정의
제약을 통해서 뷰를 배치하는 컨테이너 뷰
등장 배경
LinearLayout등장 -> (계층구조 복잡도 증가) -> RelativeLayout등장 -> (muitiDevice 문제) -> ConstraintLayout 등장
특징
- RelativeLayout에서 할 수 있는 모든 것이 가능하다.
- linearLayout과 조합하여 사용할 수 있다.
- 기능이 많음
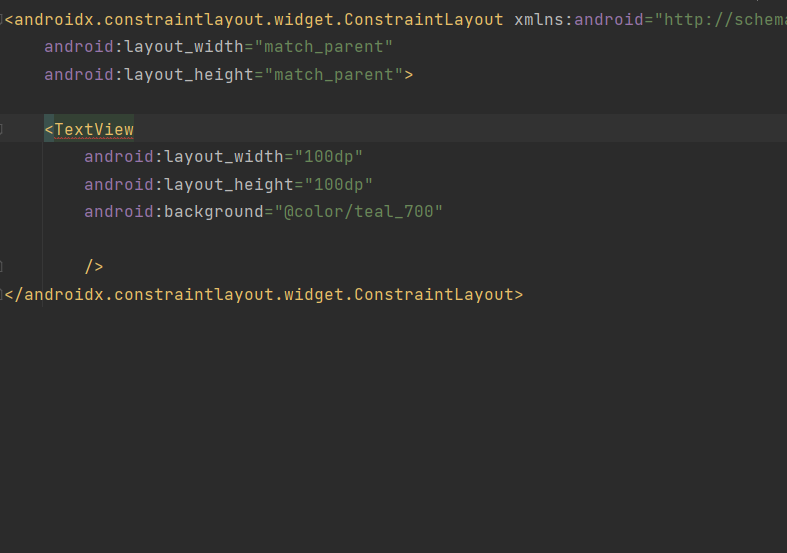
- 가로 축과 세로축에 대한 제약을 설정해야 한다. (하지 않으면 그림과 같이 에러가 발생)
사용법
-
상대적 위치 배치 (RelativeLayout과 같은 개념)
layout_constraint + 제약
ex) layout_constraintLeft_toLeftOf="아이디 명".
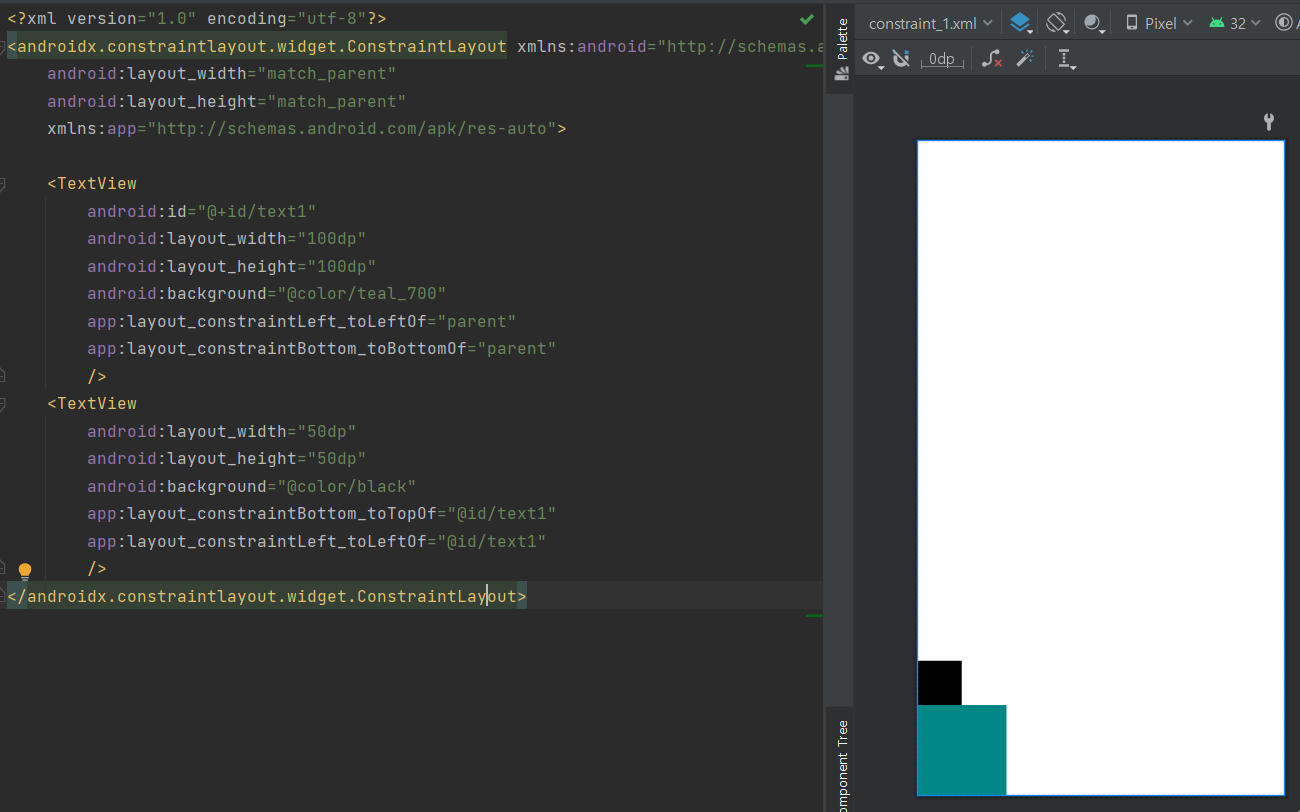
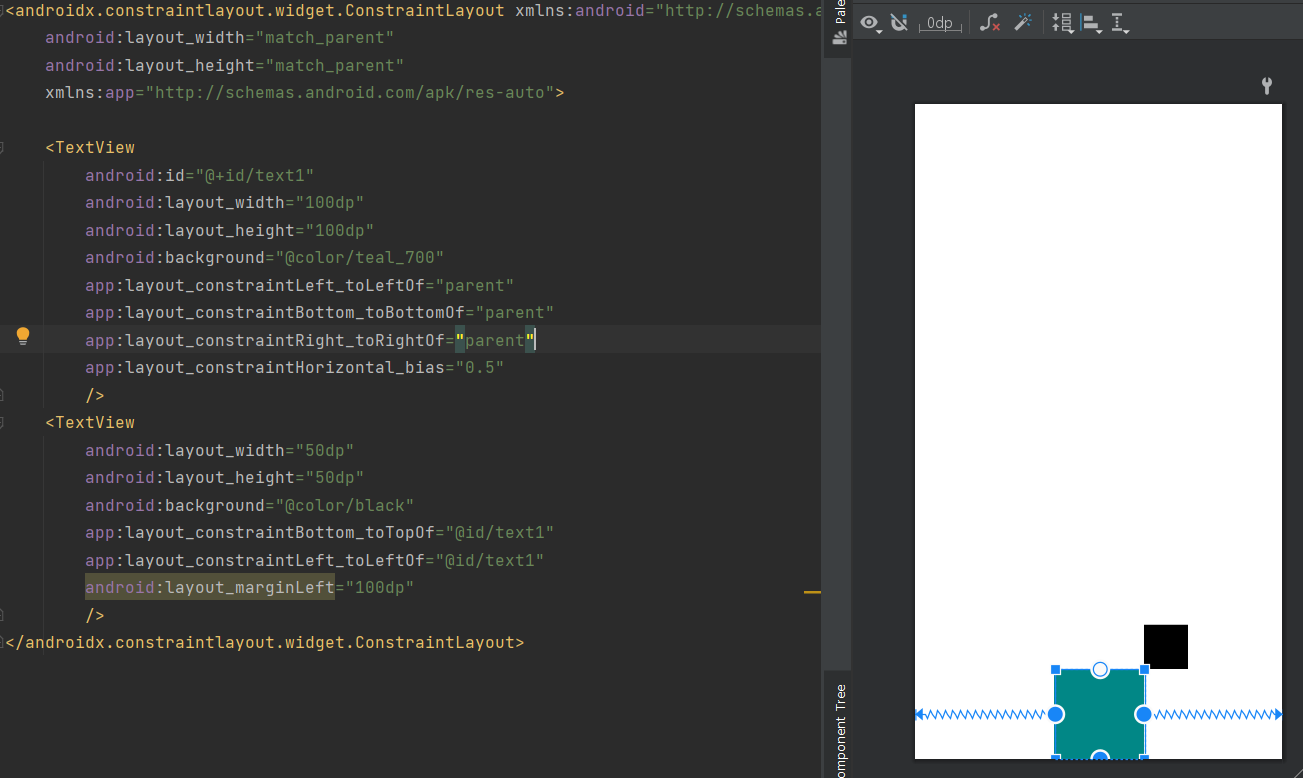
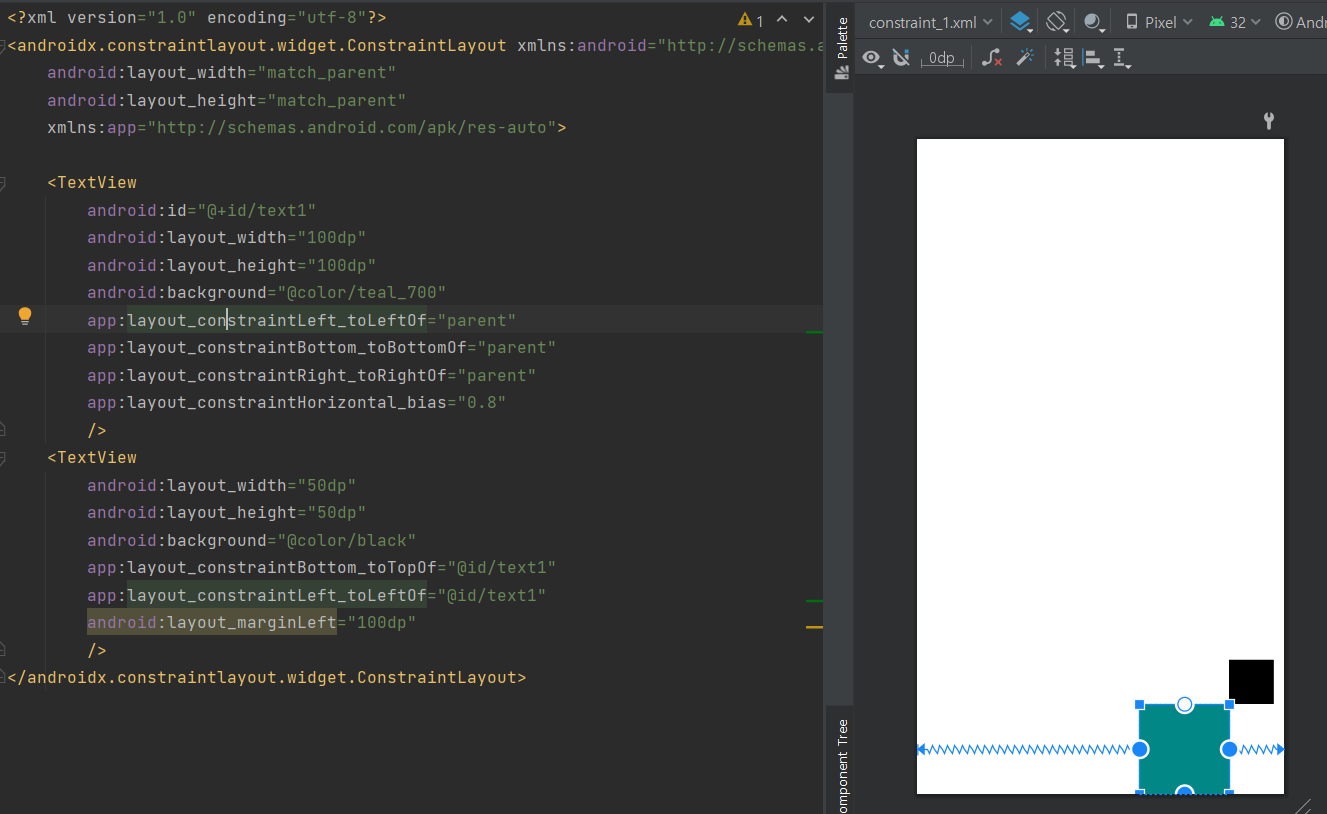
검은색의 경우 layout_constraintLeft_toLeftOf="@id/text1"과 layout_constraintBottom_toTopOf="@id/text1"이라는 제약을 가지고 있는데 이미지에서 볼 수 있듯이 text1인 녹색 view의 왼쪽에 검은색 view의 왼쪽이 위치하고 있고 녹색 view의 위쪽에 검은색 view의 아래가 위치하고 있다.
-
여백
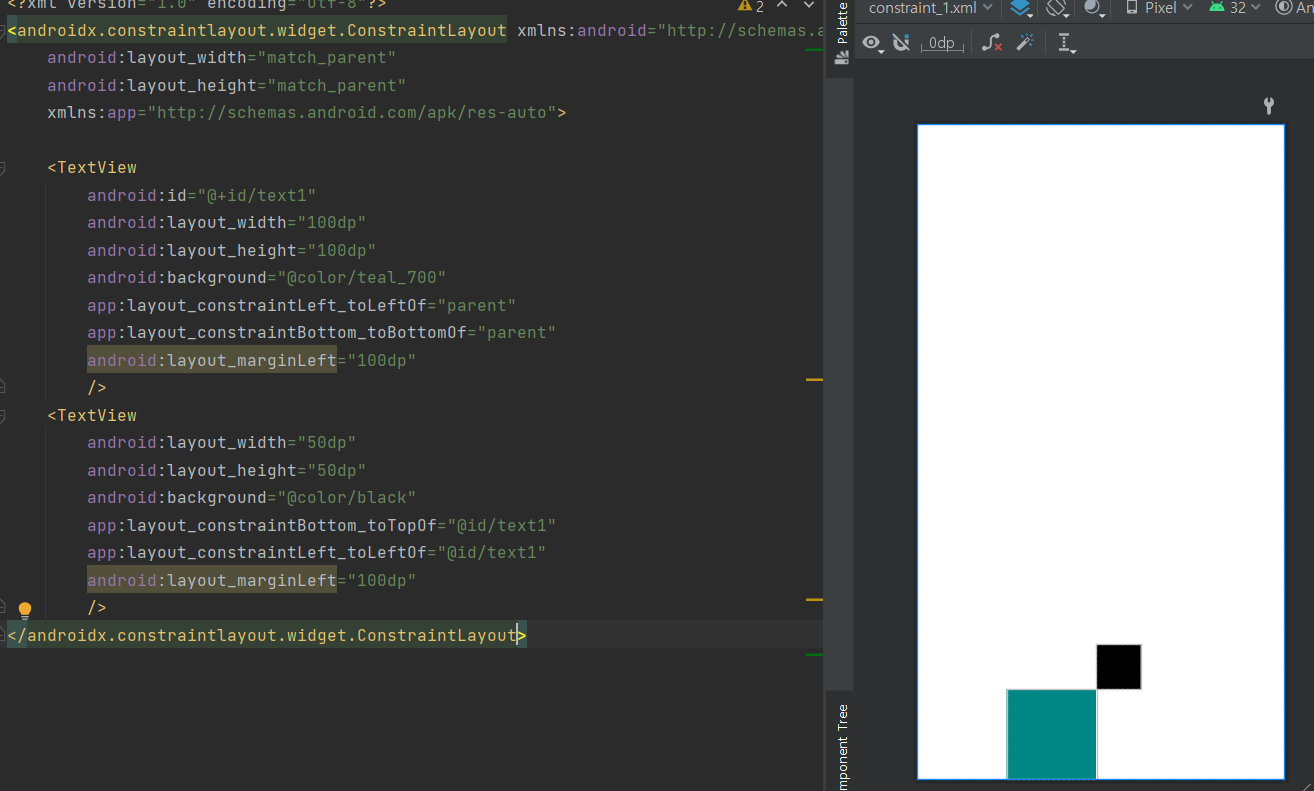
해당 방향으로 여백을 두기 위해서는 반드시 그쪽 방향에 제약이 있어야 한다.
ex) layout_marginLeft = "100dp"로 하기 위해서는
반드시 layout_constraintLeft_toLeftOf 제약이 있어야 한다.
-
Bias(치우침)
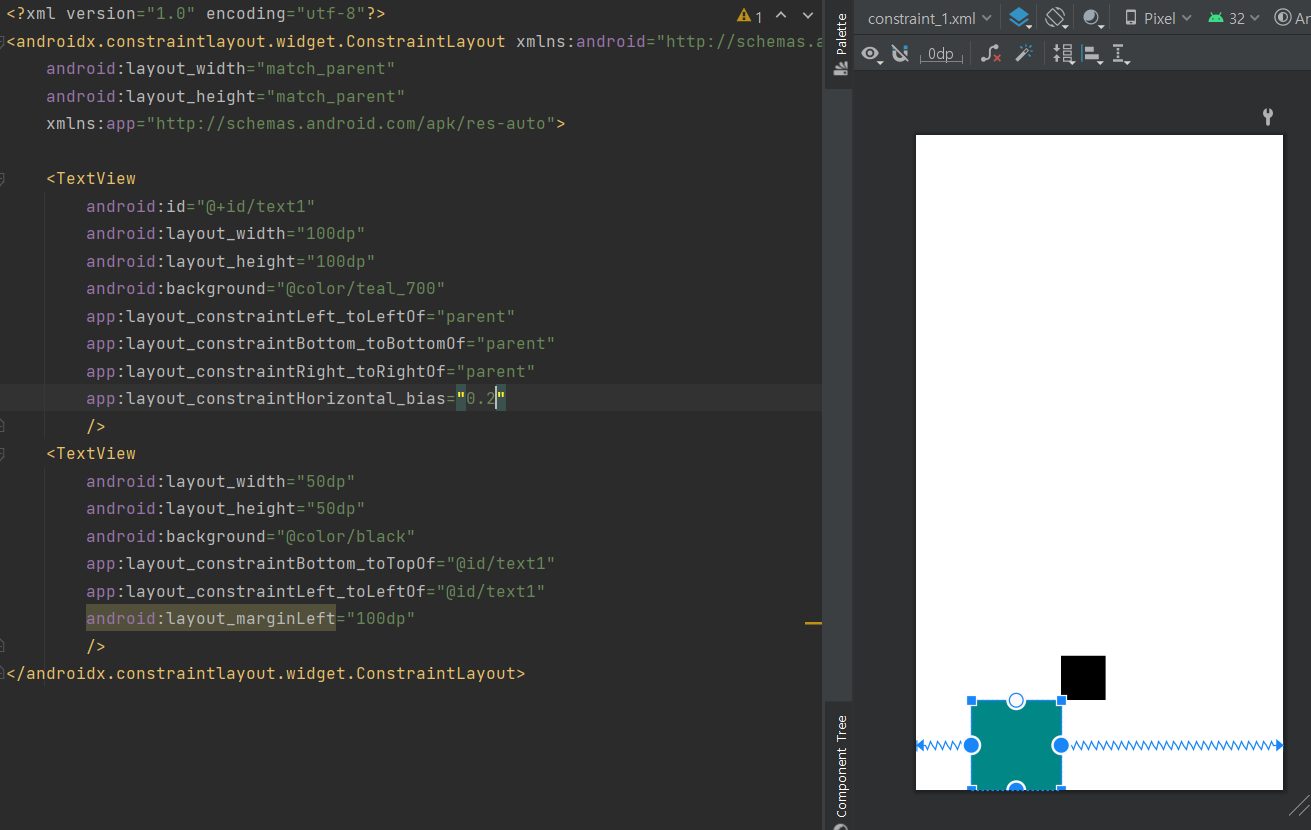
layout_constraintHorizontal_bias = 값
layout_constraintVertical_bias = 값값의 경우 비율(0~1)이 들어간다
1 : 오른쪽으로 치우침
0.5 : 변화가 없다.
0 : 외쪽으로 치우침layout_constraintHorizontal_bias = 0.2
layout_constraintHorizontal_bias = 0.5
layout_constraintHorizontal_bias = 0.8
-
비율로 배치 (linearLayout weight와 유사)
-
layout_constraintHorizontal_weight (수평 배분)
-
layout_constraintVertical_weight (수직 배분)
-
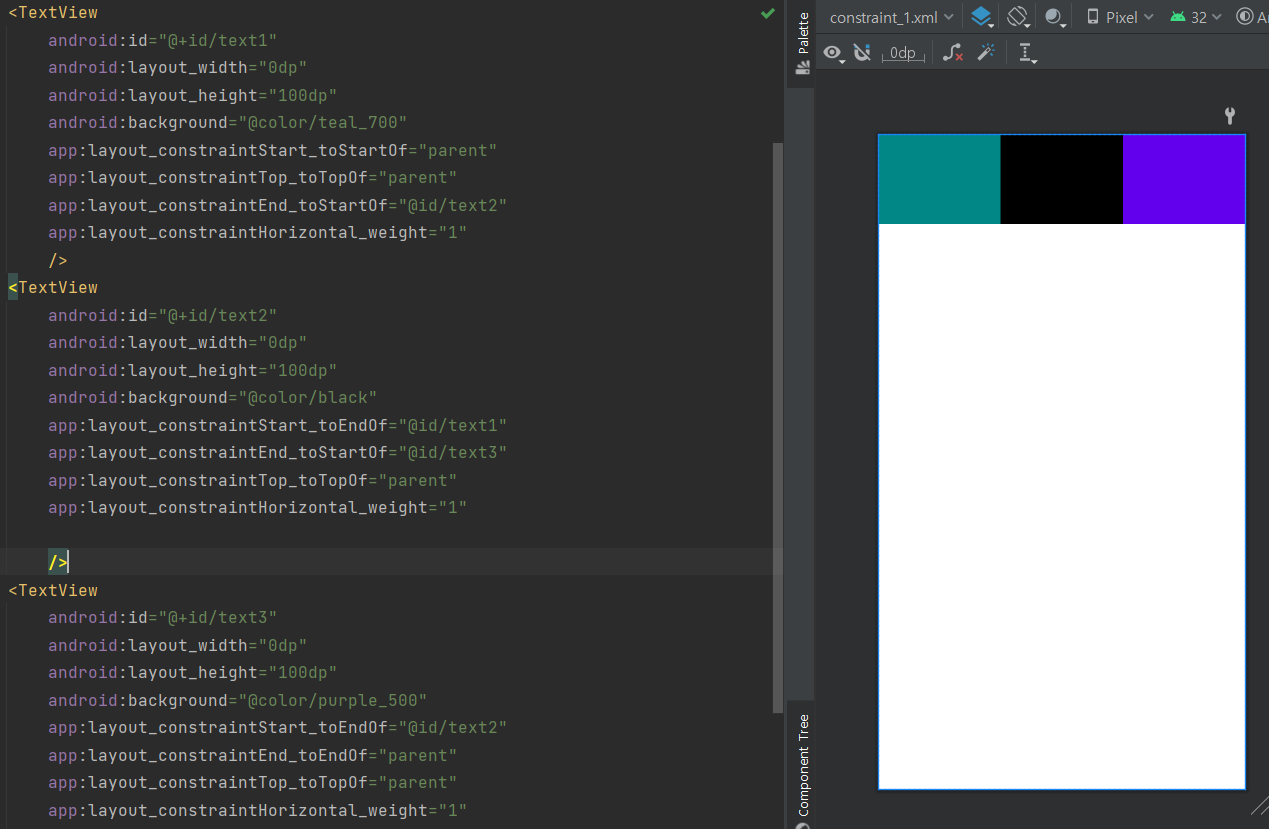
비율을 주려는 세로 또는 가로의 크키는 0이어야 부모의 모든 공간을 차지한다. (각 뷰마다 크기가 설정되어 있으면 균등 배치가 아닌 크기에 맞게 배치된다.)
-
ex
-
-
Circular Positioning(원형배치)
-
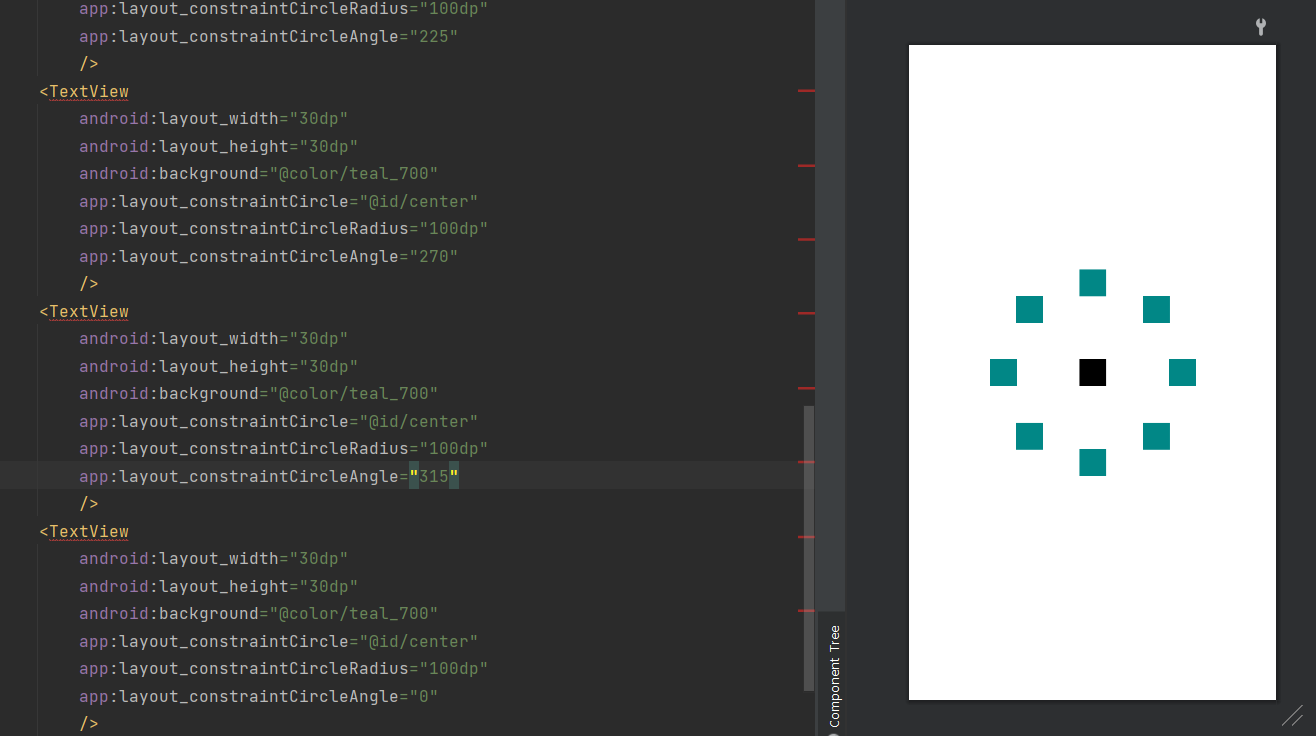
원형배치를 하기 위해서는 각도, 중심, 중심사이의 거리를 알아야 한다.
-
layout_constraintCircle : 중심
-
layout_constraintCircleRadius : 중심 사이의 거리
-
layout_constraintCircleAngle : 각도
-
ex
-
-
Chain
다음과 같은 상황이 Chain이다.
이미지를 보면 text1의 오른쪽이 text2의 왼쪽에 위치해야하고 text1의 왼쪽은 부모의 왼쪽에 위치하며, text2의 왼쪽이 text1의 오른쪽에 위치해야하고 text2의 오른쪽은 부모의 오른쪽에 위치해야하는데 이때 text1과 text2는 이미지와 같이 중간에 올 필요없고 제약조건에 맞게만 위치하면 된다. 이러한 상황이 Chain이다. Chain의 경우 스타일을 줄 수 있다.
- layout_constraintHorizontal_chainStyle
- 종류
0. default: spread
1. packed : 서로 붙음
2. spread : 일정간격 떨어짐
3. spread_inside : 최대한 떨어짐