2. 시멘틱 마크업
-
웹이 발전하고 데이터가 방대해지면서 인터넷 마케팅이 급속도로 발달하면서
검색 결과 상위에 노출되도록 하는 작업이 요구되었다. -
인터넷 마케팅 방식의 한 방식으로 검색 엔진 최적화가 있다.
-
검색 엔진 최적화는 HTML 코드에서 정보를 모아 검색 키워드에 맞는 적절한 웹사이트 구성하여, 검색 결과의 상위에 나올 수 있도록 하는 작업이다.
해당 웹페이지의 내용을 파악하고 검색엔진에 노출이 잘되도록 하기 위해서는 HTML 요소를 적절하게 사용한
시멘틱한 마크업이 필요하다.

1) 시멘틱 마크업이란?
-
시멘틱 마크업은 종종 POSH(Plain Old Semantic HTML) 라고도 불리는데, 단어 그대로
평범하고오래된의미론적인HTML이라는 뜻이다. -
시멘틱은 즉,
기계(컴퓨터, 브라우저)가 잘 이해할 수 있도록 하는 것을 뜻한다. -
시멘틱 마크업은 적절한 HTML 요소를 올바르게 사용하는 것에서 시작한다.
2) 시멘틱 마크업하기
- 정해진 약속대로 코드를 작성하면 이해하기 쉬운 코드가 된다.
<b>굵은</b> vs <strong>중요한</strong>
<i>기울어진</i> vs <em>강조하는</em>
<u>밑줄친</u> vs <ins>새롭게 추가된</ins>
<s>중간선이 있는</s> vs <del>삭제된</del>-
b는 의미 없이 단순히 텍스트를 굵게 표현하는 태그지만,strong은 중요하다는 의미를 지닌다. -
따라서 중요하다는 의미를 포함할 때는
b가 아닌strong을 사용하는 것이 적절하고 시멘틱한 마크업이다. -
즉, 화면에선 각각의 요소가 같은 모습으로 표현되나 그 의미가 다르며/ 오른쪽이 이해하기 쉬운 코드임을 알 수 있다.
3) HTML5 시멘틱 요소 정리
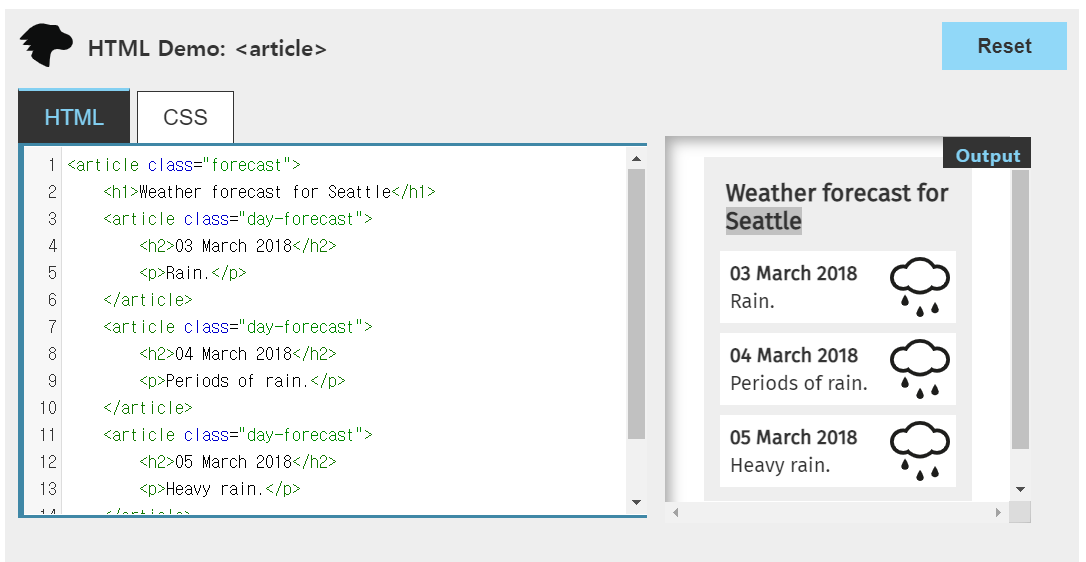
(1) article
- 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분해 배포하거나 재사용할 수 있는 구획을 나타낸다.

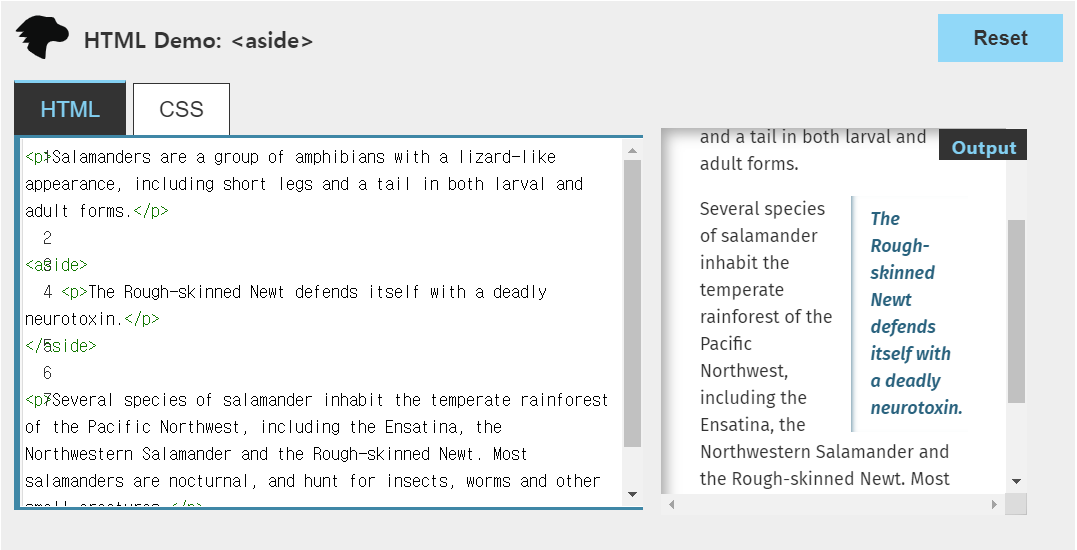
(2) aside
- 별도 구획 요소
- 문서의 주요 내용과 간접적으로만 연관된 부분을 나타낸다.
- 주로 사이드바 혹은 콜아웃 박스로 표현한다.

(3) figcaption
- 부모 figure 요소가 포함하는 다른 콘텐츠에 대한 설명 혹은 범례를 나타냅니다.

(4) figure
- 독립적인 콘텐츠를 표현한다.
- figcaption 요소를 사용해 설명을 붙일 수 있다.

(5) footer
- 가장 가까운 구획 콘텐츠나 구획 루트의 푸터를 나타낸다.
- 보통 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담는다.

(6) header
- 소개 및 탐색에 도움을 주는 콘텐츠를 나타낸다.
- 제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함할 수 있다.

(7) main
- 문서 body의 주요 콘텐츠를 나타낸다.
- 주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어진다.

(8) mark
- 현재 맥락에 관련이 깊거나 중요해 표시 또는 하이라이트한 부분을 나타낸다.

(9) nav
- 탐색 구획 요소
- 문서의 부분 중 현재 페이지 내, 또는 다른 페이지로의 링크를 보여주는 구획을 나타낸다.
- 보통 메뉴, 목차, 색인에 쓰인다.

(10) section
- 일반 구획 요소
- HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용한다.
- 보통 section은 제목을 포함하지만, 항상 그런 것은 아니다.

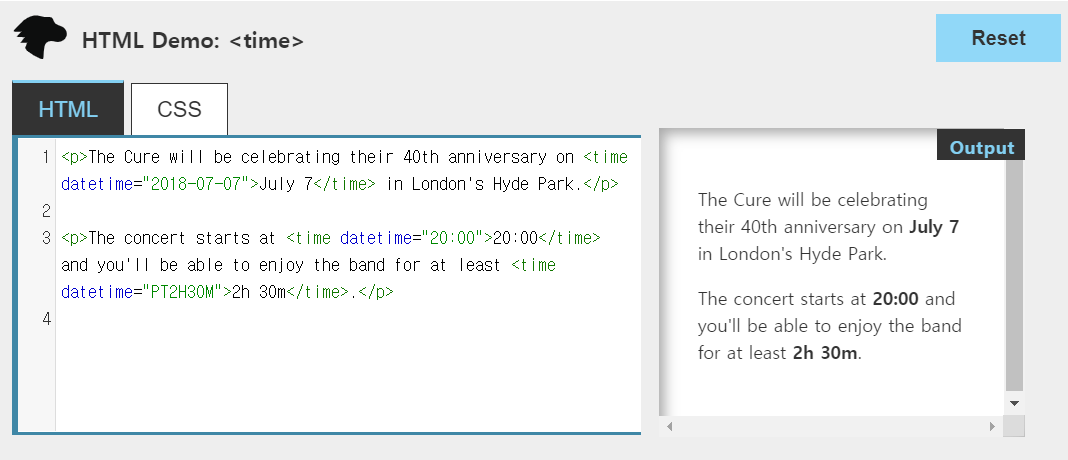
(11) time
- 시간의 특정 지점 또는 구간을 나타낸다.
- datetime 특성의 값을 지정해 보다 적절한 검색 결과나, 알림 같은 특정 기능을 구현할 때 사용할 수 있다.