1. 인스턴스 소개
new Vue로 선언하여 만들어진 객체로, 뷰로 개발할 때 필수로 생성해야 하는 코드이다.
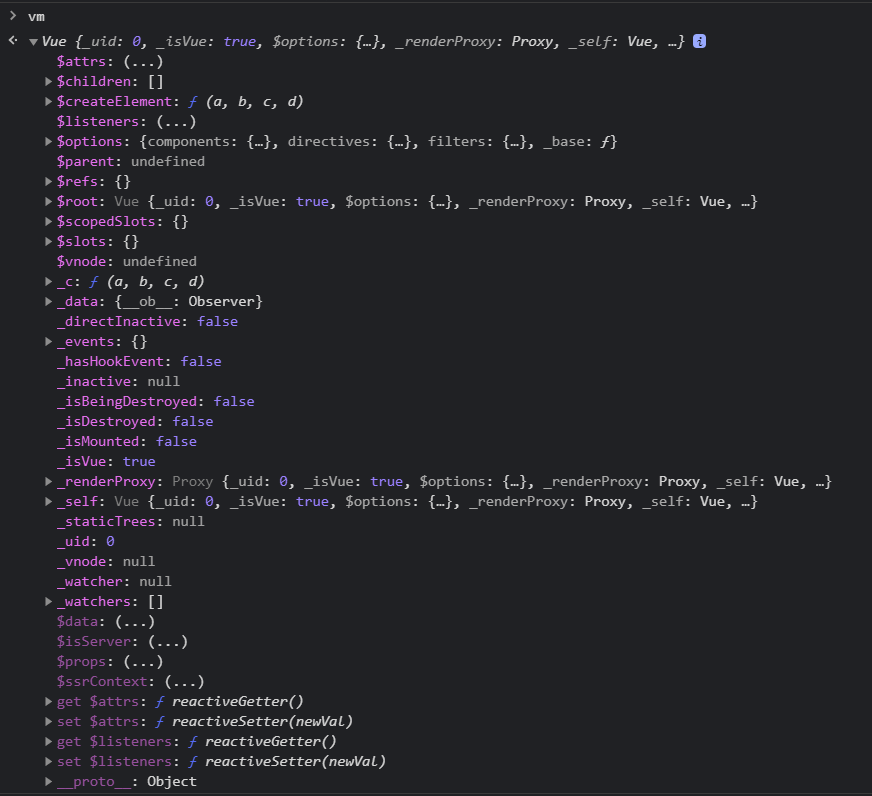
new Vue();※ Vue에서 제공하는 기능과 속성들

2. 인스턴스와 생성자 함수
기본적인 생성자 함수의 개념

매번 함수를 정의하는 게 아니라, 생성자 함수로 vue에서 api와 속성들을 정의해놓고 갔다 쓰거나 재사용하는 것
==> new Vue를 사용하는 이유!

3. 인스턴스 옵션 속성
el : 태그에 지정한 ID, 클래스명, 태그명으로 해당 태그와 vue 인스턴스를 연결하는 옵션
var vm = new Vue({
el: '#app' //element 지정해야 vue를 사용할 수 있음
});
data : key와 value를 지정하는 json형식으로 데이터 입력 옵션
computed : getter/setter를 지정하는 옵션
외에도 많이 있다.
var vm = new Vue({
el: '#app',
data: {
message: 'hi'
},
methods: {
}
});
