27. ChatGPT가 시키는 대로 했습니다.
firebase 로그인 방법 중 이메일/비밀번호 로그인 방법 예제를 시키는 대로 했습니다.
1. 프로젝트 설정
vue create my-login-1
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? (y/N) n
2. vuetify 설치
cd my-login-1
vue add vuetify
? Choose a preset: (Use arrow keys)
Vuetify 2 - Configure Vue CLI (advanced)
> Vuetify 2 - Vue CLI (recommended)
Vuetify 2 - Prototype (rapid development)
Vuetify 3 - Vite (preview)
Vuetify 3 - Vue CLI (preview)
3. Firebase 설정
npm install firebase

4. Firebase를 초기화
// src/firebase.js
import firebase from 'firebase/app';
import 'firebase/auth';
const firebaseConfig = {
apiKey: "YOUR_API_KEY",
authDomain: "YOUR_AUTH_DOMAIN",
projectId: "YOUR_PROJECT_ID",
storageBucket: "YOUR_STORAGE_BUCKET",
messagingSenderId: "YOUR_MESSAGING_SENDER_ID",
appId: "YOUR_APP_ID"
};
firebase.initializeApp(firebaseConfig);
const auth = firebase.auth();
export { auth, firebase };5. 인증을 위한 Vuex 스토어 생성
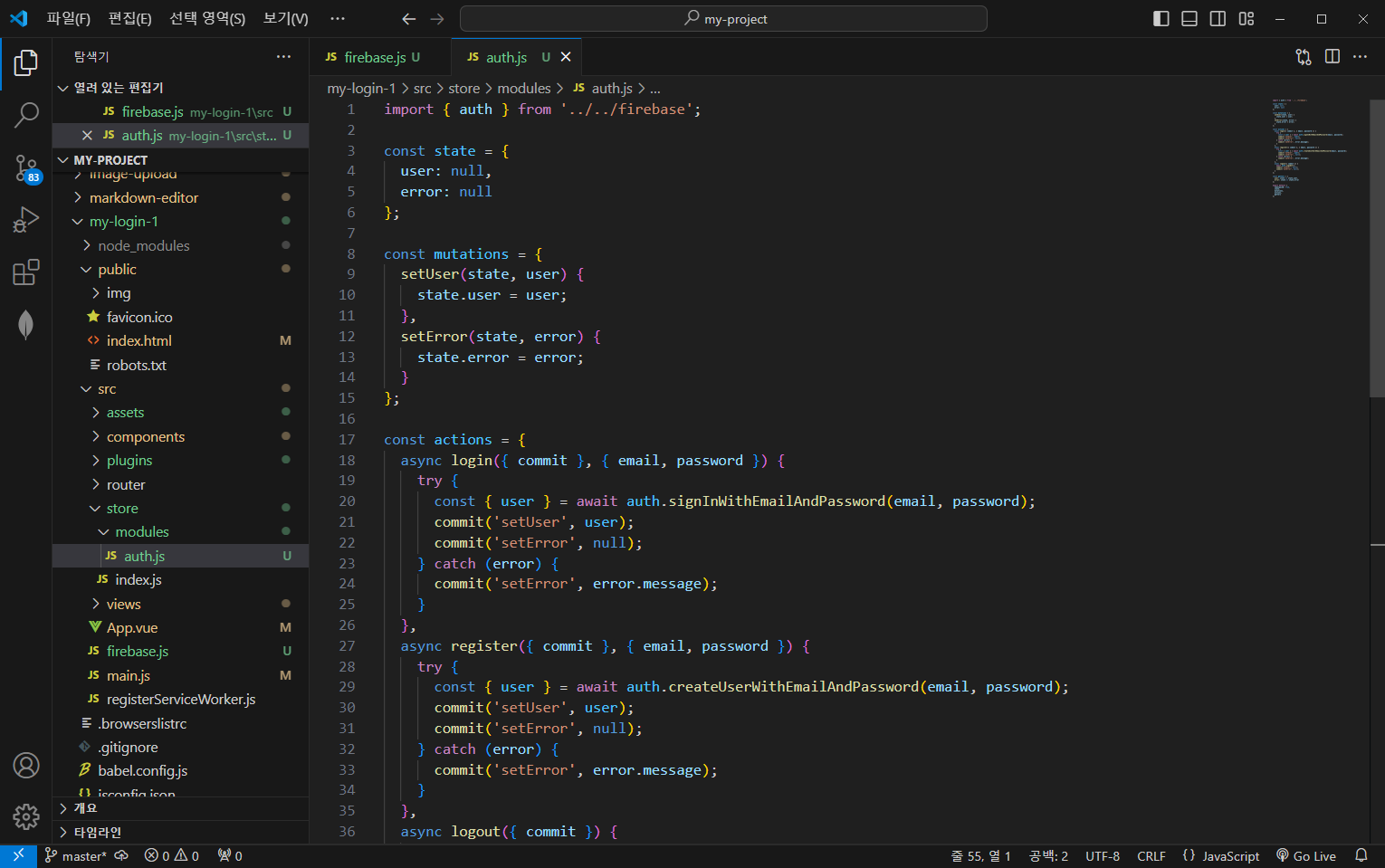
// src/store/modules/auth.js

6. Vuex 스토어에 'auth' 모듈을 등록
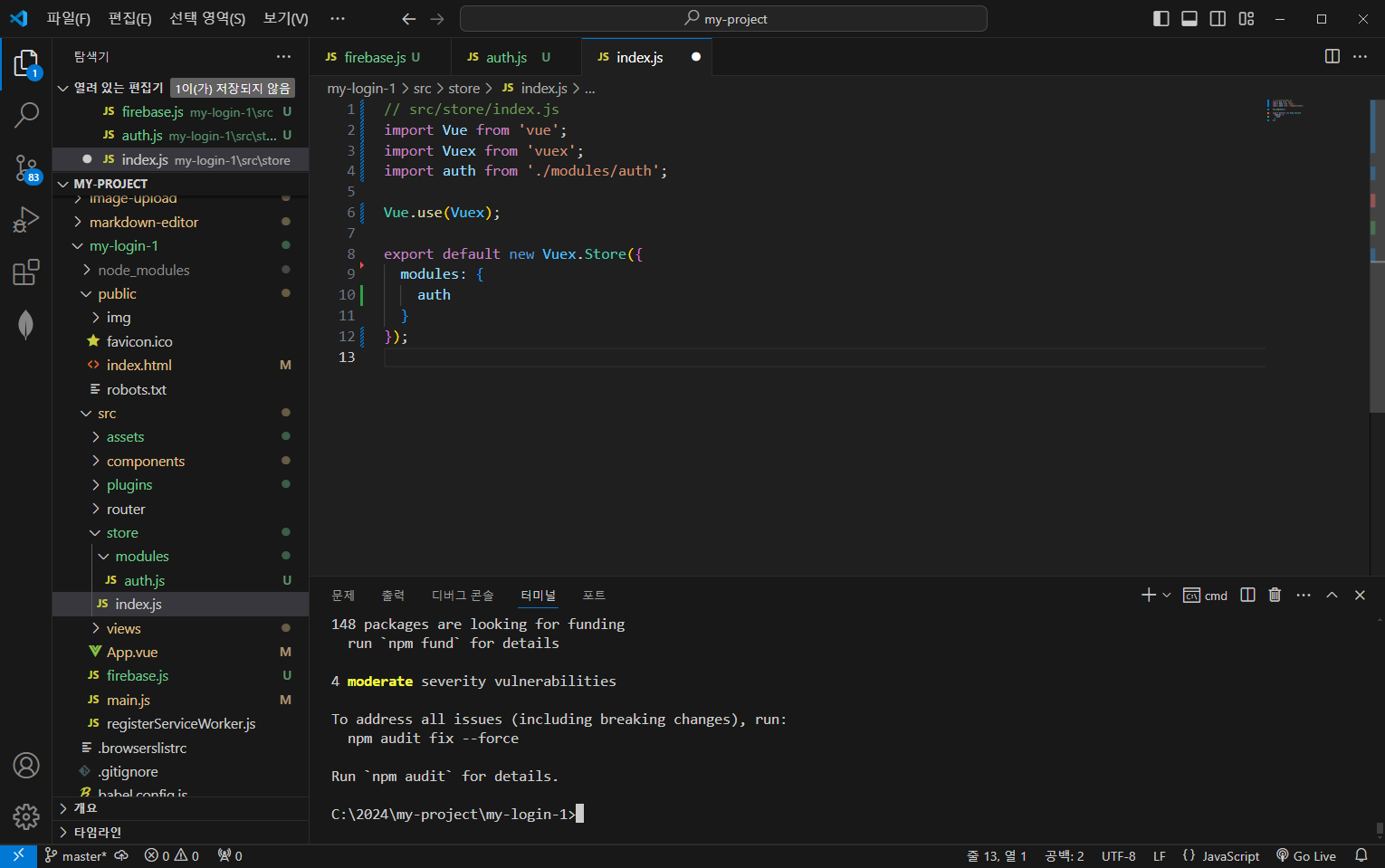
// src/store/index.js

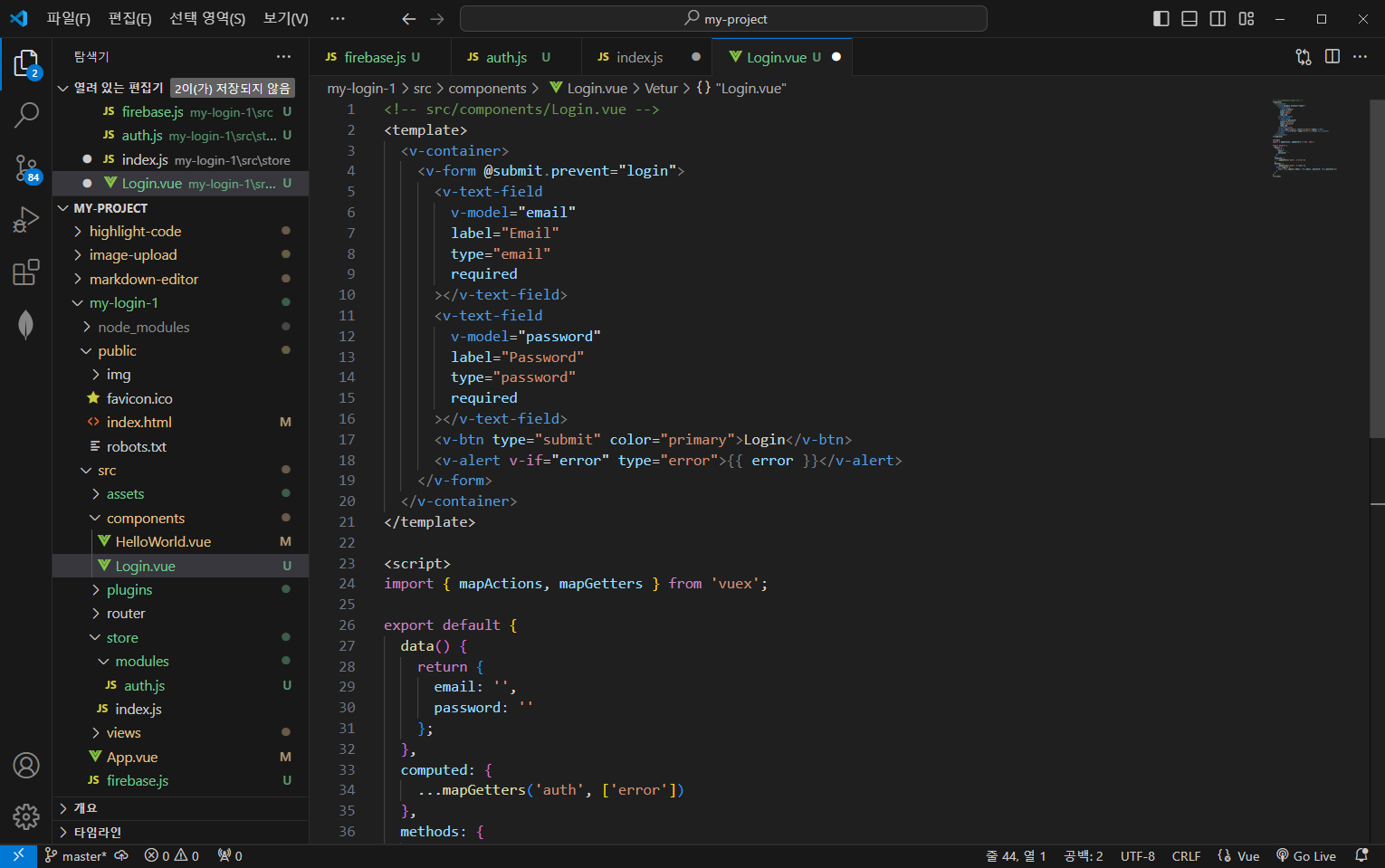
7. src/components/Login.vue

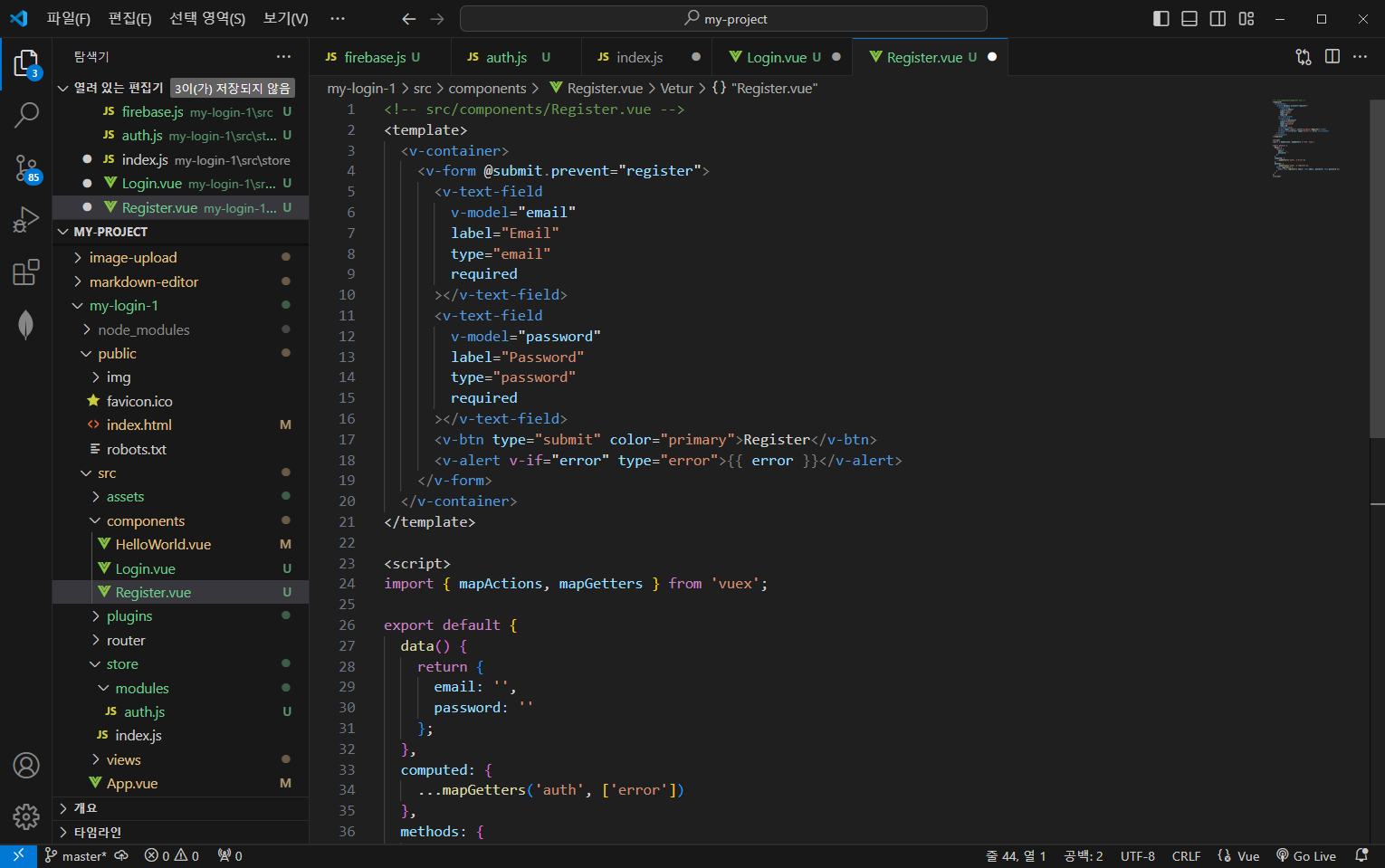
8. src/components/Register.vue

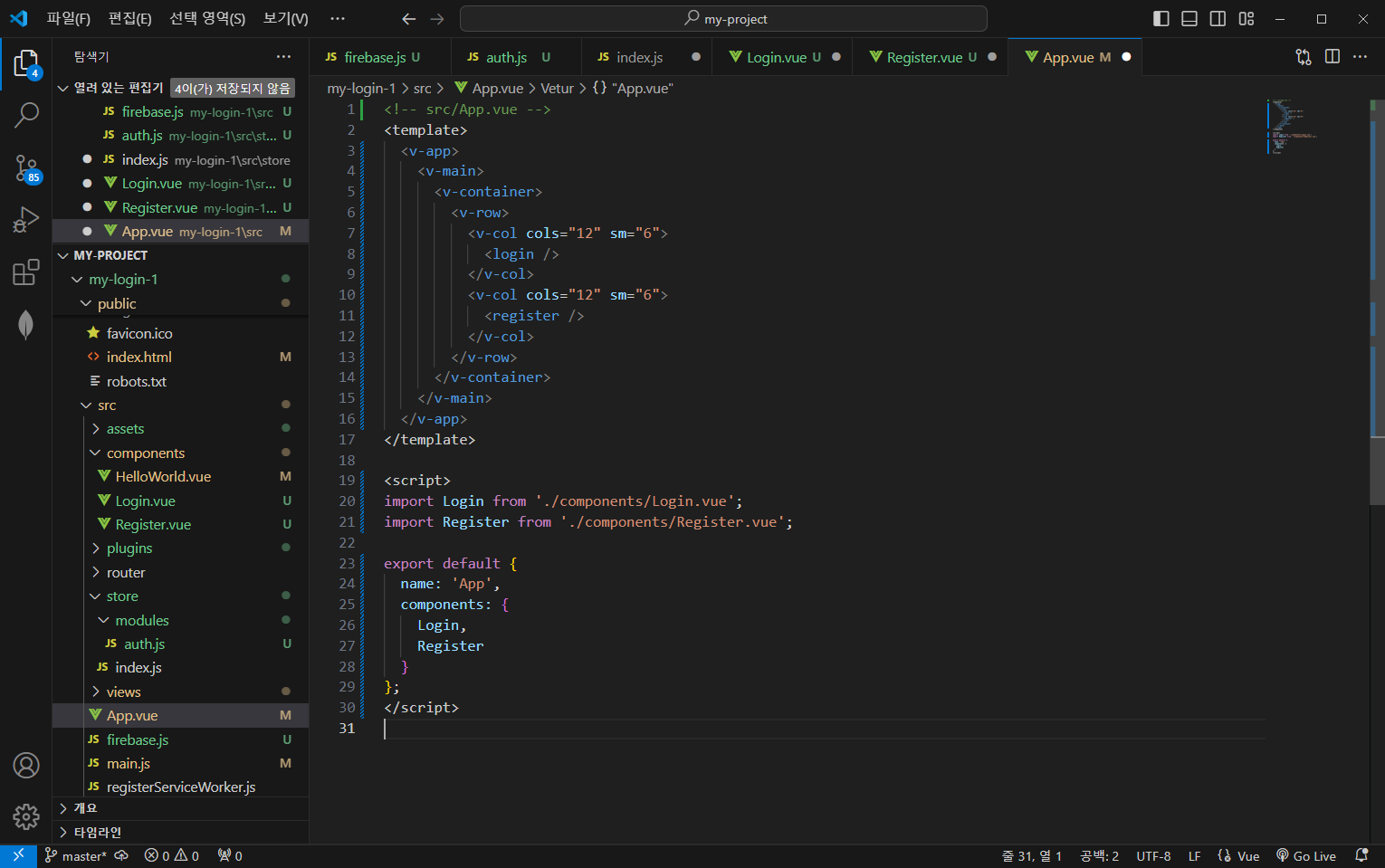
9. src/App.vue

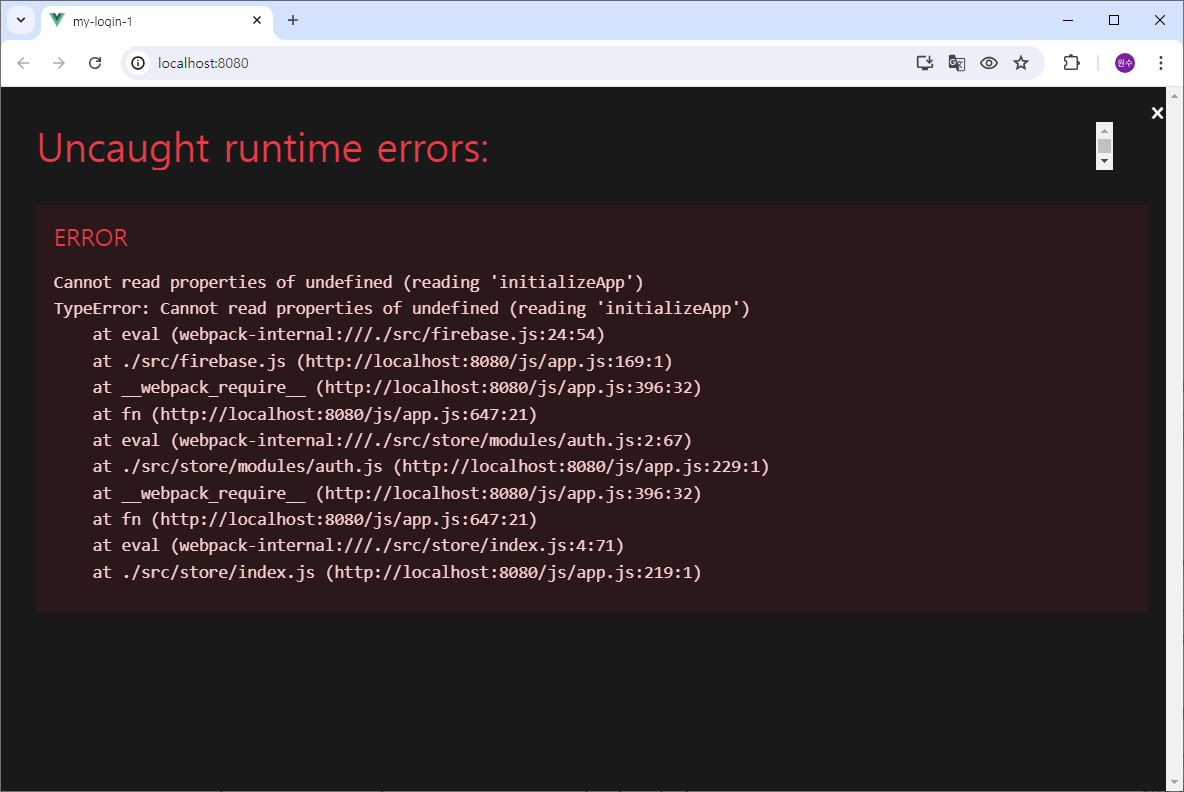
10. 실행
npm run serve