8. font & webfont
1) font
- font의 경우 다양한 값을 축약 속성에 넣을 수 있지만 선언 순서를 지켜야 하므로 실무에서 선호하지 않는다.
/* 작성 순서 */
font: font-style font-variant font-weight font-size/line-height font-family | initial | inherit;/* 사용 예시 */
/* style | size | family */
font: oblique 2em "돋움", dotum, sans-serif;
/* style | variant | weight | size/line-height | family */
font: oblique small-caps bold 16px/1.5 '돋움';2) web font
- 웹 폰트의 경우는
서버에 저장해 제공하거나,웹 경로를 통해사용한다.
@font-face {
font-properties
}@font-face {
font-family: webNanumGothic; /* 사용자 지정 웹 폰트명 */
src: url(NanumGothic.eot); /* 적용 될 웹 폰트의 경로 */
font-weight: bold; /* 필요에 따라 지정 */
font-style: italic; /* 필요에 따라 지정 */
}
body {
font-family: webNanumGothic;
}-
웹폰트는 선언 시 필요에 따라 굵기나 스타일 등을 같이 지정해서 사용할 수 있다.
-
@font-face에는 font-family, src, font-style, font-weight, unicode-range 속성을 사용할 수 있다. (font-size 없음!)
9. vertical-align
- 인라인요소의
수직 정렬
주의❗
block 요소가 아닌inline또는inline-block에서만 사용할 수 있다!
display이 속성이 변하지 않은 div, p와 같은 블록레벨 요소에는 적용되지 않는다!
어렵다..공부하자..!
10. text-align
- 인라인 요소의
수평 정렬
| 속성명 | 설명 |
|---|---|
| left | 텍스트를 왼쪽으로 정렬 |
| right | 텍스트를 오른쪽으로 정렬 |
| center | 텍스트를 중앙으로 정렬 |
| justify | 텍스트를 라인 양쪽 끝으로 붙여서 정렬 |
주의❗ 얘도
inline level만 가능하고block 요소에는 적용할 수 없다.
text-align과 display의 관계
- text-align은 inline-level에 적용
- text-align은 block-level에 적용할 수 없음
block 요소를 가운데 정렬 하고자 한다면 어떻게 해야 할까??
가운데 정렬 인라인 요소 : text-align (center)
블럭 요소 : margin (auto)
정렬을 왜 이렇게 까다롭게 만든걸까...이해되지 않는다..
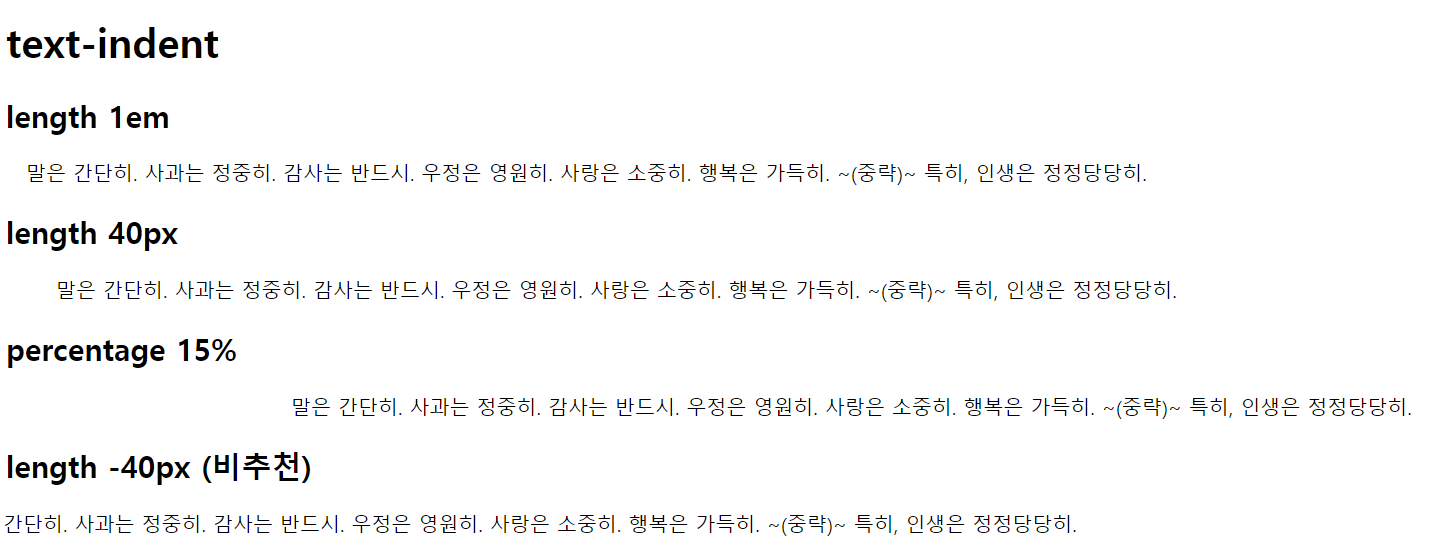
11. text-indent
- 문장의 첫 줄을
들여쓰기
<body>
<h1>text-indent</h1>
<h2>length 1em</h2>
<p style="text-indent: 1em;">말은 간단히. 사과는 정중히. 감사는 반드시. 우정은 영원히. 사랑은 소중히. 행복은 가득히. ~(중략)~ 특히, 인생은 정정당당히.</p>
<h2>length 40px</h2>
<p style="text-indent: 40px;">
말은 간단히. 사과는 정중히. 감사는 반드시. 우정은 영원히. 사랑은 소중히. 행복은 가득히. ~(중략)~ 특히, 인생은 정정당당히.</p>
<h2>percentage 15%</h2>
<p style="text-indent: 15%;">
말은 간단히. 사과는 정중히. 감사는 반드시. 우정은 영원히. 사랑은 소중히. 행복은 가득히. ~(중략)~ 특히, 인생은 정정당당히.</p>
<h2>length -40px (비추천)</h2>
<p style="text-indent:-40px;">
말은 간단히. 사과는 정중히. 감사는 반드시. 우정은 영원히. 사랑은 소중히. 행복은 가득히. ~(중략)~ 특히, 인생은 정정당당히.</p>
</body>
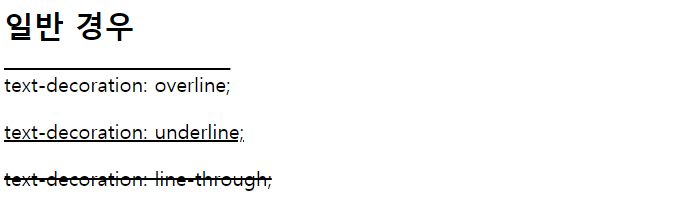
12. text-decoration
- a 태그에 단순 밑줄을 그어주는 것이 아니라 다양한 줄의 스타일과 모양, 색상 등을 제어할 수 있다.
기본 값 : none currentColor solid
| 속성명 | 설명 |
|---|---|
| none | 텍스트 꾸밈을 생성하지 않음 ( 기본값 ) |
| underline | 밑줄로 꾸밈을 설정 |
| overline | 윗줄로 꾸밈을 설정 |
| line-through | 중간을 지나는 줄로 꾸밈을 설정 |
<p style="text-decoration: overline;">
text-decoration: overline;
</p>
<p style="text-decoration: underline;">
text-decoration: underline;
</p>
<p style="text-decoration: line-through;">
text-decoration: line-through;
</p>
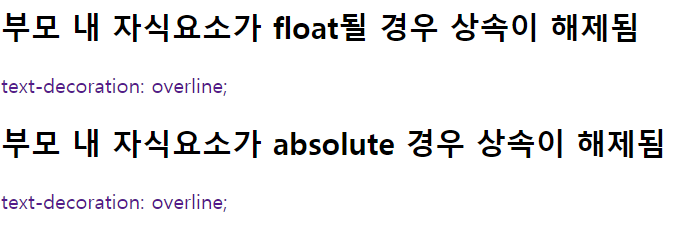
<h2>부모 내 자식요소가 float될 경우 상속이 해제됨</h2>
<a href="#" style="text-decoration: overline;"> <span style="float:left;">
text-decoration: overline;</span>
</a>
<br>
<h2>부모 내 자식요소가 absolute 경우 상속이 해제됨</h2>
<a href="#" style="text-decoration: overline;"> <span style="position:absolute;">
text-decoration: overline;</span>
</a>
- text-decoration-color : 텍스트 꾸밈의 색상을 지정하는 속성
- text-decoration-style : 꾸밈에 사용되는 선의 스타일을 지정하는 속성
| 속성명 | 설명 |
|---|---|
| solid | 한줄 스타일 (기본 값) |
| double | 이중선 스타일 |
| dotted | 점선 스타일 |
| dashed | 파선 스타일 |
| wavy | 물결 스타일 |
13. 단어 관련 속성
1) white-space 속성
공백을 어떻게 처리할지
기본 값 : normal
- normal : 공백과 개행을 무시하고, 필요한 경우에 자동 줄바꿈 발생. 기본 값
- nowrap : 공백과 개행을 무시하고, 자동 줄바꿈이 일어나지 않음.
- pre : 공백과 개행을 표현하고, 자동 줄바꿈이 일어나지 않음.
- pre-line : 공백은 무시하고, 개행만 표현. 필요한 경우에 자동 줄바꿈 발생.
- pre-wrap : 개행은 무시하고, 공백만 표현. 필요한 경우 자동 줄바꿈 발생.
2) letter-spacing 속성
자간지정
기본 값 : normal
음수를 허용한다!
3) word-break 속성
단어가 라인 끝에 나올 경우어떻게 처리할지(중단점)
기본 값 : normal
- normal : 기본 값. 중단점은 공백이나 하이픈(-)(CJK는 음절)
- break-all : 중단점은 음절. 모든 글자가 요소를 벗어나지 않고 개행
- keep-all : 중단점은 공백이나 하이픈(-)(CJK는 그 외 기호도 포함)
- 동양권 언어와 서양권 언어는 word-break 시 차이가 발생할 수 있음
4) word-wrap 속성
요소를 벗어난 단어의 줄바꿈을 지정
기본 값 : normal
- normal : 기본 값. 중단점에서 개행
- break-word : 모든 글자가 요소를 벗어나지 않고 강제로 개행