
옵셔널 체이닝이란?
옵셔널 체이닝 연산자인 ?. 는 체인의 각 참조가 유효한지 검증하지 않고, 연결된 객체 체인 내의 깊숙이 위치한 속성 값을 읽을 수 있습니다.
. 체이닝 연산자와 유사하게 작동하지만, ?. 연산자는 참조가 null 또는 undefined 이라면 에러가 발생하는 것 대신에 표현식의 리턴 값을 undefined 로 단락되게 합니다. ?. 연산자와 .를 비교하는 간단한 예시를 통해 알아봅시다.
let adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
let dogName = adventurer.dog?.name;
console.log(dogName);
// expected output: undefined
adventurer 객체 내부 속성에 dog 가 있는지를 검증하고,
존재하지 않으므로 undefined 를 반환합니다.
이제 ?. 자리에 . 를 사용해봅시다!
let adventurer = {
name: 'Alice',
cat: {
name: 'Dinah'
}
};
let dogName = adventurer.dog.name;
console.log(dogName);
// expected output: undefined

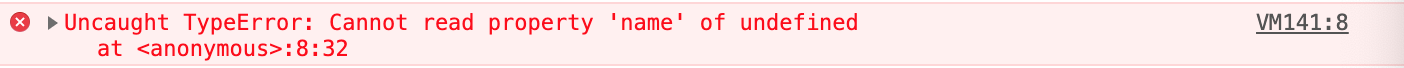
. 연산자를 사용한다면 다음과 같은 에러가 발생하는 것을 알 수 있습니다.
즉, 중첩 객체의 특정 프로터피에 접근하기 위해 거쳐야 할 구성요소들을 확인하기 위해 옵셔널 체이닝을 사용했습니다. 그리고 이는 최근에 추가된 문법이기 때문에 우리는 지금까지는 다른 방법으로 중첩 객체의 특정 프로퍼티에 접근했었습니다.
옵셔널 체이닝을 왜 사용할까?
우리는 지금까지 이러한 오류의 발생을 피하기 위해서 && 와 || 연산자를 활용해왔습니다. 즉, 조금은 긴 코드일수도 있지만 다음과 같이 중첩 객체의 프로퍼티에 접근하는 것이 가능했었습니다.
이것은 참조가 누락될 가능성이 있는 경우 연결된 속성으로 접근할 때 더 짧고 간단한 표현식이 생성된다. 어떤 속성이 필요한지에 대한 보증이 확실하지 않는 경우 객체의 내용을 탐색하는 동안 도움이 될 수 있다.
-MDN 문서 중-
옵셔널 체이닝을 아는 지금은 obj 의 first 내부에 존재하는 second property 에 대해서 다음과 같이 접근이 가능합니다
let nestedProp = obj.first?.second;그리고 지금까지는 && 와 || 그리고 삼항연산자를 활용하면서 참조를 확인하는 것이 가능했습니다
let nestedProp = ((obj.first === null || obj.first === undefined) ? undefined : obj.first.second);
옵셔널 체이닝을 적용한 예시 코드
다음과 같은 방식으로 객체에 값이 존재하는지를 확인 한 후에 뒤에 표현식을 평가해야만 했습니다.
굉장히 길지만 사용하지 않는다면 null 을 반환하였기 때문에 다음과 같이 사용할 수 밖에 없었습니다.
const { resultArray } = this.state;
const Hello = (resultArray && resultArray.length > 0) ? resultArray.filter(
(item) => item.division === "기쁠 때 추천해요"
) : null;옵셔널 체이닝을 알고 있는 지금은 다음과 같이 리펙토링을 할 수 있습니다.
const { resultArray } = this.state;
const Hello = resultArray?.filter(
(item) => item.division === "기쁠 때 추천해요"
);