#20220425
#Web

WWW (World Wide Web)
인터넷에 연결된 컴퓨터들을 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간
-
웹 브라우저 (Web Browser)
웹 서버에서 이동하여 쌍방향으로 통신하고 HTML문서나 파일을 출력하는 프로그램!
-
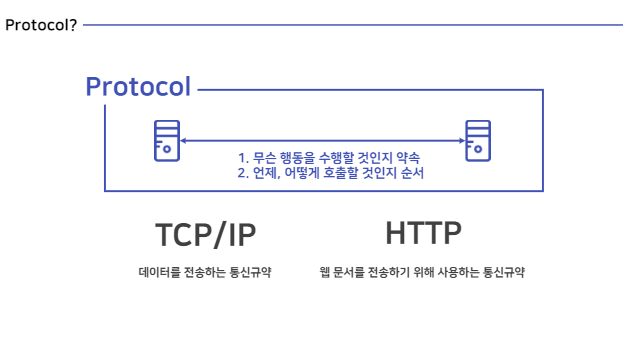
HTTP (Hyper Text Transfer Protocol) ?!
-> 월드 와이드 웹 (World Wide Web)을위한 데이터 통신수단
텍스트 기반의 통신 규약으로 인터넷에서 하이퍼텍스트 (Hypertext) 문서를 주고받을 수 있음요청 : Client → Server
응답 : Client ← ServerClient 클릭한 페이지를 요청하는 pc
-> 네트워크로 연결된 서버로부터 정보를 제공받는 컴퓨터Server 클릭된 페이지를 제공하는 pc
-> 클라이언트에게 네트워크를 통해 서비스를 제공하는 컴퓨터https는 HTTP + Security => 좀 더 보안이 강화된 것,,?!
HTML (Hyper Text Markup Language)
팀 버너스리가 창시한 웹페이지에 정보를 담아 표시하기 위한 마크업 언어
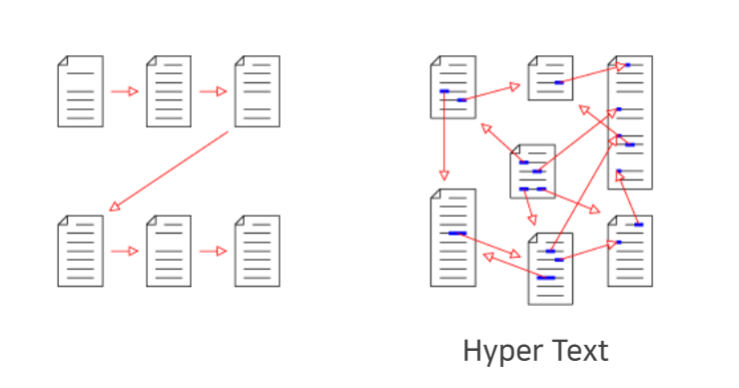
- Hyper Text
현재 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트

- Markup
어딘가에 Mark, 즉 표시를 해두는 것
html의 구성요소
<!DOCTYPE html> -> html문서형식정의
<head> -> html문서의 머릿글
<meta> ->html문서의 정보정의
<title></title> -> html문서 제목 정의
</head>
<body> -> html문서의 본문 정의
환영합니다
</body>
</html>
<p aligh = "center">안녕하세요</p>
=======> Element (요소) <========
시작태그 <p>
컨텐츠 안녕하세요
끝태그 </p>
속성(attribute) align
값(value) center