1. axios
뷰에서 권고하고 있는 HTTP 통신 라이브러리
Promise 기반의 HTTP 통신 라이브러리
상대적으로 다른 HTTP 통신 라이브러리들에 비해 문서화가 잘되어 있고 API가 다양함
CDN 방식 사용방법
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>2. axios 실습
<div id="app">
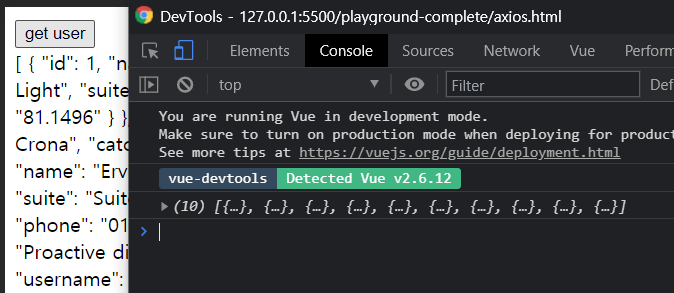
<button v-on:click="getData">get user</button>
<div>
{{ users }}
</div>
</div>new Vue({
el: '#app',
data: {
users: []
},
methods: {
getData: function() {
var vm = this;
axios.get('https://jsonplaceholder.typicode.com/users/')
.then(function(response) {
console.log(response.data);
vm.users = response.data;
})
.catch(function(error) {
console.log(error);
});
}
}
})