🙋♂️ 들어가기
1. Component 란?
2. Props 와 State 란?
👨💻이해하기
1. Component 란?
컴포넌트는 우리가 UI 를 독립적이고 재사용 가능하게 나눌 수 있게 해줍니다. 개념적으로 컴포넌트는 자바스크립트 함수입니다. 임의의 props 라는 Input 을 받아서 화면에 무엇이 보여질지 기술하는 리액트 엘리먼트를 Output 으로 반환합니다. 우리가 흔히 사용하는 자바스크립트 함수의 형태로 예시를 한 번 살펴봅시다.
function Welcome(props) {
return <h1>Hello {props.name}</h1>
}우리는 이러한 컴포넌트를 함수형 컴포넌트라고 부릅니다.
컴포넌트를 정의하기 위해서는 함수말고, 클래스로 정의하는 방법도 있습니다
class Welcome extends React.Component {
render() {
return <h1>Hello {this.props.name}</h1>;
}
}컴포넌트는 UI 를 독립적이고 재사용 가능하게 나눌 수 있게 해준다고 하였습니다.
1. 독립적
2. 재사용 가능
이 2가지에 초점을 맞춰서 예제를 살펴봅시다
Hello.js
import React from 'react';
function Hello() {
return <div>안녕하세요 :)</div>
}
export default Hello;Bye.js
import React from 'react';
function Bye() {
return <div>안녕히가세요 :(</div>
}
export default Bye;App.js
import React from 'react';
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
<Hello />
<Bye />
<Bye />
</div>
);
}
export default App;App 컴포넌트에서 return 부분에 Hello 컴포넌트와 Bye 컴포넌트를 2번 호출한 것을 볼 수 있습니다.

Hello 와 Bye 컴포넌트는 서로 영향을 미치지 않는 '독립적' 이며, 반복해서 렌더링을 할 수 있으므로 '재사용 가능' 하다고 할 수 있습니다
2. Props 와 State 란?
Props와 State를 요약해서 설명하자면 props는 부모 컴포넌트가 자식 컴포넌트에게 주는 데이터이고 해당 데이터는 직접적으로 수정할 수 없는 값입니다.
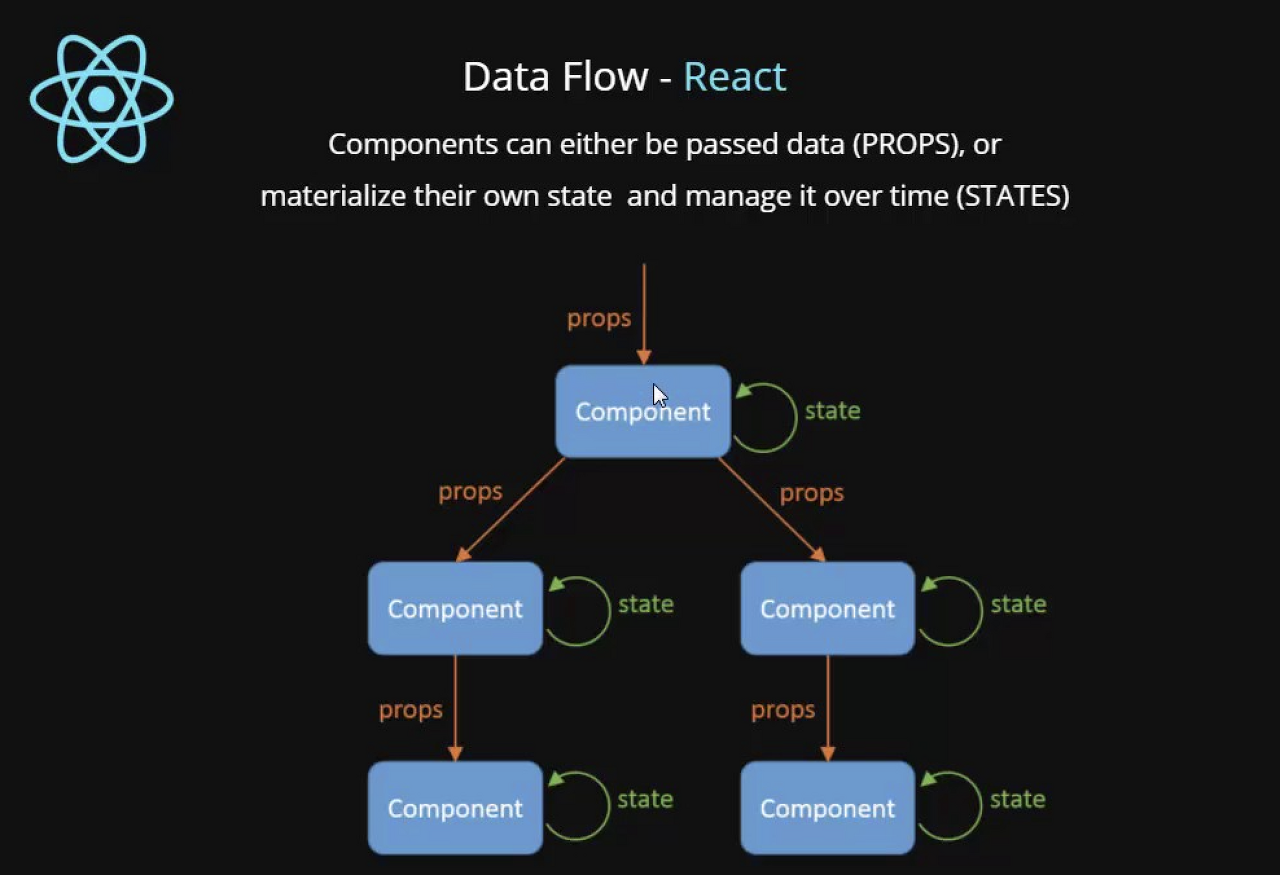
반면 state는 컴포넌트 내부에서 가지고 있는 값으로써 변경할 수 있는 값입니다.아래 그림은 props 와 state 를 잘 보여주는 그림입니다.

props 와 state 도 간단한 예시를 통해 알아봅시다.
todo.js
import React from 'react';
import Title from './Title';
class Todo extends React.Component {
state = { count: 0 };
onClick = () => {
const { count } = this.state;
this.setState({ count: count + 1 });
};
render() {
const { count } = this.state;
return (
<div>
<Title title={`현재 카운트: ${count}`} />
<button onClick={this.onClick}>증가</button>
</div>
);
}
}
export default Todo;title.js
import React from 'react';
function Title(props) {
return <p>{props.title}</p>;
}
export default Title;Todo 컴포넌트와 Title 컴포넌트는 서로 부모 자식 관계입니다. todo 가 부모이고, title 이 자식 관계입니다.
🙋 props
Title 이라는 컴포넌트는 Todo 컴포넌트로부터 title 이라는 props 를 받습니다.
이는 부모 컴포넌트로부터 일방향적으로 전달받은 것이고, Title Component 에서 수정할 수 없습니다.
위에 그림에서 다음과 같은 부분에 해당할 것입니다.

🙋 State
props 와 동일하게 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체이지만
함수 내에 선언된 변수처럼 컴포넌트 안에서 관리하며, 값의 변경이 가능합니다.

Todo 라는 클래스 컴포넌트 내에서 count 를 0 이라는 값을 갖는 state 를 설정하였습니다.
그리고 setState 함수를 통해 button 이 클릭될 때마다 값이 바뀌도록 하였습니다.
setState 란 React 의 불변성을 지키며 state의 값을 변경하기 위한 리액트 함수입니다.
리액트에서는 모든 상태 값들을 불변성을 유지하며 관리하게 되는데, 이렇게 불변성을 유지하는 것은 virtual-dom 과의 차이를 알아내기 위함입니다. 만약 객체가 직접적으로 값이 변경되게 된다면 변경된 객체를 찾기 위해 실제 돔과 가상 돔 전체 트리를 비교하며 변경사항을 감지해야 합니다.
하지만 불변 객체를 사용하면 변화를 감지하는 것이 상담이 쉬워집니다. 단순히 참조하고 있는 불변 객체가 이전 객체와 다른지를 얕은 평가 만으로 확인할 수 있기 때문입니다. 또한 상태 값을 불변 객체로 유지하는데에 가장 큰 장점은 React에서 리 렌더링 시기를 결정하는 데에 도움을 준다는 것입니다.
위에 언급한 대로 객체가 변경되었는지 쉽게 판단할 수 있기 때문에 이를 바탕으로 컴포넌트가 다시 렌더링할지를 결정할 수 있게 됩니다. setState는 이러한 리액트의 특성을 반영한 메서드로, setState 메서드가 호출되면 상탯값을 변경하고 해당 컴포넌트를 다시 렌더링 하게 됩니다.
🙋🏻♂️ 이것만은 알고 가자
1. react에서는 UI의 데이터는 반드시 props와 state로 관리되어야 합니다.
이는 데이터를 일관성 있게 다루고자 하는 목적도 있지만 가장 중요한 이유는 react life cycle이 props와 state의 변경을 기준으로 화면을 갱신하기 때문입니다.
2. 컴포넌트는 자신이 갖고 있는 Props 를 절대 수정하지 않습니다.
Props 는 부모 컴포넌트가 자식 컴포넌트에게 주는 데이터입니다.
간단한 예제를 통해 알아봅시다
function sum(a, b) {
return a + b;
}다음 함수는 a 와 b 를 인자로 받아와서, a 와 b 의 합을 반환합니다. 인자로 받아온 a 와 b 의 값에 변화를 일으키지 않습니다. 이러한 함수를 순수 함수라고 부르며, 같은 입력 값에 대해서 같은 출력 값을 반환합니다. 모든 리액트 컴포넌트는 props 의 측면에서 봤을 때, 순수함수처럼 동작해야합니다. 이 규칙은 절대 절대 어겨서는 안되는 규칙입니다.
사용자의 액션에 응답하려면 순수함수의 원칙을 깰 때도 있을 거라고 생각하실 수 있지만 이를 위해 state 라는 개념이 활용됩니다. 위에서 살펴 봤듯이 state 를 통해 사용자의 액션에 대한 응답, 네트워크 응답 그리고 다른 요소들에 따라 출력 결과를 몇번이고 수정할 수 있게 해줍니다.
.png)

너무 유익한글 감사합니다! 애매했던 개념을 정리한 느낌이에요 :)