
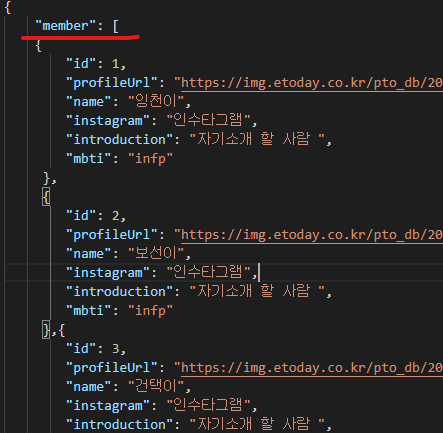
문제상황
TypeError: articles.map is not a function
// 로딩이 완료 돠었을 때
<div className="member-list-content-wrapper">
{members.map((member, i) =>
(<Card
key={"card-" + i}
route={{ history, match }}
memberData={member}
onRemoveCard={removeCard}
/>))}
</div>해답은 스택오버플로우에서 찾을 수 있었다.
Objects, {} in JavaScript does not have the method .map(). It's only for Arrays, [].
→ 오브젝트는 map()함수를 가지고있지 않아 사용할 수가 없다. 배열만 가능하다.
So in order for your code to work change data.map() to data.products.map() since products is an array which you can iterate upon.
→ data.map()으로 썻으면 data.product.map()으로 코드를 바꿔라 왜냐면 product가 배열이니깐 잘 반복될거야
문제 해결

// 로딩이 완료 돠었을 때
<div className="member-list-content-wrapper">
{members.member.map((member, i) =>
(<Card
key={"card-" + i}
route={{ history, match }}
memberData={member}
onRemoveCard={removeCard}
/>))}
</div>