1. JavaScript vs Node.js
개요
- 자바스크립트는 웹 브라우저에서 어플리케이션을 만들 때 HTML과 결합하여 사용되는 언어
- Node.js는 자바스크립트는 서버 개발용으로 재탄생된 언어
- Node.js가 JavaScript에서 어떤 부분이 바꿘 것인지?
- 그 기술의 의미, 중요성, 어떻게 사용되어야 하는가에 초점을 맞춤
JavaScript vs Node.js
- JavaScript
- 웹 브라우저 상에서 HTML과 유저 인터페이스(GUI)를 만드는 데 사용되는 언어
- 정적인 것을 조금 더 동적으로 보이게 기능을 추가해놓은 것이 자바스크립트
- HTML Document는 DOM이라는 Internal 자료구조로 변환해서 웹 브라우저가 가지고 있음
- HTML의 자료구조(DOM)을 프로세싱하는 언어가 자바스크립트
- HTML 업데이트 시 화면이 바뀜
- Object-Oriented 이지만, 일반적인 어플리케이션 개발자들은 어려움
- Type-less Language
- Node.js
- 서버용, HTML이 필요 없음, 웹 브라우저도 의미 없음
- 오로지 자바스크립트 기반의 서버 프로그램을 만드는 것
- 맥, 윈도우, 리눅스, 유닉스 등 OS 기반으로 작동함
Event-Driven ProgrammingAsynchronous I/O Computing- → 위 두 가지가 Node.js의 가장 큰 중요한 특징!!! 이것들을 아주 깊이 정확하게 이해하고 효과적으로 사용할 수 있어야 함
- JavaScript - (HTML, DOM, GUI) + High Throughput/Performance Computing
- Single-Threaded, Asynchronous, Event-Driven Computing
- 서버 → 복잡한 체계 → 객체지향 필요!!
- 서버는 여러개의 일을 하기에 멀티 쓰레드지만, 노드는 싱글 쓰레드를 통해 효과적으로 서버를 만들 수 있는 방법을 제시함
Node.js
- 서버를 위한 플랫폼
- 주요 기능
Asynchronous I/O ComputingEvent-Driven ProgrammingSingle-Threaded Computing
JavaScript의 코어 개념
- Object
- Function
- Protptyte (& Class)
- Execution Context & Closure (실행 시점에서)
Programming Style
- Object-Oriented Programming
- 프로토타입, 클로저를 통해 구현
Encapsulation- 데이터, 그리고 그와 관련된 메소드를 캡슐로 감싸는 것
- 접근하려면 인터페이스가 필요함
- 대표적으로 자바의 class
Ingeritance- 이미 만들어진 object들로부터 속성을 상속받아서 새로운 것을 만들 수 있는 것
- Function Programming
- 함수, 클로저를 통해 구현
- JS는 이 두가지 스타일을 모두 지원하는 언어
Strongly-Typed vs Type-less Language
- Strongly-Typed
- 모든 변수에 타입(변수, 함수, 클래스)이 정의되어 있어야 함
- 코드가 어떻게 실행되는지 코드를 보면서 예측 가능함 → static
- Type-less
- 런타임 엔진이 타입을 결정함 → dynamic
- 동일한 js 코드라도 런타임 엔진이 바뀌면 실행 결과가 바뀔 수 있다.
2. Node.JS Basics
자바스크립트의 기본 언어 기능
Object(JSON)
- key/value 쌍의 집합. unordered
- key는 반드시 스트링이어야 함, 그 안에 ‘나 “가 포함되면 안됨
Array
- value만 있음. orderd
3. Node.JS (JavaScript): Scope Rules
Node.JS의 Scope Rules
JavaScript: Variable Name Resolution
- 변수가 어디에서 선언된 것인가에 대한 룰
- Static Scope Rule
- Static : 가장 가까운 곳에 선언되어 있는 변수를 인식
- Function-level Scope
- Module(File)-level Scope
- 하나의 파일이 스코프가 됨. 파일 안에 선언되어 있는 변수들이 모듈로 들어감
- JS에서는 하나의 파일이 모듈로서 취급받음.
- Function-level Scope 바깥에 있는 변수들이 모듈 레벨 스코프.
- Global Scope
- 파일 스코프를 넘어감. 어디에서도 접근할 수 있는 것
- global이라는 키워드를 달면 모든 파일에서 엑세스 가능
- 변수를 선언하지 않고 사용하면 글로벌 스코프가 됨.
- Block-level Scope
- let, const
- 자바스크립트 변수는 variable에 값이 assign 될 때 만들어지는 것이다! → 선언 때는 아무 일이 일어나지 않음
Global variables
- 선언하지 않으면 global
- → node.js에서는 앞에 global을 붙일 수 있음
// m1.js
gv1 = 2;
// m2.js
console.log(global.gv1)- 쓰지 않는 것을 권고함!!
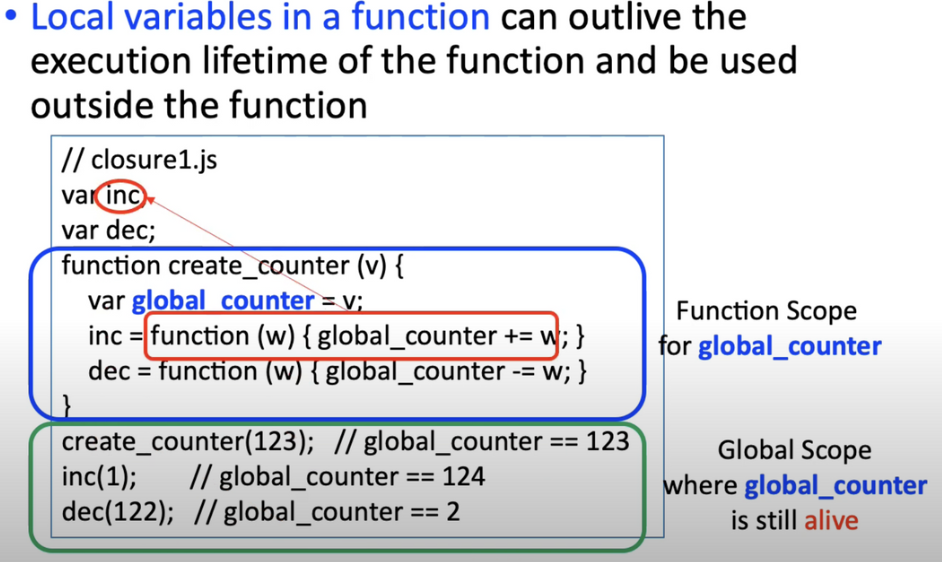
Closure
- Function Scope는 함수 밖을 벗어나면 일반적으로 그 변수가 없어져야 함
- Closure은 벗어나도 그 변수가 살아있는 것!
- 자바스크립트의 모든 오브젝트 (변수,함수)들은 그것을 사용하는 코드가 남아있는 한 없어지지 않는다!
- → JS와 Node.js에서 아주 중요한 개념!!!

- Global variables과 비슷한 효과. Global variables은 누구나 접근하고 수정할 수 있기 때문에 위험하지만 Closure은 해당 function에서만 사용된다! → Global variables을 안전하게 만들 수 있는 방법
- Module(File)-level Scope 에서도 동일함!