
캐싱 자동 응답
그냥 CacheInterceptor를 사용하면 된다고합니다.
@Controller()
@UseInterceptors(CacheInterceptor)
export class AppController {
@Get()
findAll(): string[] {
return [];
}
}컨트롤러 안에 캐시 인터셉터를 사용한다는 말과 함께 적으면 자동으로 캐싱 응답이 자동으로 되는 코드입니다.
전역 선언을 원한다면 전역적으로 바인딩할 수 있습니다.
import { CacheModule, Module, CacheInterceptor } from '@nestjs/common';
import { AppController } from './app.controller';
import { APP_INTERCEPTOR } from '@nestjs/core';
@Module({
imports: [CacheModule.register()],
controllers: [AppController],
providers: [
{
provide: APP_INTERCEPTOR,
useClass: CacheInterceptor,
},
],
})
export class AppModule {}글로벌 캐시 오버라이딩
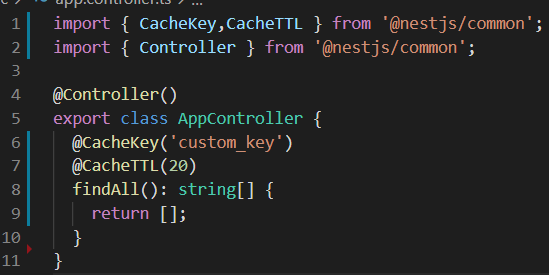
전역 캐시가 활성화를 시켰다면 라우트 경로마다 생성되는 CacheKey에 캐시 항목이 자동으로 저장됩니다. 이럴 경우 컨트롤러를 이용하여 사용자 지정 캐싱을 사용할 수 있는데 그 때 사용되는 것이 CacheKey()와 CacheTTL()입니다.

@nestjs/common에서 가져오며 사용 기간이나 값을 바꿀 때 사용할 수 있습니다.
HTTP 모듈
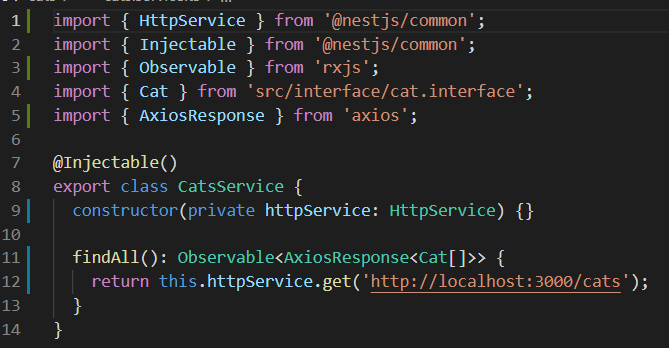
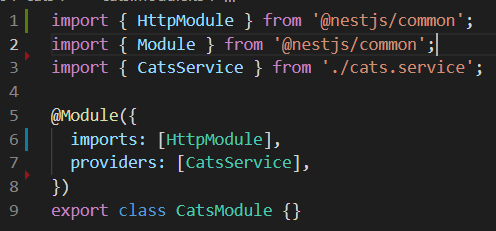
Axios 모듈은 대부분 사용할텐데 Nest는 Axios가 내장된 HttpModule을 사용할 것입니다. HttpModule은 Axios 기반 메서드인 HttpService클래스를 이용합니다.

 처럼 사용할 수 있다.
처럼 사용할 수 있다.
axios로 /cats값을 가져오면 Observables로 받아올 수 있습니다.
