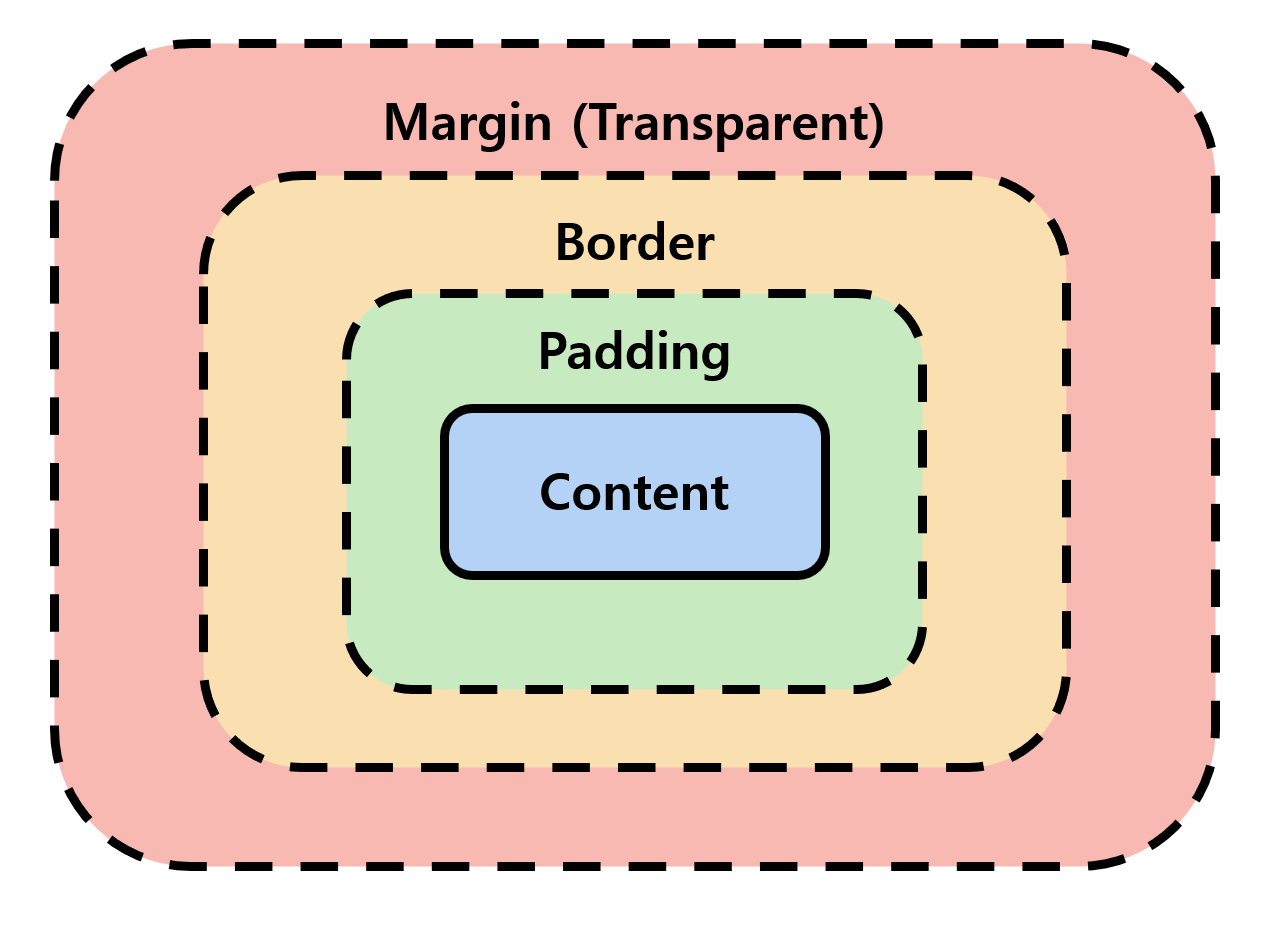
4. boxmodel

- content 영역
- border 영역
- padding 영역
- margin 영역
<style>
div {
margin: 50px;
padding: 50px;
border: 10px solid #000;
}
</style>5. border
- 요소의
테두리에 관련된 속성을 지정할 때 사용한다.
- border-width : 선의 굵기를 지정
- border-style : 선의 모양을 지정
- border-color : 선의 색상을 지정
1) border-width
기본값 : mediun
border-width: [top] [right] [bottom] [left];2) border-style
기본값 : none
border-style: [top] [right] [bottom] [left];3) border-color
기본값 : currentColor
border-color: [top] [right] [bottom] [left];border 축약
border: [-width] [-style] [-color];6. padding & margin
1) padding
padding: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */ <style>
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 20px;
/* 축약형 */
padding: 10px 20px 40px;
}
</style>2) margin
margin: [-top] [-right] [-bottom] [-left];
0 10px 20px 30px /* 상, 우, 하, 좌 다름 */
0 10px 20px /* 좌, 우 같음 */
0 10px /* 상, 하 같음 & 좌, 우 같음 */
0 /* 상, 우, 하, 좌 모두 같음 */ <style>
div {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 10px;
margin-left: 20px;
/* 축약형 */
margin: 10px 20px ;
}
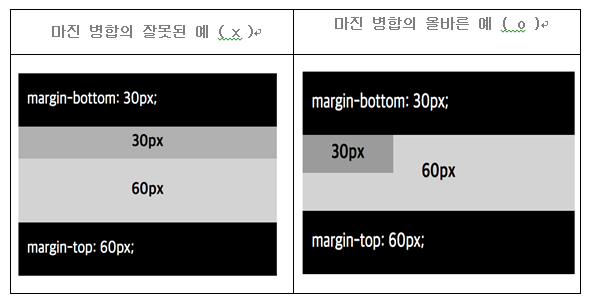
</style>margin collapse(마진 병합)
- 마진 병합은
인접한 두 개 이상의 수직 방향 박스의 마진이 하나로 합쳐지는 것을 의미한다. - 수직 방향으로만 이루어지며, 좌우에 대해서는 일어나지 않는다.
- 마진이 반드시 맞닿아야 발생한다.

- 마진 병합을 활용하여 첫 번째와 두 번째 컴포넌트의 조합이 다양한 경우 여백을 다르게 사용할 수 있다.
3) 차이점
- margin은 padding과 달리 음수 값을 지정할 수 있다.
| + | - | auto | 단위 | |
|---|---|---|---|---|
| margin | o | o | o | px, %... |
| padding | o | x | x | px, %... |
7. width & height
1) width
- content 영역의 너비를 지정한다.
- width 속성은 인라인 레벨 요소를 제외한 모든 요소에 적용한다.
<div class="box"> box </div>
.box {
width: 100px;
padding: 20px;
border: 10px solid black;
}2) height
- content 영역의 높이를 지정한다.
<div class="box"> box </div>
.box {
width: 100px;
height: 100px;
padding: 10px;
border: 15px solid black;
}8. boxmodel 정리
- 박스 모델은
content,padding,border,margin의 총 4가지 영역으로 나누어진다 - content 영역의 너비는 width, 높이는 height을 통해서 제어 할 수 있다.
- width와 height 그리고 padding과 border을 모두 더한 것이 요소의 전체 크기가 된다.
- margin은 상하 요소 사이의 병합 현상이 일어나고 이때는 큰 값을 기준으로 병합된다.