
실제로는 어떻게 DB에서 서버를 통해 데이터를 주고 받는지 OMDB API를 사용해서 아주 간단하게 맛만 보았다!
자세한 axios 통신은 나중에 심도있게 공부 후 재 포스팅 예정이다.
OMDB API
API 가 제공하는 parameter 를 이용해 속성 = 값 형태로 Query String을 만들어 데이터를 가져온다.
- Query String
특성한 주소로 접근할 때 필요한 옵션을 명시하는 것
주소? 속성=값&속성=값&속성=값
& 으로 옵션(속성=값)들을 구분
https://www.omdbapi.com/?apikey=7035c60c&s=frozen- axios 를 이용해 데이터 가져오기
function fetchMovies() {
axios.get("https://www.omdbapi.com/?apikey=7035c60c&s=frozen")
.then((res) => {
console.log(res)
});
}axios get 방식으로 api 요청한 것을 서버에서 처리를 해서 data 를 받아온다.
그 후에(then) 받은 응답(res)을 콘솔에 찍는다.

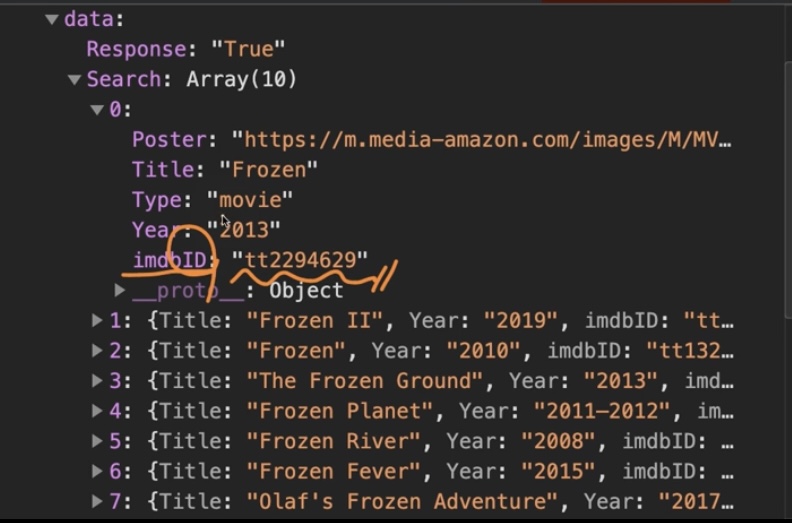
이처럼 data 객체가 콘솔에 찍히는 것을 볼 수 있다.
이 데이터를 참조하여, js를 활용하여 html 에 뿌려주면 되는 것이다.
function fetchMovies() {
axios.get("https://www.omdbapi.com/?apikey=7035c60c&s=frozen")
.then((res) => {
const h1El = document.querySelector("h1");
const imgEl = document.querySelector("img");
// data의 0번째 index의 Title
h1El.textContent = res.data.Search[0].Title;
// data의 0번째 index의 Poster
imgEl.src = res.data.Search[0].Poster;
});
}