
CallBack 함수란?
CallBack 함수란 함수 내부에서 매개변수로 전달되어 특정 시점에 호출되는 함수이다.
- CallBack 함수가 필요한 이유는 JavaScript는 이벤트 기반의 언어 이기 때문이다.
- JavaScript의 모든 이벤트는 모두 싱글 스레드로 동작하기 때문에 한 번에 한 가지 일만 처리한다. (동기식 처리)
- 따라서 어떤 요청에 대한 응답을 마냥 기다리면 모든 작업이 밀릴 수 있으므로 비동기식으로 처리 해줘야 한다.
💡 비동기 처리를 기본으로 하면서도 일부 구간에서는 순차적 처리가 필요하므로 CallBack 함수를 적절히 이용해야 한다.
1. 동기식 처리와 비동기식 처리
- 동기식 처리 : 어떤 작업이 순차적으로 실행되며 요청에 대한 응답이 올 때까지 모든 테스크들이 블락된다.
순차적으로 로직이 수행되므로 흐름을 쉽게 예측할 수 있다.
비동기식 처리 : 특정 코드의 연산이 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행한다.
여러 작업을 동시에 효율적으로 처리할 수 있는 반면, 즉시 응답을 못 받기 때문에 적절히 처리하지 않으면 예상 밖의 결과가 나올 수 있으므로 주의를 기울여야 한다.💡 이때 동기 처리하기 위해 CallBack사용!! 💡
2. 비동기 처리 함수 예제 setTimeout()
setTimeout(function, 1000);
setTimeout()함수의 첫 번째 parameter는 함수를 넣어 준다. 이를 CallBack 함수라고 한다. 이는 두 번째 parameter인 1000초가 지나고 난 뒤 실행하는 함수이다.
- 첫 번째는
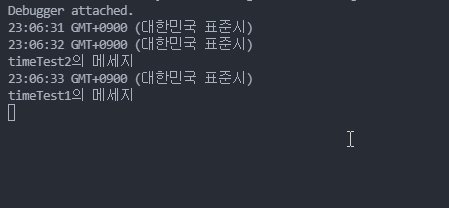
timeTest1()함수를 3초 후 실행하도록 하고, 두 번째는timeTest2()함수를 2초 후 실행하도록 한다.
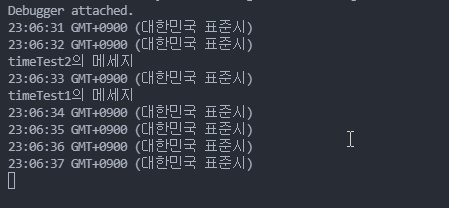
printTime()함수에 현재 날짜와 시간을 받아오는Date()를 이용해 dateTime에 저장하고, 화면에 출력한다.setTimeout()함수의 첫 번째 parameter에printTime()를 넣어 1초마다 자신을 계속 실행하게 했다.
3. 💻 출력 화면

📰 참고 자료
https://koonsland.tistory.com/156
https://sangminem.tistory.com/275
https://www.daleseo.com/js-async-callback/
[JavaScript] 콜백 지옥 탈출하기! 비동기 처리 방법
