
1. go
값을 즉시 평가하는데 사용
const go = (...args) => reduce((a, f) => f(a), args);
go(
add(0, 1),
a => a + 10,
a => a + 100,
log);
// -> 1112. pipe
함수를 리턴하는 함수
합성된 함수를 생성
결국 내부에서 go를 사용하는 함수라고 볼 수 있다.
const pipe = (f, ...fs) => (...as) => go(f(...as), ...fs);
const f = pipe(
(a, b) => a + b,
a => a + 10,
a => a + 100);
log(f(0, 1));3. go를 사용하여 읽기 좋은 코드로 만들기
이전에 썼던 코드를 go로 재탄생(?) 시키자.
log(
reduce(
add,
map(p => p.price,
filter(p => p.price < 20000, products))));🧙🏻♂️
go(
products,
products => filter(p => p.price < 20000, products),
products => map(p => p.price, products),
prices => reduce(add, prices),
log);위에서 부터 아래로 읽을 수 있도록 바뀌어져 더 읽기 쉬워졌다.
4. go와 curry를 사용해서 더 읽기 좋은 코드로 만들기
curry 만들기
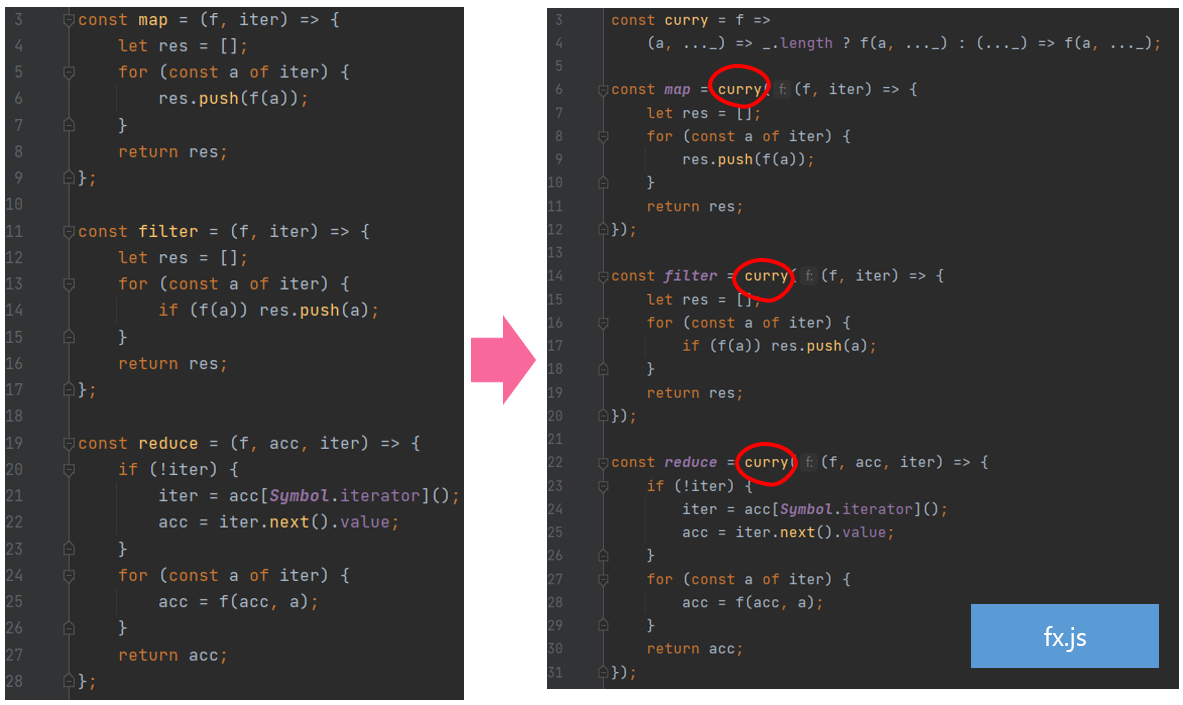
const curry = f =>
(a, ..._) => _.length ? f(a, ..._) : (..._) => f(a, ..._);함수(f)를 받아서 일단 함수 (=>뒤 전체)를 리턴함
그게 실행되었을 때 인자가 2개 이상이면 받아둔 함수를 즉시 실행하고 / 2개 미만이면 함수를 다시 리턴하고, 그 이후에 받은 인자들을 합쳐서 실행함
const mult = curry((a, b) => a * b);
log(mult(3)(2));
const mult3 = mult(3);
log(mult3(10));
log(mult3(5));
log(mult3(3));세팅

🧙🏻♂️
사용
go(
products,
filter(p => p.price < 20000),
map(p => p.price),
reduce(add),
log);위와 같이 식을 간결하게 할 수 있다.
5. 함수 조합으로 함수 만들기
const total_price = pipe(
map(p => p.price),
reduce(add));
const base_total_price = predi => pipe(
filter(predi),
total_price);
go(
products,
base_total_price(p => p.price < 20000),
log);
go(
products,
base_total_price(p => p.price >= 20000),
log);