
1. 프로젝트의 시작
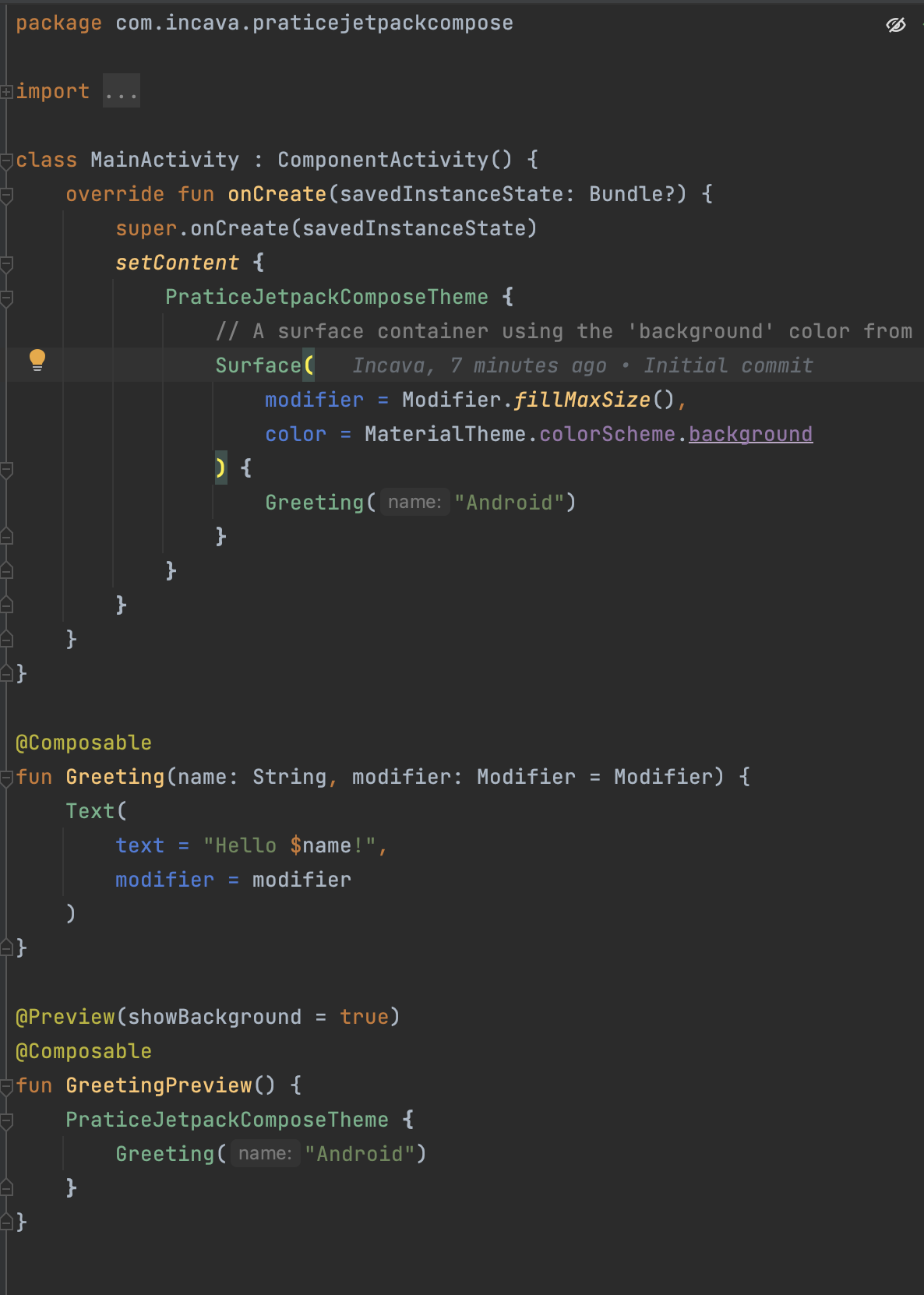
처음 Compose프로젝트 생성 시, setContent라는 항목이 있다.
이 부분에서 UI를 보여주는 것인데, ${프로젝트명}Theme와 그 안에 Surface라는 함수를 호출하고 그 안에 Greeting("Android")라는 함수 호출을 하고 있다.
간단히 정리하자면
1.setContent -> 해당영역을 UI로 보여줄 것.
2.Surface -> 하나의 컨테이너로써 컴포넌트 영역 정의와 스타일링에 사용.(Flutter의 Material과 비슷함)
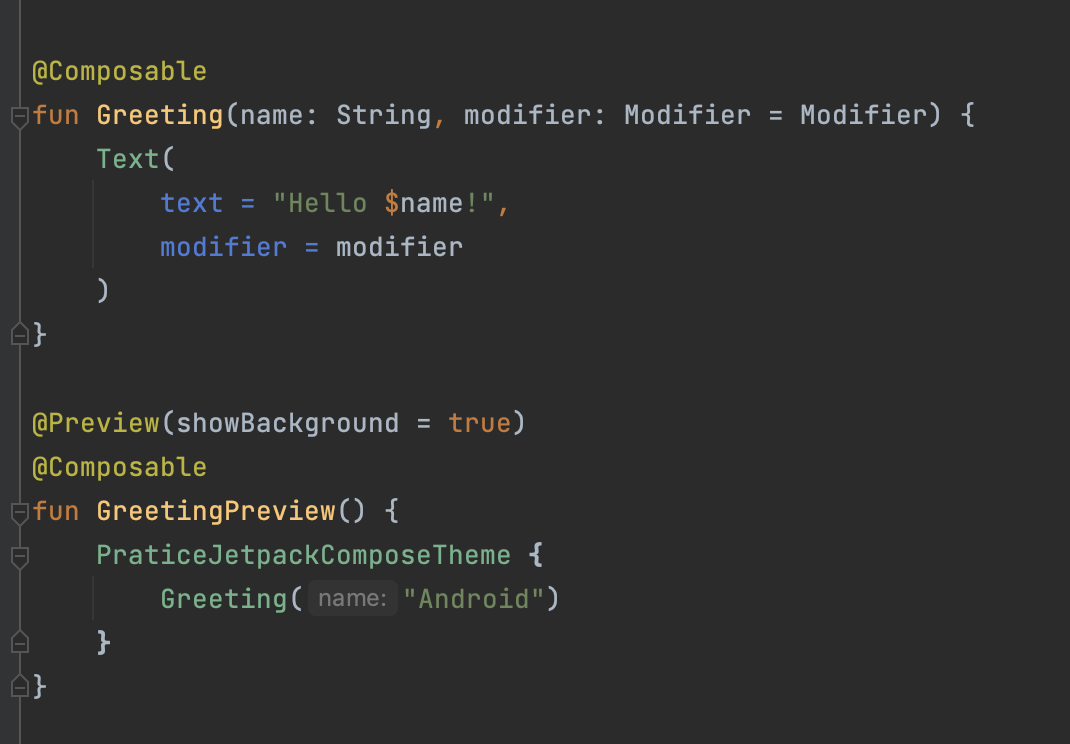
3. Greeting -> 구글에서 자신이 임의대로 한 함수이름. 즉 바꿔도됨. Greeting대신 체크박스를 정의해놓은 함수라면 CustomCheckbox이라고 정의해도 된다는 뜻이다.

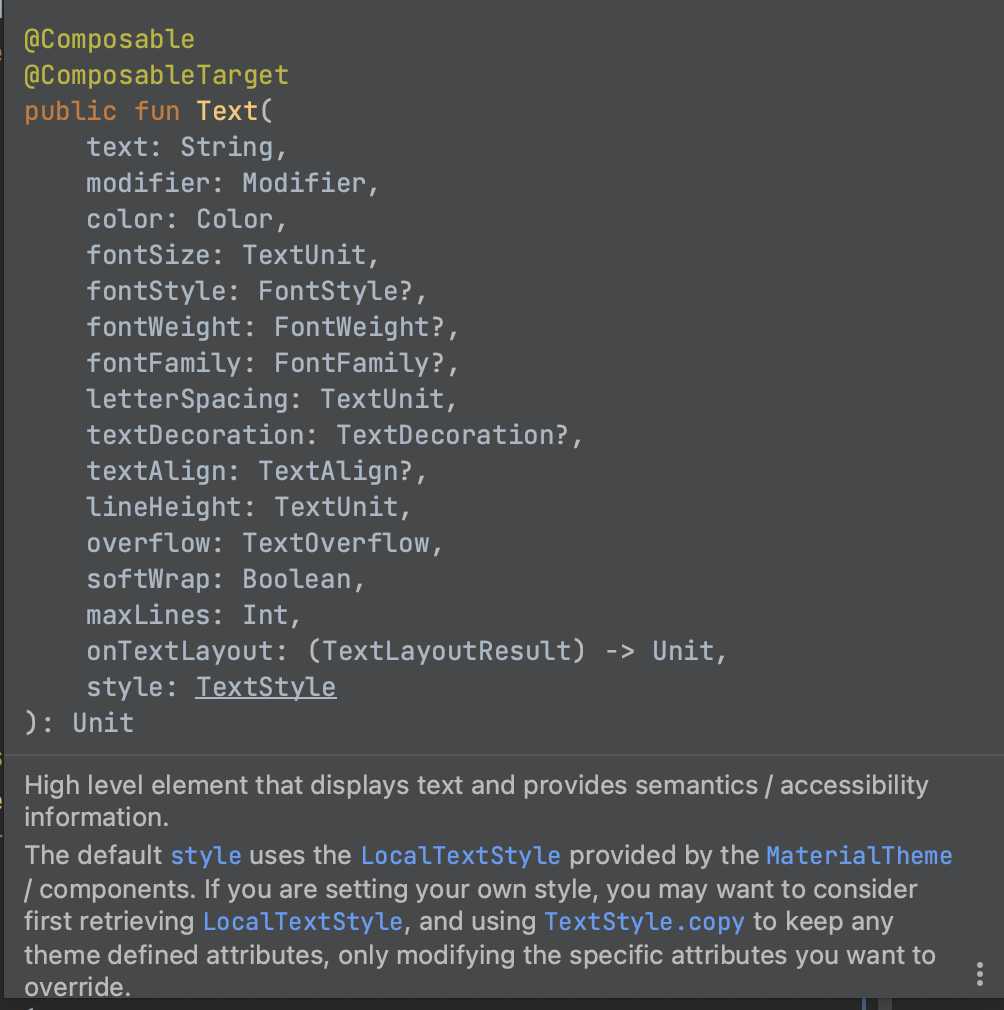
2.Text
Text는 여러 꾸미기 요소 파라미터를 제공하는데 필요한 부분이 있으면 사용하면 될 것 같다.
기존 안드로이드에 있는 요소를 코틀린으로 파라미터 집어 넣듯 넣는 형식과 유사하다.

이것저것 넣어보면서 연습해 보았다.
결과

코드
Text(
modifier = Modifier.width(1000.dp),
color = Color.Red,
text = "Hello $name",
fontSize = 24.sp,
fontWeight = FontWeight.Bold,
fontFamily = FontFamily.Cursive,
letterSpacing = 1.sp,
textDecoration = TextDecoration.Underline,
textAlign = TextAlign.Center,
)