서버에는 localStorage가 없기 때문에 프리렌더링 과정에서 문제가 생길 수 있다
// 따라서 모든 페이지가 마운트 된 다음에 실행될 수 있도록 useEffect 안에 넣어주자
// if(typeof window !== "undefined") 는 런타임 오류가 뜰 수 있다
useEffect(() => {
const baskets = JSON.parse(localStorage.getItem("baskets") || "[]");
setBasketItems(baskets);
}, []);
}
