객체
객체는 복합 자료형입니다. 객체를 복합 자료형이라 부르는 이유는 객체 안에 숫자, 문자열 등 여러 가지 자료형이 포함되기 때문입니다. 하지만 객체도 자료형이기 때문에 자바 스크립트에서 객체는 자료를 저장하고 처리하는 기본 단위입니다.

객체의 종류
- 내장 객체
- 문서 객체 모델(DOM)
- 브라우저 객체 모델(BOM)
- 사용자 정의 객체
내장 객체
자바스크립트 프로그래밍을 할 때 자주 사용하는 요소는 자바스크립트 안에 미리 객체로 정의되어 있습니다. 이러한 객체를 내장 객체라고 합니다. 예시로 날짜나 시간과 관련된 프로그램을 작성할 때는 Date 내장 객체를 사용하여 현재 시간을 알아내고 그 정보를 손쉽게 가져다 사용할 수 있습니다. 자바스크립트에는 Number, Boolean, Array, Math
등 많은 내장 객체가 존재합니다.
문서 객체 모델(DOM)
객체를 사용해 웹 문서를 관리하는 방식을 문서 객체 모델이라고 합니다.
문서 객체 모델에서는 웹 문서뿐만 아니라 웹 문서 안에 포함된 이미지·링크·텍스트 필드 등도 모두 각각 별도의 객체로 미리 만들어 놓았습니다. 여기에는 웹 문서 자체를 담는 Document 객체, 웹 문서 안의 이미지를 관리하는 Image 객체 등이 있습니다.
브라우저 객체 모델(BOM)
웹 문서를 관리하는 것이 문서 객체 모델이라면 웹 브라우저의 주소 표시줄이나 창 크기 등 웹 브라우저 정보를 객체로 다루는 것이 브라우저 객체 모델입니다. 브라우저 객체 모델에는 사용 중인 브라우저 종류나 버전을 담고 있는 Navigator 객체, 브라우저에 방문한 기록을 남기는 History 객체, 주소 표시줄 정보를 담고 있는 Location 객체, 화면 크기 정보가 들어 있는 Screen 객체 등이 있습니다. 이들 객체를 사용하면 알림 창을 표시할 수 있고, 사용자 동작에 따라 원하는 사이트로 이동할 수 있도록 지정할 수도 있습니다.
사용자 정의 객체
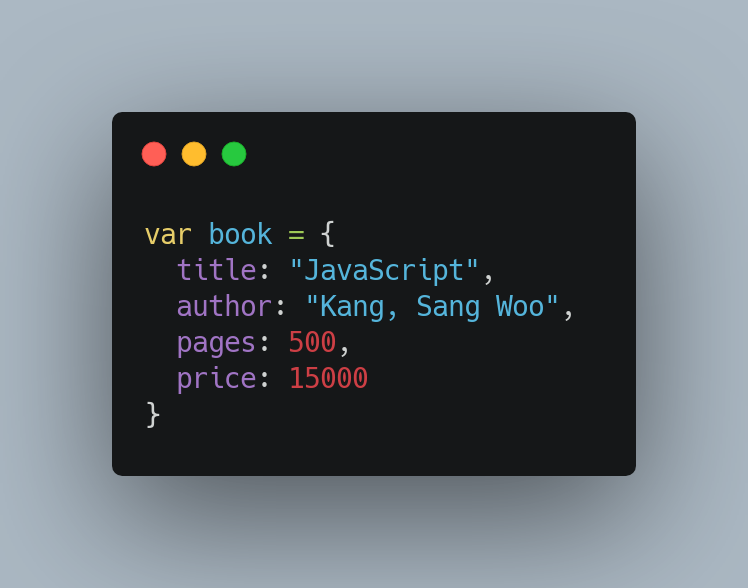
앞에서 여러 가지 책 정보를 함께 모아서 book 변수로 지정하였습니다. 여기에서 book이 사용자 정의 객체입니다. 이렇게 여러 정보를 하나로 묶어 사용할 때 사용자가 직접 객체를 만들 수 있습니다.
