
연산자
연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입 지수 연산 등을 수행해 하나의 값을 만든다.
피연산자는 연산자의 연산대상이며, 값으로 평가될 수 있는 표현식이어야 한다.
피연산자와 연산자의 조합으로 이뤄진 표현식도 값으로 평가될 수 있는 표현식이다.
산술 연산자
산술 연산자는 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값을 만든다. 연산이 불가능한 경우 NaN(Not a Number)를 반환한다.
이항 산술 연산자
이항 산술 연산자는 2개의 피연산자를 산술하여 숫자 값을 만든다.
모든 이항 산술 연산자는 부수효과(side effect)가 없다.

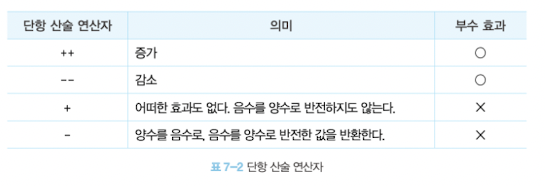
단항 산술 연산자
단항 산술 연산자는 한 개의 피연산자를 산술 연산하여 숫자 값을 만든다.

주의할 점은 증가/감소 연산자는 피연산자의 값을 변경하는 부수 효과가 있다는 것이다. 즉 증감 연산자는 피연산자의 값을 증감 후 암묵적으로 할당이 이뤄진다.
var x = 1;
x ++; // x = x + 1과 동일
console.log(x) // 2 <- 부수효과를 가져온다.
x --; // x = x - 1과 동일
console.log(x) // 3증감 연산자는 위치에 따라 다른 의미를 가진다.
- 전위 증감 연산자는 먼저 피연산자의 값을 증감 후, 다른 연산을 실행한다.
- 후위 증감 연산자는 먼저 다른 연산을 실행 후, 피연산자를 증감한다.
var x = 5;
var result;
result = x++; // 선 할당, 후 증가
console.log(x, result); // 5, 6
result = ++x; // 선 증가, 후 할당
console.log(x, result); // 7, 7이와 다르게 +/- 단항 연산자는 부수효과가 없다.
+10; // 10
+(-10) // -10숫자 타입이 아닌 피연산자에 +연산자를 붙이면 숫자타입으로 형변환이 일어난다. 이때 피연산자의 값을 변경하는 게 아닌 새로운 값을 반환한다.
- 단항 연산자는 부호를 반전한 값을 반환한다. + 단항 연산자와 동일하게 숫자 타입이 아닌 피연산자에 붙이면 숫자 타입으로 형변환하여 값을 반환한다.
문자열 연결 연산자
- 이항 연산자는 피연산자 중 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작한다.
// 문자열 연결 여산자
'1' + 2; // 12
// 산술 연산자
1 + 2; // 3
//true는 1로 타입 변환된다.
true + 1; // 2
//false는 0으로 타입 변환된다.
false + 1; // 1
// undefined는 숫자로 타입 변환이 되지 않는다.
+undefined; // NaN
1 + undefined; // NaN이때 주목할 것은 개발자의 의도와 상관없이 자바스크립트 엔진이 암묵적으로 형변환 시킨다는 것이다. 이를 압묵적 타입변환, 강제 타입 변환이라 한다.
할당 연산자
할당 연산자는 우항에 있는 피연산자의 평과 결과를 좌항에 있는 변수에 할당한다. 할당 연산자는 좌항의 변수에 값을 할당하므로 부수효과가 있다.

이전 챕터에서 살펴봤듯이 할당문은 표현식이다.
var x;
console.log(x = 10); // 10위의 예제에서 볼 수 있듯 할당문은 값으로 평가되며 이는 표션식인 문이다.
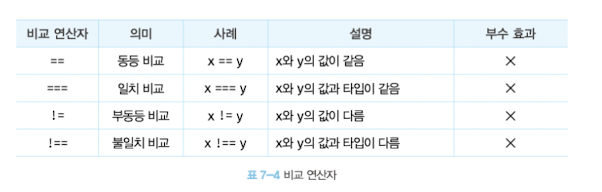
비교 연산자
비교 연산자는 좌항과 우항의 피연산자를 비교하여 그 결과를 불리언 값으로 반환한다. 비교 연산자는 if나 for의 조건식에 주로 사용된다.
동등/일치 비교 연산자
동등/일치 비교 연산자는 좌항과 우항을 비교하여 동일한지 비교하여 그 결과를 불리언 값으로 반환한다. 동등 비교 연산자와 일치 비교 연산자는 엄격성에서 차이가 있다.
동등 비교 연산자는 느슨한 비교를 하지만 일치 비교 연산자는 엄격한 비교를 한다.

자바스크립트 엔진은 암묵적으로 타입을 자동변환한다. 동등 비교 연산자는 좌 우항의 피연산자를 비교 연산할 때 암묵적 형변환을 통해 타입을 일치시키고 값이 같은지 비교한다.
5 == '5'; // true
5 == 5; // true동등 비교 연산자는 예측하기 어렵고 실수하기도 쉽다. 그러므로 동등 비교 연산자보다는 일치 비교 연산자를 사용하는 것이 좋다.
// 동등 비교 연산자
'0' == ''; // false
0 == ''; // true
0 == '0'; // true
false == 'false'; // false
false == '0'; // true
false == null // false
false == undefined // false
// 일치 비교 연산자
5 === 5 // true
5 === '5' // false일치 비교 연산자에서 주의할 것은 NaN의 비교다. NaN은 자신과 일치하지 않는 유일한 값이다. 그러므로 NaN을 조사하기 위해서는 빌트인 함수 Number.isNaN을 사용한다.
NaN === NaN; // false
Number.isNaN(NaN); // true
Number.isNaN(10); // false
Number.isNaN(1 + undefined) // ture또한 숫자 0의 비교에도 주의해야 한다.
0 === -0 // true
0 == -0 // true숫자 0의 경우 동등/일치 비교 연산자 모두 비교 결과는 true를 반환한다.
부동등/불일치 비교 연산자는 각각 동등/일치 비교 연산자의 반대 개념이다.
대소 관계 비교 연산자
대소 관계 비교 연산자는 좌 우항의 피연산자의 크기를 비교하여 불리언 값을 반환환다.

삼항 조건 연산자
삼항 조건 연산자는 조건식의 평가 결과에 따라서 반환할 값을 결정한다.(부수효과는 없다)

var x = 2;
// 2를 2로 나눈 나머지는 0이며 0은 false로 자동 형변환 된다.
var result = x % 2 ? 'odd' : 'even';
console.log(result); // even삼항 조건 연산자는 if - else 문으로도 표현할 수 있다.
var x = 10;
var result;
if (x % 2) {
result = 'odd'
} else {
result = 'even'
};
console.log(result); // evenif - else문과 삼항 조건 연산자는 중요한 차이점이 있다. 삼항 조건 연산자는 값처럼 사용할 수 있지만, if - else 문은 값 처럼 사용 할 수 없다.
var x = 10;
var result = if (x % 2) { result = 'odd' } else { result = 'even' };
//SyntaxError: Unexpected token if그러므로 삼항 조건 연산자는 표현식인 문이지만, if - else 문은 표현식이 아닌 문이다.
삼항 조건 연산자를 값으로 사용할 수 있는 장점이 있으나, 상황에 따라서는 if - else 문을 사용하는 것이 가독성면에서 좋을 수 있다.
논리 연산자
논리 연산자는 좌 우항의 피연산자를 논리연산한다.

//논리합 연산자
true || true; // true
true || false; // true
false || true; // true
false || false; // false;
// 논리곱 연산자
true && true; // true
true && false; // false
false && true; // false
false && false; // false
// 논리 부정 연산자
!true; // false
!false; // true논리 부정 연산자는 항상 불리언 값을 반환한다. 이때 피연산자가 꼭 불리언 값일 필요는 없다. 불리언 값이 아닐 경우는 암묵적으로 타입이 변환된다.
!0; // true
!'Hello'; // false쉼표 연산자
쉼표 연산자는 왼쪽 피연산자부터 차례대로 피연산자를 평가하고 마지막 피연산자의 평가가 끝나면 마지막 피연산자의 평가 결과를 반환한다.
var x, y, z;
x = 1, y = 2, z = 3; // 3그룹 연산자
소괄호로 피연산자를 감싸는 그룹 연산자는 자신의 피연산자인 표현식을 가장 먼저 평가한다. 그룹 연산자를 사용하면 연산자의 우선순위를 조절할 수 있다. 그룹 연산자는 연산자 우선순위가 가장 높다.
10 * 2 + 3; // 23
10 * (2 + 3); // 50연산자 우선순위에 의해서 곱하기 연산자가 더하기 연산자보다 우선순위가 높으나 그룹 연산자로 더하기 연산자를 감싸고 있어 이를 먼저 연산 후 곱하기 연산을 한다.
typeof 연산자
typeof 연산자는 피연산자의 데이터 타입을 문자열로 반환한다. typeof 연산자는 아래 코드와 같이 7개의 문자열 중 하나를 반환하며, 'null'은 반환하지 않는다.
typeof ''; // 'string'
typeof 1; // 'number'
typeof NaN; // 'number'
typeof true; // 'boolean'
typeof undefined; // 'undefined'
typeof Symbol(); // 'symbol'
typeof null; // 'object'
typeof []; // 'object'
typeof {}; // 'object'
typeof new Date(); // 'object'
typeof /test/gi; // 'object'
typeof function (){} // 'function'typeof 연산자로 null을 연산하면 'null'이 아닌 'object'가 반환된다. 이는 자바스크립트의 첫 번째 버전의 버그다. 하지만 기존 코드에 영향을 줄 수 있기 때문에 아직까지 수정되지 못하고 있다.
그러므로 값이 null타입인지 확인할 때는 typeof연산자가 아닌 일치 연산자를 사용해야한다.
var foo = null;
typeof foo === null; // false
foo === null; // true선언하지 않은 식별자를 typeof 연산자로 연산하면 ReferenceError가 발생하지 않고 undefined가 반환된다.
typeof undeclared; // undefined지수 연산자
지수 연산자는 ES7에 도입되었다. 지수연산자는 좌항의 피연산자를 밑으로 하고, 우항의 피연산자를 지수로 거듭제곱하여 숫자 값을 반환한다.
2 ** 2; // 4
2 ** 0; // 1
2 ** -2; // 0.25
//지수 연산자가 도입되기 이전에는 Math.pow 메소드를 사용하였다/
Math.pow(2, 2); // 2
//지수 연산자가 다음과 같은 경우 Math.pow 메소드 보다 가독성이 좋다.
2 ** (3 ** 2); // 512
Math.pow(2, Math.pow(3,2)); // 512
//음수를 거듭제곱의 밑으로 사용해 계산하려면 다음과 같이 괄호로 묶어야 한다.
(-5) ** 2; // 25
// 할당 연산자와 함께 사용할 수 있다.
var num = 5;
num **= 2; //25
//지수 연산자는 이항 연산자 중에서 우선순위가 가장 높다.
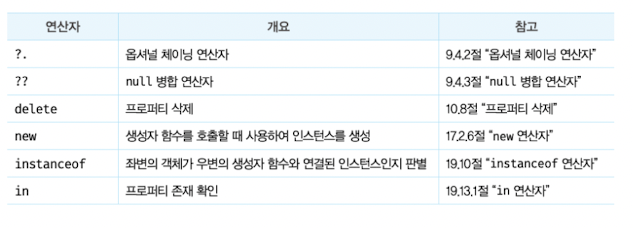
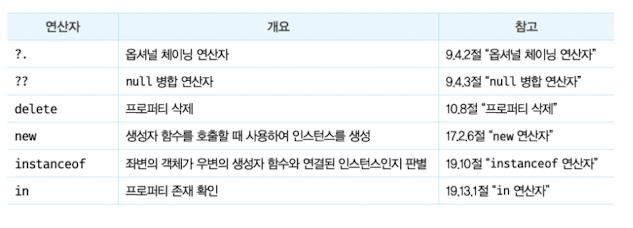
2 * 5 ** 2; // 50그외 연산자
이외에 다양한 연산자가 더 있으나, 이후 나올 주제에 해당하는 장에서 살펴보기로 한다.

연산자의 부수 효과
대부분의 연산자는 부수 효과를 일으키지 않지만 일부 연산자는 부수효과가 있다.
할당 연산자, 증감연선자, delete연산자가 그러하다.
var x;
// 할당 연산자는 변수 값이 변하는 부수 효과가 있다.
//이는 x 변수를 사용하는 다른 코드에 영향을 준다.
x = 1;
console.log(x); // 1
// 증감 연산자는 피연산자의 값을 변경하는 부수혀과가 있다.
// 사실상 피연산자 변수 x에 값이 재할당되는 것이다.
// x = x + 1;
x ++;
console.log(x);
// delete 연산자는 객체의 프로퍼티를 삭제하는 부수효과가 있다.
// 해당각체를 사용하는 다른 코드에 영항을 준다.
var o = { a: 1 };
delete o.a;
console.log(o);연산자 우선순위
명령어가 여러 연산자로 이뤄져있을 경우 연산자 간의 우선순에 맞춰서 연산하게 된다.
즉 우선순위가 높은 연산자 일수록 먼저 실행된다.


연산자의 종류와 우선 순위를 모두 기억하기 어렵고 실수할 수도 있다. 그러므로 가장 우선순위가 높은 그룹 연산자를 사용하여 명시적으로 조절하는 것을 권장한다.
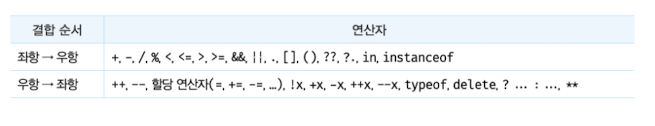
연산자 결합 순서
연산자 결합 순서란 연산자의 어느 쪽 부터 평가를 수행할 것인지를 나타내는 순서를 말한다.