
🙆웹폰트의 장점🙆
기존의 폰트 적용 방식은, 사용자의 컴퓨터에 해당 서체가 설치 되어있지 않을 경우를 고려하여
(web safe font)만으로 홈페이지를 구성 했다면,
웹폰트는 브라우저의 버전만 체크하여@font-face속성만 지정해주면 되기 때문에 간편하다.
🤦♂️웹폰트의 단점🤦♂️
웹사이트 로딩 속도는 매출에 엄청난 영향을 끼친다는 포스팅을 본 적이 있을 것이다.
소비자 연구에 따르면 모바일 속도에 지연이 생겨 받는 스트레스는
공포 영화를 보는 것 혹은 수학 문제를 푸는 것과 비슷한 스트레스인 것으로 나타났다고 한다.
이러한 문제들은 구매전환률의 직접적인 영향을 미치는데,
이러한 문제를 좋아할 회사는 없다.
본론으로 돌아와서,
영문 웹폰트의 용량은 수십 KB인 반면
한글 웹폰트의 경우 수백 KB ~ 2천 여 KB 수준으로 용량이 크다
한글 폰트의 경우는 꼭 필요한 폰트만 사용해야 트레픽을 줄일 수 있다는 단점이 있다.
📝웹폰트 제공 플랫폼📝
- 눈누 - 여러가지 상업용 무료한글 웹폰트를 서비스 중인 플랫폼
- GoogleFonts - 구글에서 서비스 중인 구글폰트 한글 폰트의 수는 많지 않다.
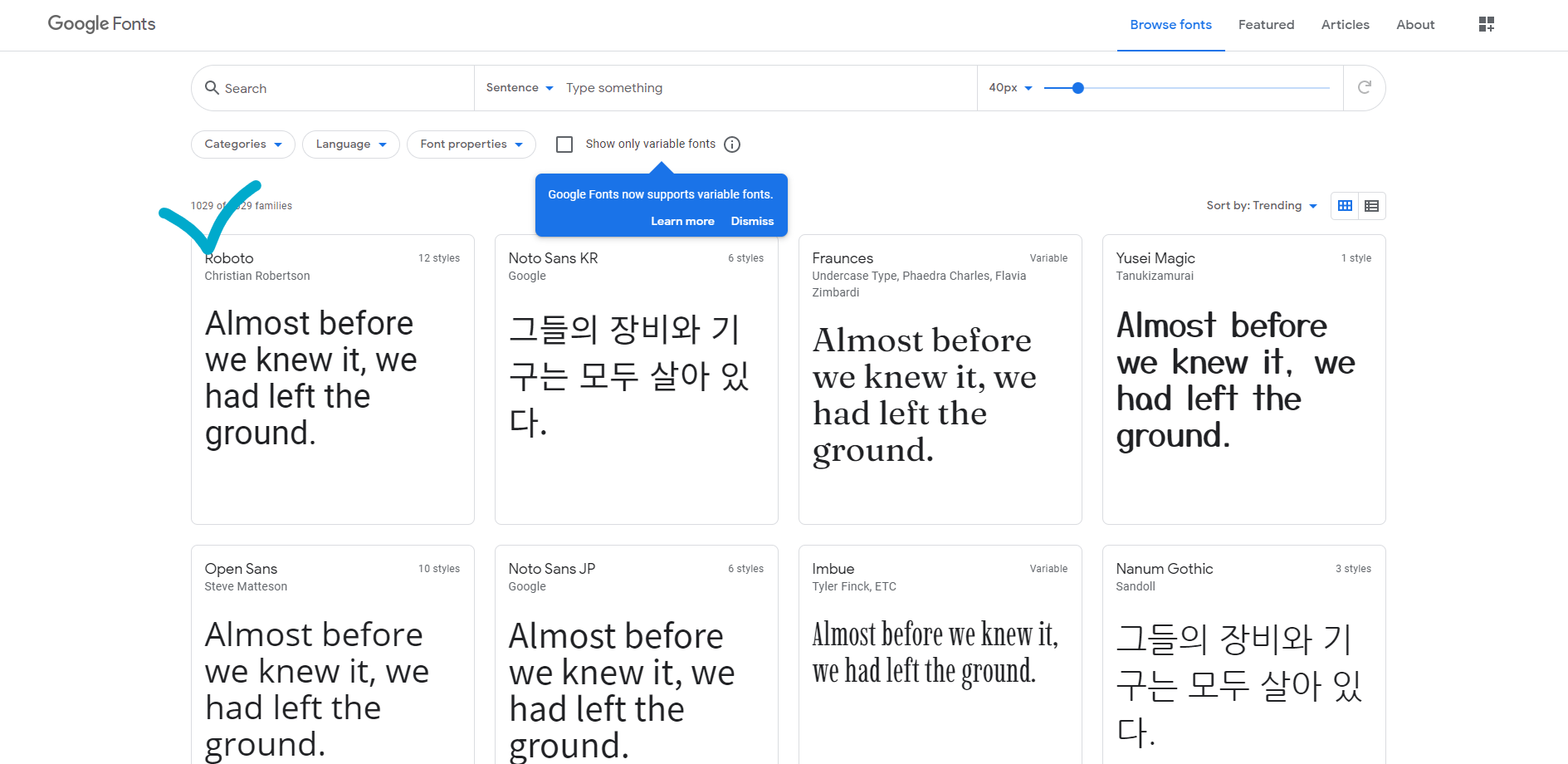
🌐GoogleFonts 사용법🌐
1. GoogleFonts에 들어가 원하는 폰트를 찾아 클릭한다.

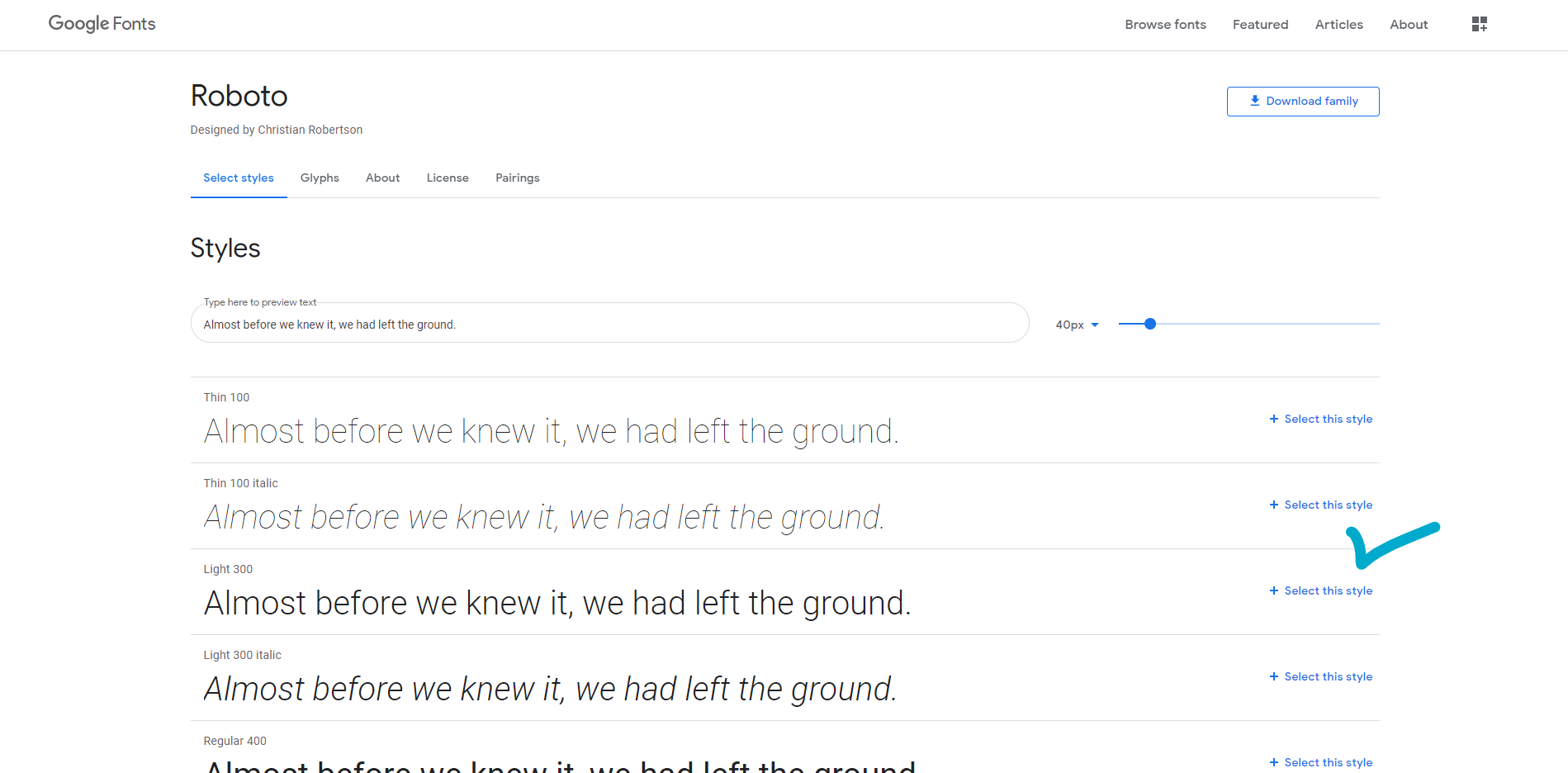
2. 원하는 굵기를 선택하여 select this style 한다.

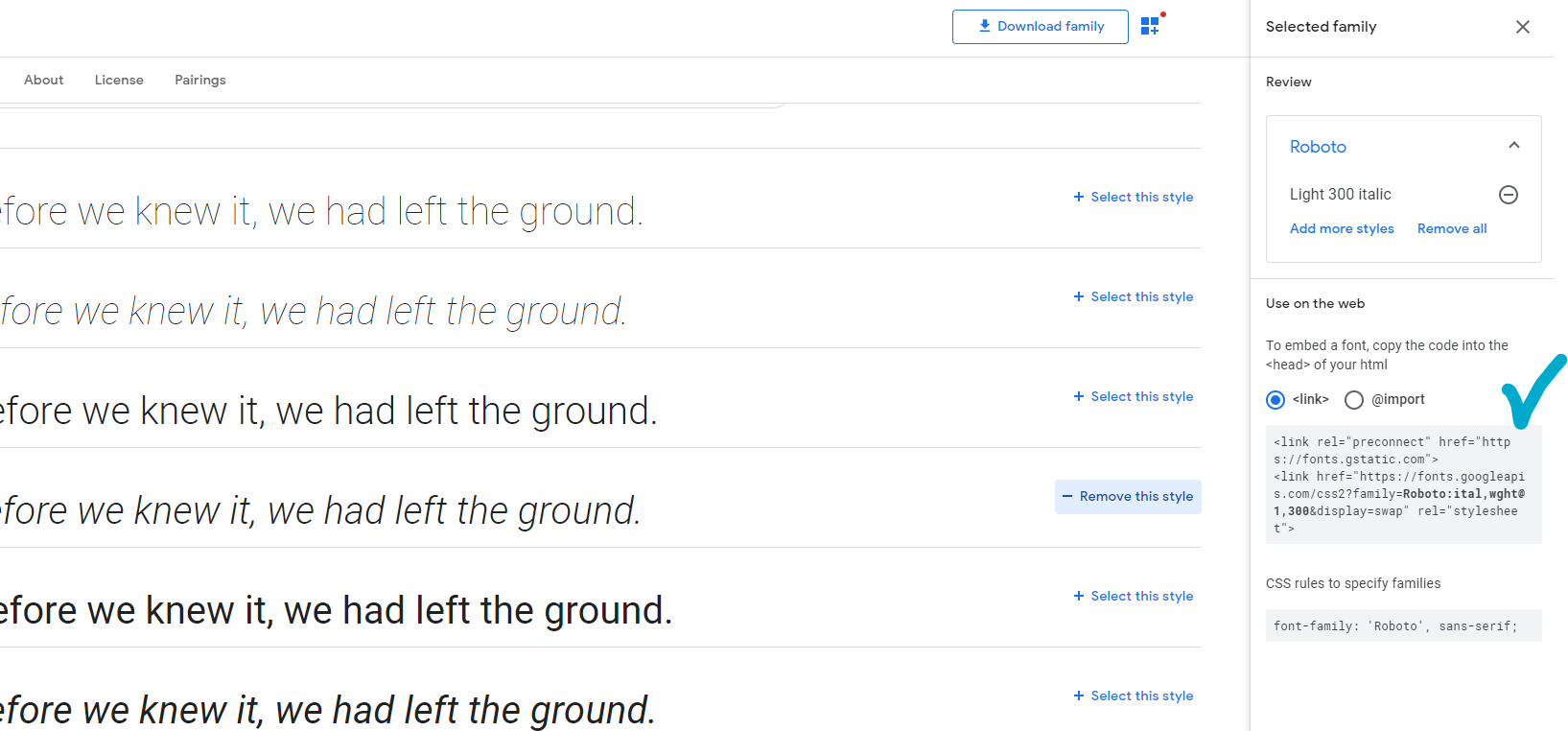
3. HTML에 불러올지, CSS에 불러올지 선택한다.
HTML - <head></head> 사이에 붙혀넣는다.

<head>
<meta charset="UTF-8">
<title></title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@1,300&display=swap" rel="stylesheet">
</head>CSS - 스타일시트에 font-family 또한 붙혀 넣으면 끝!
font-family: 'Roboto', sans-serif;CSS에 불러올 경우 - HTML <style></style> 사이에 붙혀넣기 또는 스타일시트에 기입한다.
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@1,300&display=swap');
</style>아무것도 모를 때의 나를 생각하며 포스팅 해보았다🙄
※언젠가 까먹을 나를 위해 포스팅 했다는 건 안비밀


https://bluegrasstoday.com/directories/dashboard/reviews/viwadoll/
https://expomap.ru/viwadoll/