🧀 UI 요구 사항 확인
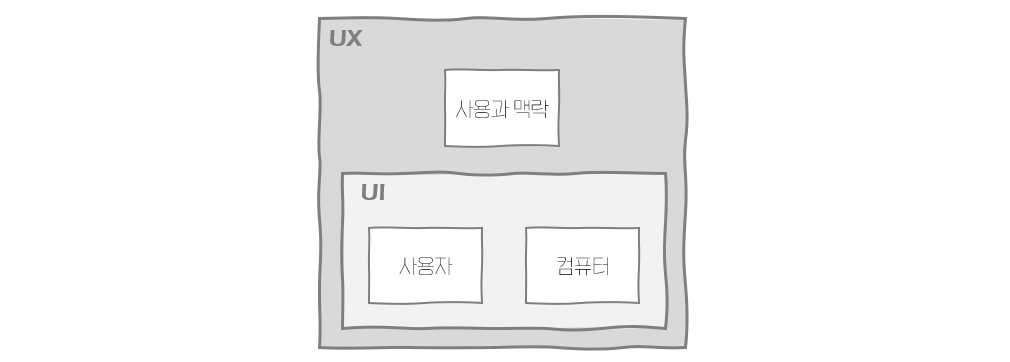
1. UI 개념
-
넓은 의미
사용자와 시스템 사이에서 의사소통할 수 있도록 고안된 물리적, 가상의 매개체 -
좁은 의미
정보 기기나 소프트웨어의 화면 등에서 사람이 접하게 되는 화면

2. UI 유형
-
CLI (Command Line Interface)
명령어를 텍스트로 입력하여 조작하는 사용자 인터페이스 -
GUI (Graphical User Interface)
그래픽 환경을 기반으로 한 마우스나 전자 펜을 이용하는 사용자 인터페이스 -
NUI (Natural User Interface)
키보드나 마우스 없이 터치, 음성을 포함한 신체 부위를 이용하는 사용자 인터페이스 -
OUI (Organic User Interface)
현실에 존재하는 모든 사물이 입출력장치로 변화할 수 있는 사용자 인터페이스
3. UI 분야
-
물리적 제어 분야
정보 제공과 기능 전달을 위한 하드웨어 기반 -
디자인적 분야
콘텐츠의 정확하고 상세한 표현과 전체적 구성 -
기능적 분야
사용자의 편의성에 맞춰 쉽고 간편하게 사용 가능
4. UI 설계 원칙
- 직관성
- 누구나 쉽게 이해하고 쉽게 사용할 수 있어야 함
- 쉬운 검색, 쉬운 사용성, 일관성
- 유효성
- 정확하고 완벽하게 사용자의 목표가 달성될 수 있도록 제작
- 쉬운 오류 처리 및 복구
- 학습성
- 초보와 숙련자 모두가 쉽게 배우고 사용할 수 있게 제작
- 쉽게 학습, 쉬운 접근, 쉽게 기억
- 유연성
- 사용자의 인터랙션을 최대한 포용하고 실수를 방지할 수 있도록 제작
- 오류 예방, 실수 포용, 오류 감지
5. UI 설계 지침
-
사용자 중심
사용자가 이해하기 쉽고 편하게 사용할 수 있는 환경을 제공하며 실사용자에 대한 이해가 바탕이 되어야 함 -
일관성
버튼이나 조작 방법을 사용자가 기억하기 빠르고 쉽게 습득할 수 있도록 설계해야 함 -
단순성
조작 방법은 가장 간단하게 작동되도록 하여 인지적 부담을 최소화 -
결과 예측 가능
작동시킬 기능만 보고도 결과 예측이 가능해야 함 -
가시성
주요 기능을 메인 화면에 노출하여 쉬운 조작이 가능해야 함 -
표준화
디자인을 표준화하여 기능 구조의 선행 학습 이후 쉽게 사용 가능해야 함 -
접근성
사용자의 직무, 연령, 성별 등이 고려된 다양한 계층을 수용해야 함 -
명확성
사용자가 개념적으로 쉽게 인지해야 함 -
오류 발생 해결
사용자가 오류에 대한 상황을 정확하게 인지할 수 있어야 함
6. UI 요구 사항 확인
(1) 개요
- 사용자가 정보시스템을 구축하여 얻고자 하는 최종 목적의 기준
- 시스템 개발과정 전체에 대한 기준이 되며, 시스템 개발 종료 및 검수의 기준이 됨
(2) 구분
- 기능적 요구 사항
- 시스템이 제공하는 기능, 서비스에 대한 요구 사항
- 시스템의 입출력, 데이터, 연산에 관한 요구 사항
- 비기능적 요구 사항
- 사용성, 효율성, 신뢰성, 유지보수성, 재사용성 등 품질에 관한 요구 사항
- 플랫폼, 사용 기술 등 시스템 환경에 관한 요구 사항
- 비용, 일정 등 프로젝트 계획에 관한 요구 사항
(3) 확인
응용 소프트웨어 개발을 위한 UI 표준 및 지침에 따라 기능 및 비기능적 요구 사항의 도출을 통해 개발하고자 하는 응용 소프트웨어에 적용될 UI 요구 사항을 확인할 수 있음
🧀 UI 표준
1. UI 표준
(1) 개념
디자인 철학과 원칙 기반으로 전체 시스템에 공통으로 적용되는 화면 간 이동, 화면 구성 등에 관한 규약
(2) 구성
-
전체적인 UX 원칙
사용자의 관점에서 사용자 업무를 효율적으로 수행할 수 있는 UX 원칙 정의 -
정책 및 철학
조직의 목표나 정체성을 포함하는 정책 및 철학 설정 -
UI 스타일 가이드
UI에 대한 구동 환경 및 레이아웃 등을 정의 -
UI 패턴 모델 정의
CRUD 방식을 기반으로 데이터 입력, 출력 패턴 모델 정의 -
UI 표준 수립을 위한 조직 구성
UI 팀 및 표준 개발팀을 주축으로 추진 조직 구성
(3) 고려 사항
- 사용자가 불편하지 않아야 함
- 많은 업무 케이스를 포함해야 함
- 다양한 사용 상황에 대처할 수 있어야 함
- 표준 적용이 쉽도록 충분한 가이드와 활용 수단 제공이 필요함
- 변화하는 상황에 맞게 빠르게 변경할 수 있는 관리 조직 수반이 필요함
2. UI 스타일 가이드
UI의 통일과 일관적인 화면 구성을 위해 시스템이 지켜야 할 UI 요소 정의와 화면 설계 원칙을 제시함
(1) 구동 환경 정의
-
OS 확인
기업이 운영하는 업무와 운영체제 확인 -
웹 브라우저 확인
익스플로러, 크롬, 파이어폭스 등 기업 환경에 가장 적합한 것으로 확정 -
모니터 해상도 확인
컴퓨터 작업 표시줄 및 브라우저 기본 환경을 기준으로 스크롤이 생기지 않도록 설정
- 프레임 세트 확인
속도 및 업무 편의성을 고려하여 각 영역별 프레임을 구분해 적용- 단일 프레임
전체 페이지에서 영역별 콘텐츠를 자유롭게 구성 가능 - 프레임 구분
페이지별로 콘텐츠를 구성하며 각 프레임의 페이지에서 메뉴, 배너 구성 등 일괄 적용됨 - 웹 애플리케이션
페이지별 구성 콘텐츠의 구성이 같은 패턴이며 페이지별로 특화된 배너를 적용하는 경우가 적음
- 단일 프레임
(2) 레이아웃 정의
- 화면 구조 정의
- 기본 배치는 크게 상단, 왼쪽, 콘텐츠 영역의 3개 부분으로 설계
- 하단 메뉴 구성은 상황에 맞게 추가 및 제외
-
상단 메뉴 구성 (Top Area)
- 필수 적용 사항으로 시스템 전체 페이지에 동일하게 적용
- 구성요소로 시스템 로고, 로그인 사용자, 바로 가기 메뉴, 주메뉴가 존재
-
좌측 메뉴 구성 (Left Area)
- 시스템별 서브 페이지에 선택적으로 적용
- 구성요소로 서브 메뉴, 배너 존재
-
내용 구성 (Contents Area)
- 필수적으로 적용하는 사항
- 구성요소로 메인 이미지, 시스템별 구성 콘텐츠 존재
-
하단 메뉴 구성 (Footer Area)
- 회사 상황에 맞춰 선택적으로 적용하는 사항
- 구성요소로 회사 CI, 저작권 존재
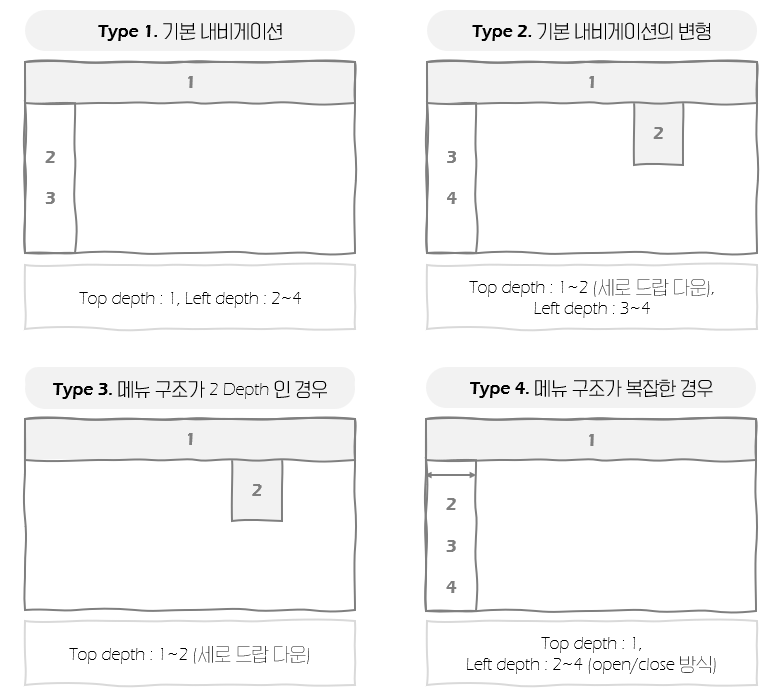
(3) 메뉴 내비게이션 정의

(4) 공통 표준 화면 정의
검색 영역이나 Tab Menu 등 공통된 표준 화면을 정의함
(5) 기능 정의
시스템 요구 사항에 대한 개념 모델을 논리적 모델로 상세화하여 기능을 정의함
- 프로세스 모델
- UI 설계
- 논리 데이터 모델
- 아키텍처 정의
- 인터페이스 설계
(6) 구성 요소 정의
-
그리드
테이블 형태로 UI 구성 -
버튼/컨트롤
기능 버튼, 검색 버튼, 그리드 관련 버튼, 기타 버튼 등 다양한 형태로 구분해 제작 -
Page 요소
폰트 규정, 아이콘 요소, 체크박스/라디오 버튼, 말풍선, 이미지 표시, 탭 표시, 스텝 표시, 페이지 이동, 상하 스크롤, 정보 입력 등으로 구성 -
팝업 요소
윈도 팝업, 레이어 팝업 -
Alert 요소
정보 누랑 및 오류 시 알림, 업무 처리 완료 알림, 삭제 및 수정 시 알림, 업무 안내성 알림
3. UI 패턴 모델
CRUD 방식을 기반으로 데이터의 입력과 출력을 처리하는 화면 흐름을 포함하여 오퍼레이션 방식에 대한 표준 절차를 표시하고 UI 패턴 모델을 개발함
(1) 업무 화면 클라이언트 정의
- 제안 단계에서 결정된 클라이언트를 통해 설계자는 개발 시에 필요한 공통 요소 식별, 디렉터리 구성, 개발 환경 구축 부분 도출
- 클라이언트에 출력되는 UI는 X-Internet과 같은 리치 클라이언트 도구와 일만 JSP, HTML 기반의 씬 클라이언트 방식이 존재
- 리치 클라이언트 : SW의 실행을 클라이언트에서 책임지는 기술
- 씬 클라이언트 : SW의 실행을 서버에서 책임지는 기술
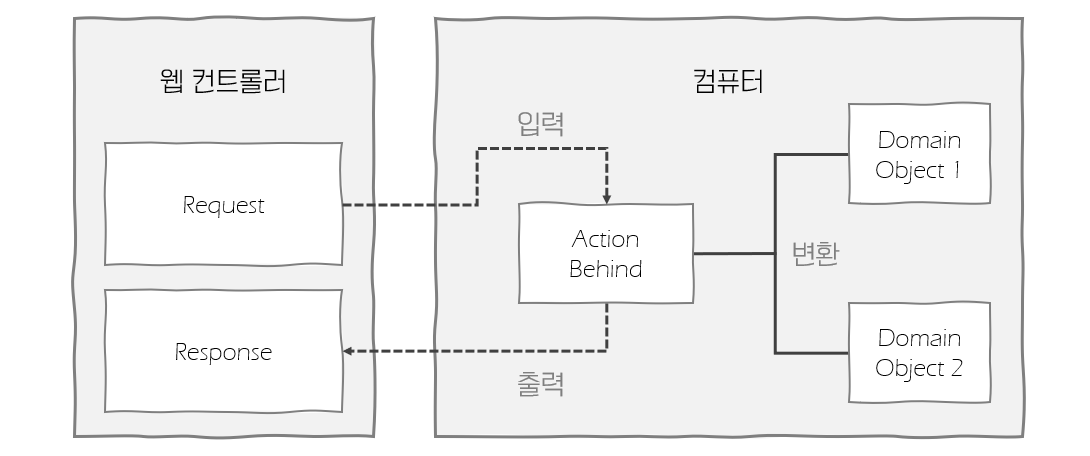
(2) 서버 컨트롤러 정의
-
프레임워크를 도입한다면 해당 프레임워크가 제공하는 방식 채택
-
별도의 클라이언트 제품을 도입하는 경우 서버 컨트롤러와의 연동 방식 결정
(3) 서버 메시지 및 예외 처리 정의
- 서버의 메시지 및 예외 처리를 클라이언트 UI에 전달하는 방식을 결정
- S (System) : 시스템 오류로 인해 발생하는 메시지
- E (Error) : 업무 처리 로직의 일환으로 애플리케이션 예외를 전달하는 메시지
- I (Information) : 정상적인 업무 처리 결과나 관련 정보에 대한 확인 메시지
(4) 클라리언트-서버 간 데이터 변환 정의
-
어떤 방식의 오브젝트를 사용할 것인지를 먼저 결정
-
클라이언트와 서버 간 데이터 형태 변환을 어떻게 처리할 것인지 방안 마련

(5) 기업 포털 연계 정의
- EP-SSO 사용자 간 연계 방안을 URL 연계 시를 고려하여 정의
(6) 보고서 정의
- 클라이언트와 리포트 솔루션 간의 연계 방식을 결정
(7) 외부 컴포넌트 연계 정의
- 외부 UI 컴포넌트를 도입할 때 서버와의 연계 방식으로 결정
4. UI 표준 수립을 위한 조직의 구성
-
조직 구성 및 역할 정의
효과적인 프로젝트 추진을 위하여 UI 팀 및 표준 개발팀을 주축으로 한 추진 조직 구성을 확정 -
커뮤니케이션 방안 수립
UI 개발이 원활히 수행되도록 정식 보고 및 정기적인 회의뿐 아니라 이슈 회의 등 다양한 방식의 커뮤니케이션 방안을 마련
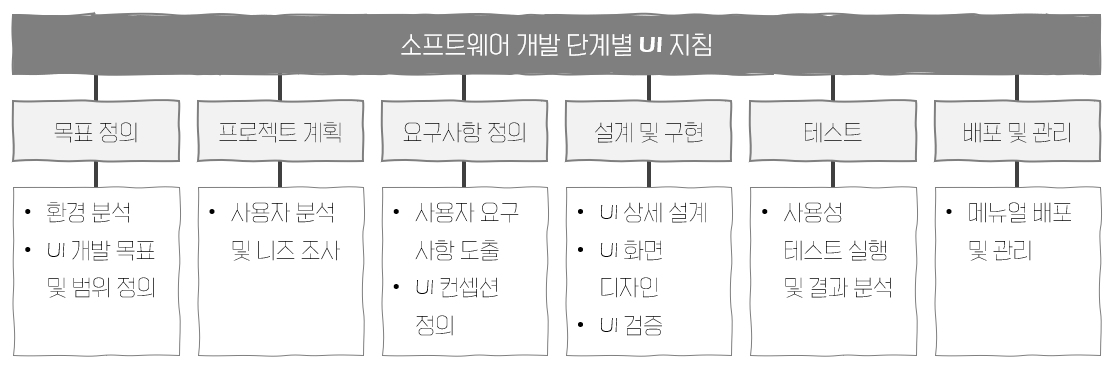
🧀 UI 지침
1. 개념
UI 표준에 따라 사용자 인터페이스 설계 및 개발 시 지켜야 할 세부 사항을 규정하는 가이드라인

2. 환경 분석
(1) 사용자 트렌드 분석
- 현재 UI의 단점 파악 및 트렌드 숙지
- 사용자가 필요로 하는 핵심 요구 사항 파악
- 사용자가 쉽게 이해 가능한 기능을 위주로 기술 영역 정의
(2) 기능 및 설계 분석
- 기능 조작성 분석
- 사용자 편의성 확대를 위한 조작 기능 확인
- 스크롤바 지원 가능 여부 확인
- 마우스 조작 및 업무 처리 시 동선 확인
- 오류 방지 분석
- 사용자 조작 시 오류에 대해 예상 가능한지 확인
- 사용자 의도와 관계없는 페이지 이동이 있는지 확인
- 기능 버튼명이 사용자 조작과 일치하는지 확인
- 최소한의 조작으로 업무처리 가능 여부 확인
- 기능 특성에 맞는 UI 확인
- 조작 단계를 최소화하고 동선은 단순한지 확인
- UI의 정보 전달력 확인
- 정보 제공 방식이 일관적이며 사용자가 쉽게 이해 가능한지 확인
- 사용자 정보 제공이 간결하고 명확한지 확인
3. UI 개발 목표 및 범위 정의
필수적으로 수행해야 하는 절차이며 프로젝트 계획 전반에 반영함
성공적인 수행을 위해 내부 관계자에게 UI 개발 필요성 및 목표를 공유하고 개발 범위를 수립하기 위한 활동을 함
(1) 3C 분석
고객(Customer), 자사(Company), 경쟁사(Competitor)를 비교 및 분석하여 자사를 어떻게 차별화해서 경쟁에서 이길 것인가를 분석하는 기법
(2) SWOT 분석
기업 내부 환경과 외부 환경을 분석하여 Strength, Weakness, Opportunity, Threat 요인을 규정하고 이를 토대로 경영 전략을 수립하는 방법
(3) 시나리오 플래닝
불확실성이 높은 상황 변화를 사전에 예측하고 다양한 시나리오를 설계하는 방법으로 불확실성을 제거해 나가려는 경영 전략의 한 방법
(4) 사용성 테스트
사용자가 직접 제품을 사용하면서 미리 작성된 시나리오에 맞추어 과제를 수행한 후 질문에 답하도록 하는 테스트
(5) 워크숍
소집단 정도의 인원으로 특정 문제나 과제에 대한 새로운 지식, 기술, 아이디어, 방법들을 서로 교환하고 검토하는 연구회 및 세미나
4. 사용자 분석 및 니즈 조사
최신 트렌드, 경쟁사 동향을 통해 정의된 핵심 기능 관련 예상 타깃 고객층의 프로파일을 기술하고 정의함
(1) 리서치 대상 선정 및 내용 설계
고품질의 리서치 결과를 얻기 위해 적절한 대상자 선정 및 리서치 설계가 필요
(2) 리서치 진행
사용자의 불편 사항과 니즈를 파악하기 위한 단계
(3) 리서치 결과 정리
결과 분석을 토대로 핵심 이슈 도출을 통해 UI 개발 목표를 설정
5. 사용자 요구 사항 도출
(1) 페르소나 정의
잠재적 사용자의 다양한 목적과 관찰된 행동 패턴을 응집시켜 놓은 가상의 사용자
- 페르소나 분류 및 정의
- 페르소나 작성
- 페르소나 활용
(2) 콘셉트 모델 정의
여러 가지 추상적인 콘셉트들 사이의 관계를 보여주는 다이어그램
- 브레인스토밍 활용
(3) 사용자 요구 사항 정의
리서치 및 페르소나 결과물을 토대로 요구 사항을 도출하고 우선순위를 정함
- 요구 사항 매트릭스 작성
- 정황 시나리오 제작
(4) UI 컨셉션
정리된 요구 사항을 구체화하는 단계로 화면 디자인 단계 전에 대표 화면 설계를 진행하는 단계
- 정보 구조 설계
- 대표 화면 와이어 프레임 스케치
- 페이퍼 프로토타입을 통한 스토리보드 설계
6. UI 상세 설계
UI 설계 시안을 토대로 실제 설계 및 구현을 위해서 모든 화면에 대한 UI 상세 설계 단계를 진행함
- UI 시나리오 문서
사용자 인터페이스의 기능 구조, 대표 화면, 화면 간 인터랙션 흐름, 다양한 상황에서의 예외 처리 방식 등을 문서로 정리한 것
7. UI 화면 디자인
- UI 화면 디자인에 활용될 레이아웃, 컬러 패턴, 타이포 그래픽, 화면 디자인 요소 등을 정의함
- UI 가이드 문서를 작성함
8. UI 사용성 검토 및 검증
스크린별 레이아웃과 대부분의 인터랙션이 적용된 높은 수준의 프로토타입을 이용하여 내부 개발자, 전문가 평가 등을 통해 지속적인 UI 사용에 대한 평가와 UI 디자인 평가를 진행하여 개선 사항을 반영함
9. 테스트, 배포 및 관리
- 테스트 계획 수립 단계를 거쳐 실제 사용성 테스트를 수행함
- 사용성 테스트 결과를 분석하여 객관적이고 정량화된 값을 도출하고 개선함
- 사용자 중심 소프트웨어 매뉴얼을 작성함
- 사용자 피드백을 지속적으로 수집하고 유형화하여 체계적으로 관리함
🧀 스토리보드
1. 개념
UI 화면 설계를 위해서 정책이나 프로세스 및 콘텐츠 구성, 와이어 프레임, 기능에 대한 정의, 데이터베이스의 연동 등 구축하는 서비스를 위한 대부분의 정보가 수록된 문서
2. 작성 절차
(1) 전체 개요 작성
문서명, 개정 이력, 디렉터리, 작성 일자, 업데이트 기록 등 전반적인 개요를 명시
(2) 서비스 흐름 작성
메인 페이지로부터 각각의 서브 메뉴들이 어떤 화면들을 거쳐서 진행되는지 과정을 보여주는 화면 작성
(3) 스타일 확정
레이아웃이나 글자 모양, 크기, 색상, 그래픽에서의 일관성을 유지해야 하는 스타일 확정
(4) 메뉴별 화면 설계도 작성 및 상세 설명
각각의 화면에 대한 상세 설명 페이지를 작성
(5) 추가 관련 정보 작성
프로그램 요소나 스크립트 기능, ASP나 PHP 등의 프로그램 등을 표시하고 그 기능에 대해 설명
3. 작성 시 유의 사항
- 일관된 기호의 표시
- 공통 영역의 정의
- 영역별 세부 설계
- 버전 업 관리
🧀 UI 프로토타입
1. 개념
-
컴퓨터 시스템이나 소프트웨어의 설계 또는 성능, 구현 가능성, 운용 가능성을 평가하거나 요구 사항을 좀 더 잘 이해하고 결정하기 위하여 전체적인 기능을 간략한 형태로 구현한 시제품
-
사전에 프로토타입을 먼저 제작하고 이를 기반으로 UI의 적정성을 평가, 수정, 보완함으로써 추후 발생 가능한 오류들을 사전에 방지하는 효과가 있음
2. 장단점
(1) 장점
- 사용자 설득과 이해가 쉬움
- 개발 시간 감소
- 오류 사전 발견을 통한 예방 가능
(2) 단점
- 수정 과정 증가 시 작업 시간 증가 위험 존재
- 요구 사항에 대한 적절한 타협 필요
- 자원 효율성 관점에서는 필요 이상의 많은 지원 소모
3. 유형
(1) 아날로그
종이와 펜을 활용하여 화면의 구조를 스케치하는 프로토타입
- 제작 기간이 짧은 경우
- 제작 비용이 적은 경우
- 업무 협의가 빠른 상황인 경우
(2) 디지털
디지털 편집기, HTML 등의 도구를 사용해 화면의 구조를 만드는 프로토타입
- 재사용이 필요한 경우
- 산출물과 비슷한 효과를 필요로 할 경우
- 숙련된 전문가가 있을 경우
4. 고려 사항
(1) 계획 단계
- 프로토타입 목표 확인
- 프로토타입 환경 확인
- 프로토타입 일정 확인
- 프로토타입 범위 확인
- 프로토타입 인원 확인
- 프로토타입 아키텍처 검증
- 프로토타입 이슈 및 해결
- 프로토타입 가이드 확정
- 프로토타입 개발 생산성 확인
- 프로토타입 결과 시연
(2) 작성 단계
- 프로토타입 목표 확인
- 프로토타입 범위 확인
- 프로토타입 계획 작성
- 프로토타입 기간 및 비용 확인
- 프로토타입 산출물 확인
- 프로토타입 유의사항 확인
5. 검토 프로세스
(1) 소프트웨어 아키텍처 설계 원리 확인
- UI 표준 지침에 따라 소프트웨어 아키텍처 설계 원리 확인
- 프로토타입 방식 결정
(2) 프로토타입 유스케이스 작성
- UI 설계 원리를 바탕으로 프로토타입 유스케이스 작성
(3) UI 요구 사항을 반영한 프로토타입 제작
- 실질적인 제작에 앞서 UI 프로토타입 제작 단계 숙지
- 프로토타이핑 초기 작성
- 프로토타이핑 상세 수행
(4) UI 적정성 검토
- 실행 차를 줄이기 위한 UI 적정성 확인
- 평가 차를 줄이기 위한 UI 적정성 확인
🐭 참고문헌
- NCS 정보처리기술사 연구회. (2020). 수제비 정보처리기사 실기 (2판). 건기원.