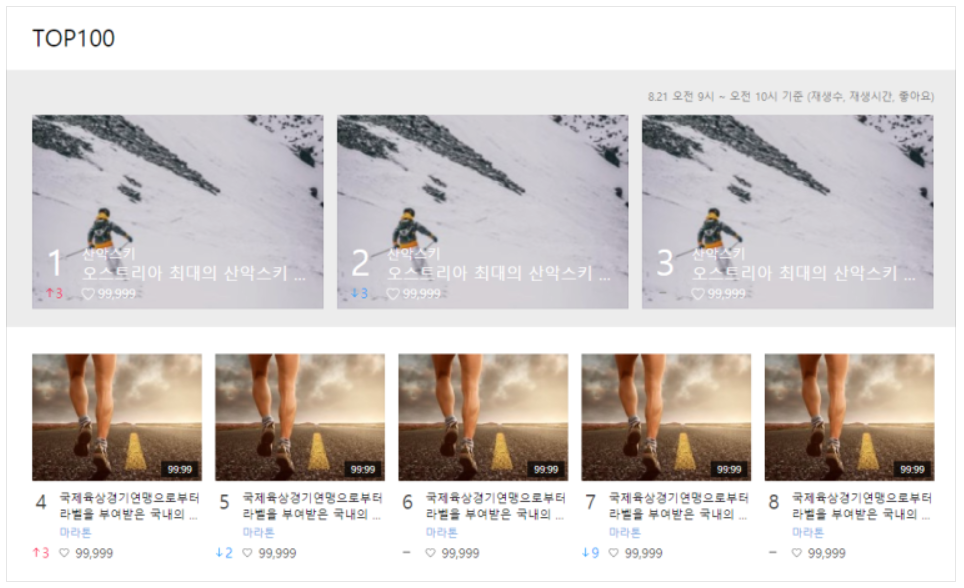
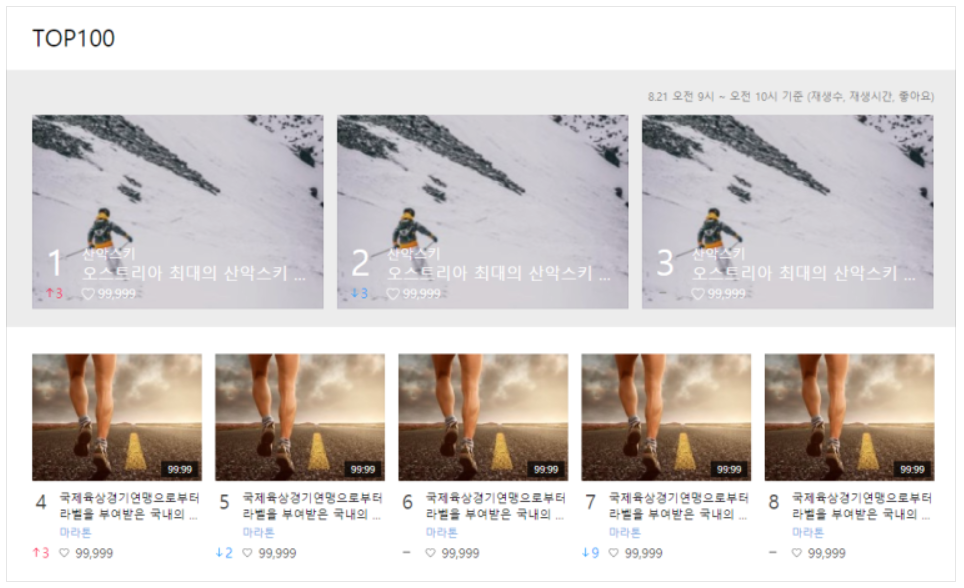
1. 이미지 목록 소개
- 이미지와 함께 압축된 정보를 제공하여 콘텐츠를 미리 보여주는 역할
섬네일
2. 이미지 목록 제작

- 주요 기능
메인, 서브 리스트에 방송 순위, 랭크/좋아요 아이콘 추가
서브 리스트는 마우스 오버 시 '나중에 보기' 버튼 노출 처리
- 스타일 정보
메인/서브 리스트 - 랭크 상승: 15px/#f82850, 랭크 하락: 15px/#1996ff, 랭크 유지: (텍스트 미노출)
메인 리스트 - 순위 폰트: 40px/#fff, 좋아요 폰트: 14px/#fff
서브 리스트 - 순위 폰트: 22px/#3c3c3c, 좋아요 폰트: 14px/#3c3c3c
서브 리스트 - 재생시간 폰트: 11px/#fff, 재생시간 배경색: #000(투명도 70%)
- 주요 태그 및 속성
HTML
div, span, a
CSS
display, position, margin, background, :before, :after, :hover
1) HTML 실습
<body>
<div class="wrap">
<h1>TOP100</h1>
<div class="main_wrap">
<div class="content">
<p class="noti_txt">8.21 오전 9시 ~ 오전 10시 기준 (재생수, 재생시간, 좋아요)</p>
<ol class="main_list">
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_main.jpg" alt="">
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>1</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</a>
</li>
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_main.jpg" alt="">
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>2</span>
<span class="change down">3<span class="blind">하락</span></span>
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</a>
</li>
<li>
<a href="#" class="item_link">
<div class="img_box">
<img src="./img/thumb_main.jpg" alt="">
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>3</span>
<span class="change keep"><span class="blind">유지</span></span>
</div>
<div class="info">
<span class="category">산악스키</span>
<p class="title">오스트리아 최대의 산악스키 연맹, 산악스키 아마데! 5개 지역에 걸쳐있고, 총 25여개의 슬로프 길이</p>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</a>
</li>
</ol>
</div>
</div>
<div class="sub_wrap">
<ol class="sub_list">
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>4</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>5</span>
<span class="change down">2<span class="blind">하락</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>6</span>
<span class="change keep"><span class="blind">유지</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
<li>
<div class="img_wrap">
<a href="#" class="item_link">
<img src="./img/thumb_sub.jpg" alt="">
<span class="time"><span class="blind">재생시간</span>99:99</span>
</a>
<a href="#" class="watch_later_link"><span class="blind">나중에 보기</span></a>
</div>
<div class="info_wrap">
<div class="rank">
<span class="num"><span class="blind">랭킹</span>7</span>
<span class="change up">3<span class="blind">상승</span></span>
</div>
<div class="info">
<a href="#" class="title">국제육상경기연맹으로부터 라벨을 부여받은 국내의 단 두 개의 마라톤 대회 중 실버라벨을 5년 연속 유지하고 있는 대구국제마라톤대회!</a>
<a href="#" class="category_link">마라톤</a>
<span class="like"><span class="blind">좋아요</span>99,999</span>
</div>
</div>
</li>
...생략(반복됨)
2) CSS 실습
@charset "UTF-8";
body {
font-family: Dotum,'돋움', Helvetica, sans-serif;
font-size: 15px;
line-height: 18px;
color: #3c3c3c;
}
a {
color: inherit;
text-decoration: none;
vertical-align: top;
}
img {
vertical-align: top;
}
.blind {
overflow: hidden;
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
}
h1 {
overflow: hidden;
width: 1000px;
margin: 0 auto;
padding: 20px 0;
line-height: 38px;
font-size: 26px;
color: #000;
}
.main_wrap {
background-color: #ececec;
}
.main_wrap .content {
position: relative;
width: 1000px;
margin: 0 auto;
padding: 50px 0 20px;
}
.main_wrap .noti_txt {
position: absolute;
top: 20px;
right: 0;
font-size: 12px;
color: #7c7c7c;
}
.main_list:after {
display: block;
content: '';
clear: both;
}
.main_list li {
float: left;
}
.main_list li + li {
margin-left: 17px;
}
.main_list li .item_link {
position: relative;
display: block;
}
.main_list .img_box {
position: relative;
}
.main_list .img_box:after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: '';
background: rgba(0, 0, 0, 0.2);
border: 1px solid rgba(0, 0, 0, 0.05);
}
.main_list .img_box img {
width: 322px;
height: 215px;
}
.main_list .info_wrap {
position: absolute;
right: 15px;
bottom: 15px;
left: 15px;
color: #fff;
overflow: hidden;
}
.main_list .info {
margin-left: 40px;
}
.main_list .rank {
position: absolute;
top: -5px;
text-align: center;
}
.main_list .rank .num {
display: block;
font-size: 40px;
line-height: 42px;
}
.main_list .rank .change {
display: block;
margin-top: 11px;
}
.main_list .rank .change:before {
display: inline-block;
content: '';
margin-right: 3px;
}
.rank .up {
color: #f82850;
}
.rank .down {
color: #1996ff;
}
.rank .up:before {
width: 7px;
height: 10px;
background: url(../img/rank_up.png) no-repeat;
}
.rank .down:before {
width: 7px;
height: 10px;
background: url(../img/rank_down.png) no-repeat;
}
.rank .keep:before {
width: 8px;
height: 2px;
padding-bottom: 4px;
background: url(../img/rank_keep.png) no-repeat;
}
.main_list .category {
font-size: 14px;
}
.main_list .title {
margin-top: 3px;
font-size: 18px;
line-height: 22px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.main_list .like {
position: relative;
display: block;
margin-top: 5px;
padding-left: 18px;
font-size: 14px;
line-height: 20px;
}
.main_list .like:before {
position: absolute;
top: 3px;
left: 0;
content: '';
width: 14px;
height: 15px;
background: url(../img/like_large.png) no-repeat;
}
.sub_wrap {
margin-top: 30px;
}
.sub_list {
width: 1000px;
margin: 0 auto;
}
.sub_list:after {
display: block;
content: '';
clear: both;
}
.sub_list li {
float: left;
width: 188px;
margin-bottom: 40px;
}
.sub_list li + li {
margin-left: 15px;
}
.sub_list li:nth-child(5n+1) {
margin-left: 0;
}
.sub_list .img_wrap {
position: relative;
}
.sub_list .item_link {
display: block;
position: relative;
}
.sub_list .item_link:after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: '';
border: 1px solid rgba(0, 0, 0, 0.03);
}
.sub_list .item_link img {
width: 188px;
height: 141px;
}
.sub_list .time {
position: absolute;
right: 4px;
bottom: 4px;
height: 18px;
padding: 0 7px 0;
font-size: 11px;
color: #fff;
background-color: rgba(0, 0, 0, 0.7);
}
.sub_list .watch_later_link {
display: none;
position: absolute;
right: 4px;
bottom: 4px;
width: 45px;
height: 45px;
background: url(../img/later_watch.png) no-repeat 0 0;
}
.sub_list .img_wrap:hover .watch_later_link {
display: block;
}
.sub_list .img_wrap:hover .time {
display: none;
}
.sub_list .info_wrap {
margin-top: 10px;
position: relative;
}
.sub_list .info {
height: 79px;
margin-left: 30px;
}
.sub_list .title {
display: -webkit-box;
overflow: hidden;
max-height: 36px;
font-size: 15px;
line-height: 18px;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
word-break: break-all;
color: #090909;
}
.sub_list .category_link {
display: block;
padding-top: 3px;
font-size: 12px;
color: #7ba7df;
}
.sub_list .rank {
position: absolute;
top: 0;
bottom: 1px;
width: 20px;
text-align: center;
}
.sub_list .rank .num {
display: block;
font-size: 22px;
line-height: 24px;
}
.sub_list .rank .change {
position: absolute;
right: 0;
bottom: 0;
left: 0;
}
.sub_list .rank .change:before {
display: inline-block;
content: '';
margin-right: 3px;
}
.sub_list .like {
position: absolute;
bottom: 0;
padding-left: 18px;
font-size: 14px;
line-height: 20px;
}
.sub_list .like:before {
position: absolute;
top: 6px;
left: 0;
content: '';
width: 11px;
height: 10px;
background: url(../img/like.png) no-repeat;
}