📚학습 계획
- 웹 호환성이란?
- 호환성 이슈
✍웹 호환성이란?
✔ 정의
웹 페이지나 웹 애플리케이션이 모든 브라우저에서 일관되게 동작하는 능력
즉, 서로 다른 브라우저나 기기에서도 동일한 사용자 경험을 제공할 수 있는 능력을 의미한다. 이는 브라우저의 종류 뿐만 아니라 브라우저 버전, 운영 체제, 화면 크기, 장치 종류 등에도 영향을 받는다.
✔크로스 브라우징
다양한 브라우저 간에 웹 사이트가 일관되게 표시되고 작동되도록 하는 개발적인 측면을 강조
즉, 웹 사이트나 웹 애플리케이션이 Internet Explorer, Firefox, Chrome, Safari, Edge 등과 같은 여러 브라우저에서 모두 지원되는 것을 의미한다.
✔웹 호환성 = 크로스 브라우징?
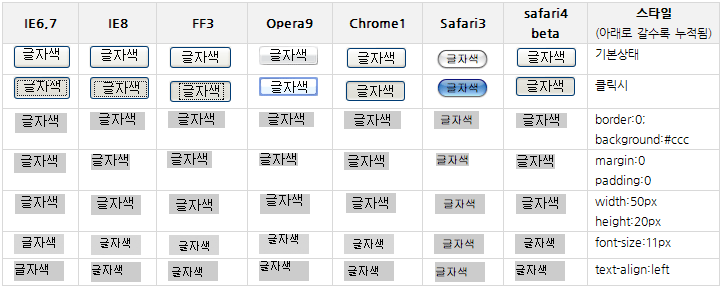
비슷한 개념이지만 완전하게 같은 말은 아니다. 예를 들어 회원가입을 구현할 때 가입 버튼이 특정 기기나 브라우저에서만 작동한다면 그것은 호환성과 크로스 브라우징 모두 준수하지 못한 사이트이지만, 가입 버튼은 정상적으로 작동하지만 버튼의 생김새가 브라우저마다 다르게 보인다면 크로스 브라우징은 준수하지 못한 것이다.
✍호환성 이슈
✔ 왜 일어날까?
브라우저는 기본적으로 각기 서로 다른 소스 코드 위에서 동작한다. 그렇기 때문에 브라우저마다 가지고 있는 고유의 값들이 다르거나, 지원하는 속성이 다르다.

특정 브라우저의 기본값만을 사용해 웹 문서를 작성하게 되면 어떤 일이 일어날까? 간단하게는 다른 브라우저에서는 보이지 않거나 화면의 비율, 배치가 깨져 보일 수 있다. 또한 타 브라우저에서 지원하지 않는 함수를 사용한다면 구현한 동작들이 아예 작동하지 않는 일이 생길 수도 있다.
✔ 해결 방법
- 웹 호환성 데이터베이스 활용(Can I use, MDN web docs 등)
- Reset Css(기본 속성 값을 reset하는 css를 별도로 등록해 주는 것을 의미)
- 브라우저별 CSS 코드 작성(vender prefix)
-webkit- safari,chrome -moz- 모질라 -o- 오페라 등 - 다양한 브라우저를 통한 테스트

