왜 갑자기 게임?
프로젝트를 한달 이상 하다보니 view 로직에 쓰이는 코드만 치게 되는 거 같아
파이썬으로 할 만한 작업을 찾던 중 뚜둥! 파이썬으로 게임 만들기를 알게 되었당
옛날에 자바스크립트로 간단한 게임(로또 추첨번호, 가위바위보 등) 만들기를 해봤었는데,
그것보다 내가 좋아하는 파이썬으로 만들어 본 적이 없어 트라이트라이~
이번에 만들어볼 게임은 기본적인 조건을 가진... 위에서 떨어지는 공 피하기 게임

게임 조건
- 캐릭터는 화면 가장 아래에 위치하고 좌우로만 이동이 가능하다.
- 공은 화면 가장 위에서 떨어지고, x 좌표는 매번 랜덤하다.
- 캐릭터가 공을 피하면 다음 공이 떨어진다.
- 캐릭터가 공을 피하지 못하면 게임이 종료된다.
가장 기본적인 설정 틀
import pygame
# 1. 기본 초기화
pygame.init()
# 화면 설정
screen_width = 480 # 게임화면 가로
screen_height = 640 # 게임화면 세로
screen = pygame.display.set_mode((screen_width, screen_height))
pygame.display.set_caption('게임명')
# FPS
clock = pygame.time.Clock()
# 1. 사용자 게임 초기화 (화면, 이미지, 좌표, 속도, 폰트)
running = True
while running:
dt = clock.tick(30)
# 2. 이벤트 처리
for event in pygame.event.get():
if event.type = pygame.QUIT:
running = False
# 3. 게임 캐릭터 위치 정의
# 4. 충돌
# 5. 화면 그리기
pygame.display.update()
# 게임종료
pygame.quit()
기본 틀을 세운 후 게임의 배경, 캐릭터의 이미지,
시작할 때의 캐릭터 위치 좌표, 캐릭터의 속도 등을 지정해준다.
게임 배경
# 배경 이미지 설정
background = pygame.image.load('pygame_basic/pygame_background.jpg') [1]
# 게임 화면 그리기
screen.fill((255, 242, 167)) [2]
screen.blit(background, (0 ,0)) [3][1] 배경에 이미지를 넣을 경우에 쓰이는 이미지 import 방법
[2] RGB값을 사용하여 배경에 색만 지정할 경우
[3] 변수에 지정한 background를 불러오고 튜플로 위치값 지정
캐릭터(Sprite)
내가 짠 코드지만 먼 훗날 이 코드를 보게될 나에게 주는 선물 바로 주석..🌟
변수와 코드만 봐도 완벽하게 이해할 수 있는 내가 아니기 때문에ㅋㅋㅋㅋ
# 캐릭터(Sprite) 불러오기
character = pygame.image.load('/Users/inahchoi/python_game/pygame_basic/character.png')
character_size = character.get_rect().size # 이미지 크기 구하기
character_width = character_size[0] # 캐릭터의 가로크기
character_height = character_size[1] # 캐릭터의 세로크기
character_x_pos = screen_width / 2 - 50 # 화면 가로의 절반 크기에 해당하는 위치에 캐릭터를 위치
character_y_pos = screen_height - character_height # 화면 세로 크기의 가장 아래
# 이동할 좌표 변수 지정
to_x = 0
to_y = 0
# 이동 속도
charcter_speend = 0.5
# enemy
enemy = pygame.image.load('/Users/inahchoi/python_game/pygame_basic/enemy.png')
enemy_size = enemy.get_rect().size # 이미지 크기 구하기
enemy_width = enemy_size[0] # 캐릭터의 가로크기
enemy_height = enemy_size[1] # 캐릭터의 세로크기
enemy_x_pos = random.randint(0, screen_width - enemy_width) # 화면 가로의 절반 크기에 해당하는 위치에 캐릭터를 위치
enemy_y_pos = 0 # 화면 세로 크기의 가장 아래
enemy_speed = 5이벤트
# 이벤트 루프
running = True # 게임이 진행 중인가?
while running:
dt = clock.tick(30) # 게임 화면의 초당 프레임 수
# 키보드, 마우스 관련 이벤트
for event in pygame.event.get():
if event.type == pygame.QUIT:
running = False [1]
if event.type == pygame.KEYDOWN:
if event.key == pygame.K_LEFT:
to_x -= charcter_speend [2]
elif event.key == pygame.K_RIGHT:
to_x += charcter_speend [3]
if event.type == pygame.KEYUP:
if event.key == pygame.K_LEFT or event.key == pygame.K_RIGHT:
to_x = 0 [4][1] pygame 창이 닫히는 이벤트가 발생할 경우 running=False
[2] K_LEFT 키가 눌릴 경우 캐릭터의 스피드만큼 이동
[3] K_RIGHT 키가 눌릴 경우 캐릭터의 스피드만큼 이동
[4] 키가 눌리지 않았을 경우 이동 = 0
캐릭터와 공의 위치 정의
# 가로 경계값 처리
if character_x_pos < 0:
character_x_pos = 0 [1]
elif character_x_pos > screen_width - character_width:
character_x_pos = screen_width - character_width
enemy_y_pos += enemy_speed
if enemy_y_pos > screen_height: [2]
enemy_y_pos = 0
enemy_x_pos = random.randint(0, screen_width - enemy_width)[1] 만약 캐릭터의 위치가 스크린 크기 - 캐릭터의 크기보다 클 때
캐릭터의 위치를 스크린 크기 - 캐릭터의 캐릭터와 같게한다.
캐릭터가 스크린에서 벗어나지 않게끔 하는 작업
[2] 만약 공의 세로 위치가 스크린의 세로값보다 크다면,
공의 세로 위치값을 0으로 하고 가로 위치를 랜덤 지정한다.
충돌 이벤트
# 충돌 처리를 위한 rect 정보 업데이트
character_rect = character.get_rect()
character_rect.left = character_x_pos
character_rect.top = character_y_pos
enemy_rect = enemy.get_rect()
enemy_rect.left = enemy_x_pos
enemy_rect.top = enemy_y_pos
# 충돌 체크
if character_rect.colliderect(enemy_rect):
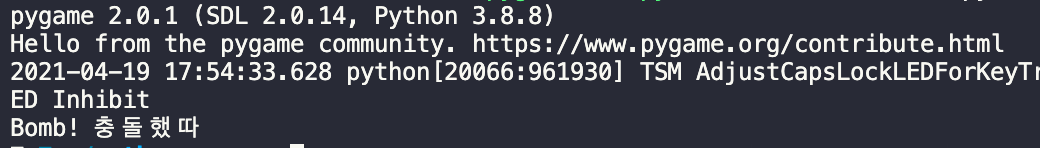
print('Bomb! 충돌했따')
running = False


멋지네요 👍👍👍👍👍