라우팅
router 객체를 이용하여 페이지간 이동하는 것을 말한다.
정적 라우팅(static routing)
접속할 때마다 같은 페이지로 이동하는 것. 필요한 페이지 별로 vscode에서 폴더와 파일을 전부 만들어줘야한다. 로그인 화면과 같이 늘 같은 화면을 보여주는 페이지로 이동할 때는 상관 없지만 게시글처럼 누를 때마다 새로운 페이지로 이동할 때 사용하기에는 번거롭다.
동적 라우팅(dynamic routing)
정적 라우팅과 달리 폴더명을 변수로 만들어서 하나의 폴더와 파일 만으로 페이지 이동을 실행할 수 있다.
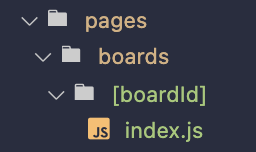
pages > boards > [변수명]

이런식으로 폴더를 만들어주고 router.push를 이용해서 받아온 변수값을 변수명에 넣어 원하는 페이지로 이동할 수 있다.
useRouter
hooks 중 하나인 useRouter 를 사용해 router 객체 기능을 사용할 수 있다.
import { useRouter } from 'next/router'
// next에서 useRouter import 해주기
export default function Board1() {
const router = useRouter()
// 생성할 페이지 함수 안에 router 변수 선언
}
router.push 객체는 다른 페이지로 이동할 수 있다.
router.push(`/boards/${result.data.createBoard._id}`)
// 페이지 이동 이벤트 핸들러 함수 안에 작성백틱 기호 안에는 순서대로 /변수 폴더가 담긴 상위 폴더이름/${연결된 페이지에서 받아온 값} 을 넣어주게 되는데 이때 template literal 을 사용하면 편하게 작성할 수 있다.
template literal
문자와 변수를 함께 쓸 수 있게 해준다.
`일반 문자 ${변수}`
이런 식으로 ${} 의 괄호 안에 변수를 넣어주면 string과 변수를 쓸 때마다 번거롭게 "" 나 + 와 같은 기호를 사용해 줄 필요가 없다.
