최근 취뽀에 성공하고 정말 빠르게 2주의 시간이 흘렀다..!!
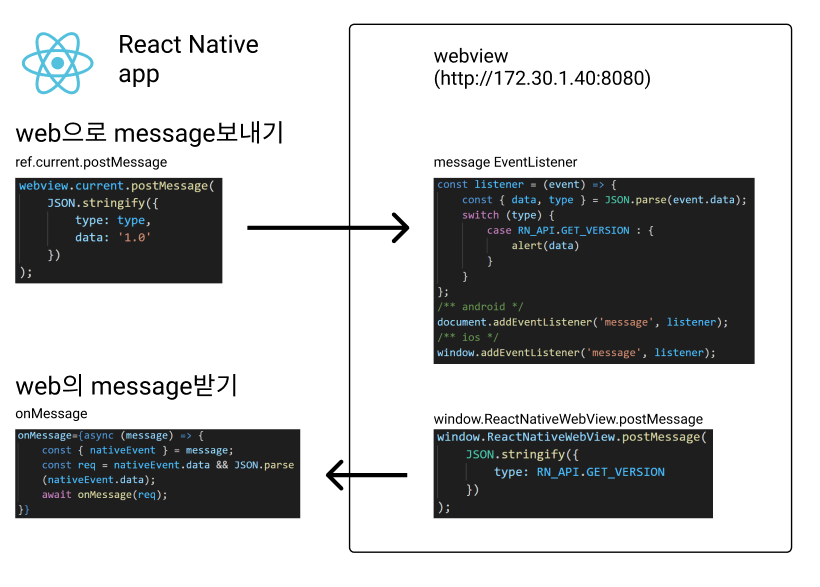
웹뷰인 앱 서비스를 다루고 있다보니 RN과 React 사이에 통신이 필요한 경우들이 있다.
예를 들어 웹뷰에서 일어난 이벤트를 감지해서 Native 단에서 알람을 표시해야하는 상황이 있을 것 같다!
그렇다면 지금부터 React Native <-> React 간에 통신하는 방법에 대해 정리해보고자 한다!

먼저, 통신을 할 때에 사용하는 크게 3가지 메서드로 나눌 수 있다.
1.
postMessage
- 메세지를 보낼 때 사용하는 매서드
- RN, React(webview) 모두 해당 매서드를 사용하여 메세지를 보낸다.
일단, 메세지를 보내는 메서드는 1가지! 바로 postMessage 이다.
Window 오브젝트 사이에서 안전하게 cross-origin 통신을 할 수 있게 하며, 페이지와 생성된 팝업 간의 통신이나, 페이지와 페이지 안의 iframe 간의 통신에 사용할 수 있는 웹 api로 React Native <-> React 간에 통신에도 유용하게 사용한다.
2.
onMessage
- React(webview)에서 보낸 메세지를 RN에서 받을 때 사용 (React → RN)
3.
window.addEventListener('message')
- RN에서 보낸 메세지를 React(webview)에서 받을 때 사용 (RN → React)
RN에서 받을 때는 onMessage, React에서 받을 때는 window.addEventListener('message') 이다.
💡 각 라이브러리와 프레임워크에서 사용하는 메서드를 정리하면 아래와 같다! 💡
React Native
postMeaage: 메세지 보낼 때
onMessage: 메세지 받을 때React (Webview)
postMeaage: 메세지 보낼 때window.addEventListener('message'): 메세지 받을 때
아래의 간단한 예제를 통해서 사용법을 익혀보았다!!
예시 1
📢 React → RN
WebView 일반회원 로그인 버튼을 누르면 RN 내에서 ‘로그인 하기’ 알람 띄우기
React (보내기)
window.ReactNativeWebview.postMessage('로그인 하기')React Native (받기)
// js 코드 //
const onMessage = (e) => {
const data = e.nativeEvent.data // 로그인 하기
Alert.alert(data) // RN은 Alert객체가 따로 있어서 'Alert.alert()' 사용
}
// 웹뷰 컴포넌트 onMessage 활용 //
<WebView
ref={webViewRef}
source={{uri: 어쩌구 저쩌구}}
onMessage={onMessage}
/>+) 통신할 때, JSON parce, stringify 필요시 활용하기!!
예시 2
📢 RN → React
앱(RN)을 새로 켜면, ‘업데이트 하세요’ 라는 알람창을 React(webView)에서 띄우기
React Native (보내기)
// js 코드 //
const webViewRef = useRef()
useEffect(()=>{
webViewRef.current.postMessage('업데이트 하세요')
},[])
// 웹뷰 컴포넌트 onMessage 활용 //
<WebView
ref={webViewRef}
source={{uri: 어쩌구 저쩌구}}
onMessage={onMessage}
/>React (받기)
// ios
window.addEventListener('message',(e) => alert(e.data)
// android
document.addEventListener('message',(e) => alert(e.data) );
메시지를 받을 때는, 윈도우의 ‘message’ 이벤트에 대한 핸들러를 등록하면 된다.
이 경우, IOS와 android의 최상위 객체가 다르기 때문에 window, document 로 나뉘어진다는 점!!!
참고로 핸들러의 파라미터로 전달되는 이벤트 객체에는 아래 프로퍼티가 포함되어 있다.
- data: 전달받은 데이터
- origin: 메시지를 보낸 윈도우의 오리진
- source: 메지시를 보낸 윈도우의 레퍼런스. 이 레퍼런스로 다시 메시지를 보낼 수 있다.
이번 통신 내용을 배우고, 구글링하며 나의 방식대로 정리를 하다보니 헷갈렸던 개념들도 잡힌 것 같다!
앞으로도 새롭게 배우는 내용들을 정리하며, 블로그를 잘 올려봐야겠다!!
참고
슨배님의 친절한 설명 그리고..
RN ↔ React(JS) Webview 통신
React Native Webview - postMassage 기능 사용 및 개선
Window.postMessage() - Web API | MDN


ReactNaviveWebview 오타가 있네요~
오타와 마지막 view는 V가 대문자가 되어야합니다~
잘 보고가요~